更新记录
1.0.5(2024-12-26)
HBuilderX4.25版本及以后 UTS插件导出的方法中的回调函数参数触发一次后立即自动回收,避免内存泄漏,也就是默认情况下回调函数 callback 只能触发一次。这次调整可能带来向下兼容的问题,导致方法中的回调函数参数无法持续回调。
1.0.4(2024-06-28)
性能优化
1.0.3(2024-06-18)
速度优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | 4.4 | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
uni-app x
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | 5.0 | - | - | - |
准备工作
-
Android、ios端证书准备工作
- 1) Android端:准备应用的Android打包文件.jks文件并获取MD5。参考:https://ask.dcloud.net.cn/article/35777
-
百度官方资料准备
- 1) 进入百度人脸识别官网点击这里
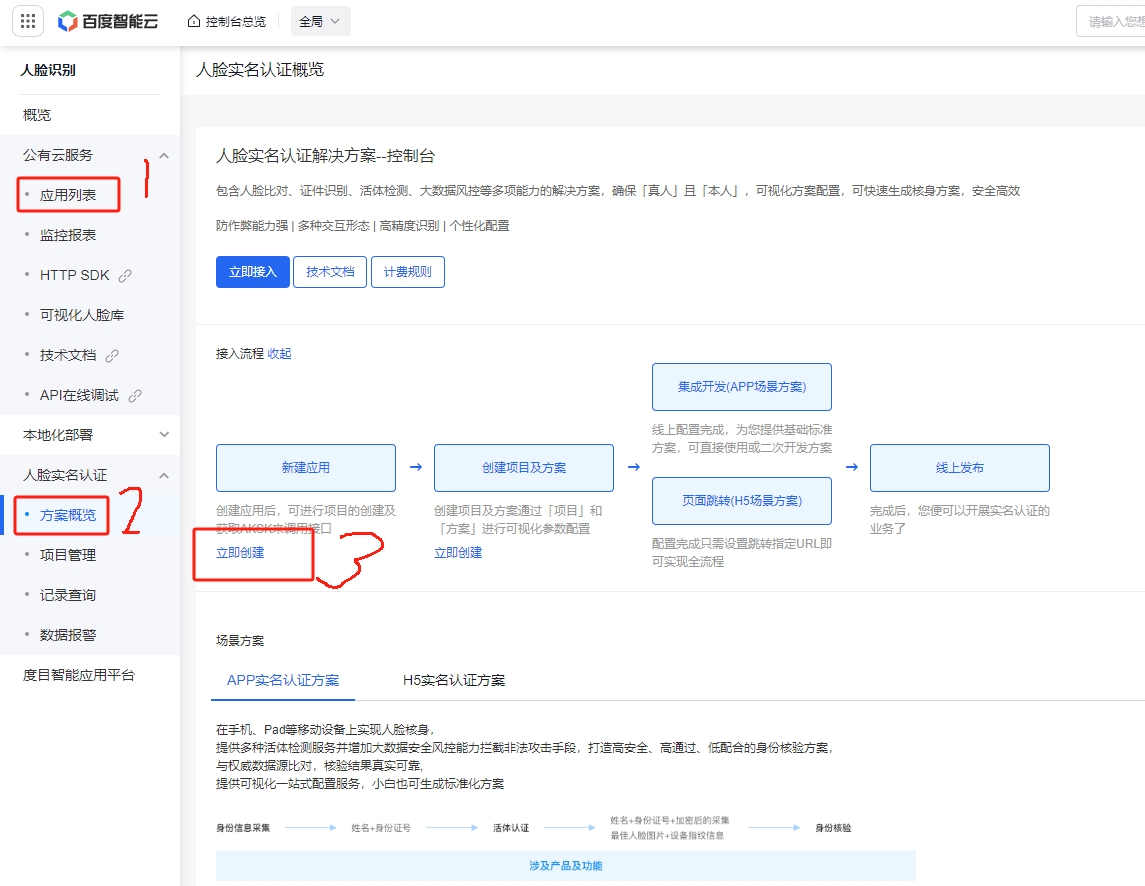
- 2) 点击右上角的控制台,登陆百度账号(没有的自行注册,注意:如果是公司项目使用,请让公司申请账号并认证为企业账号),进入控制台
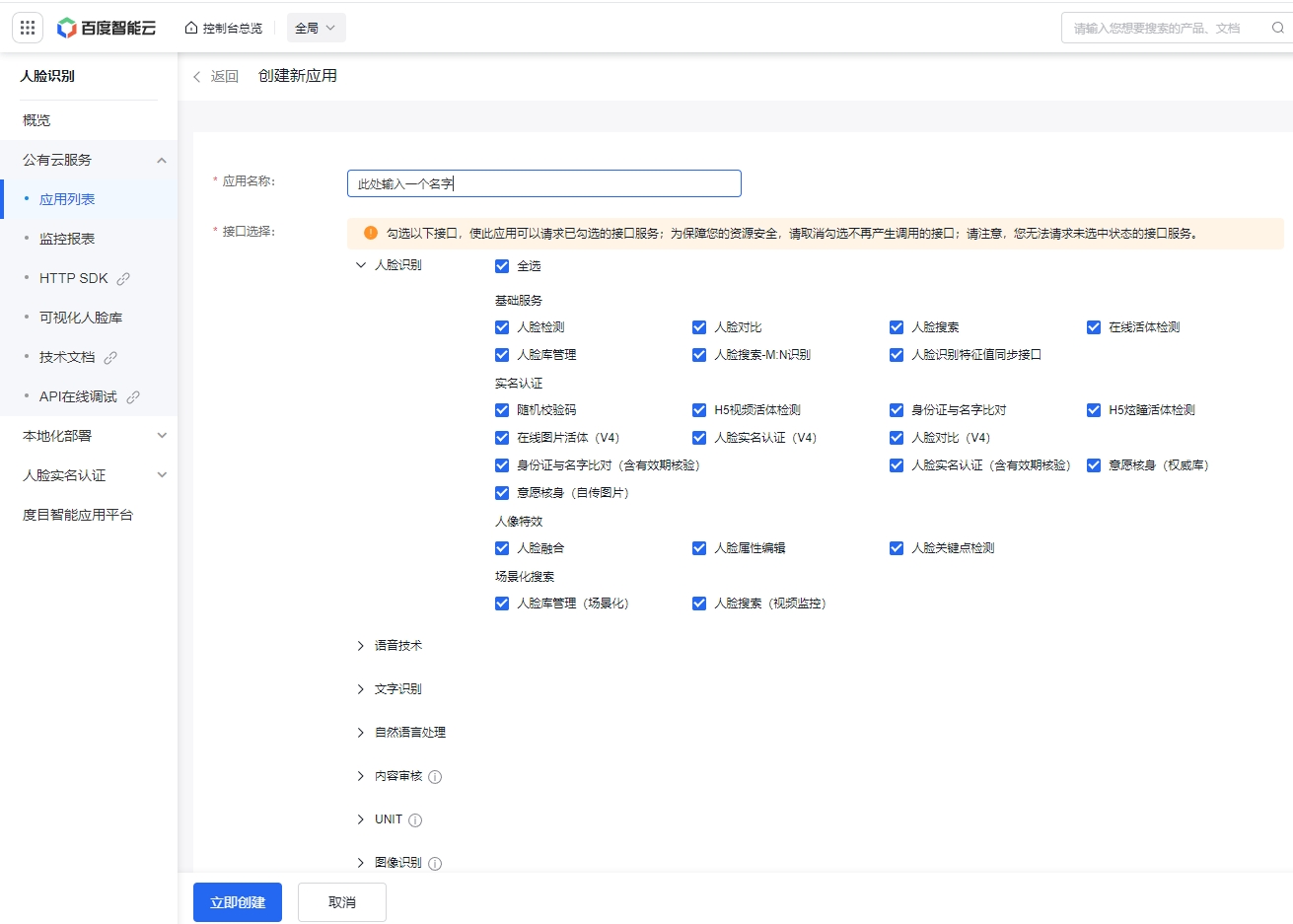
- 3) 选择人脸识别 --> 公有云服务 --> 应用列表 --> 创建应用
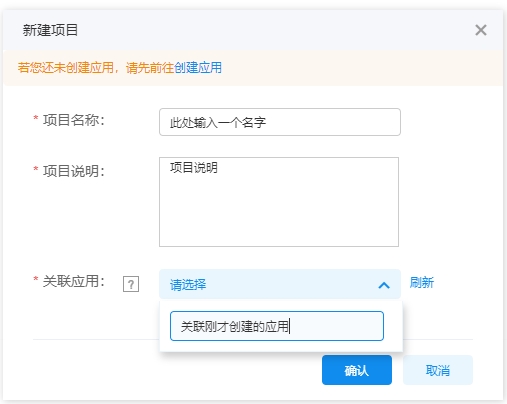
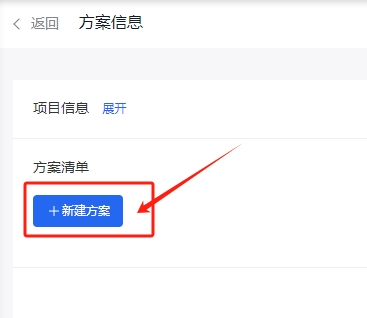
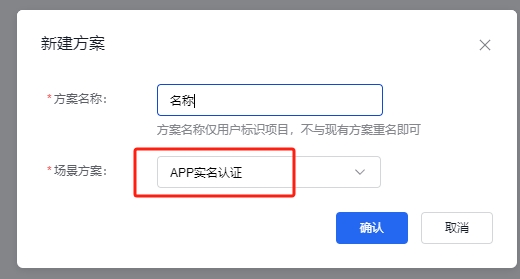
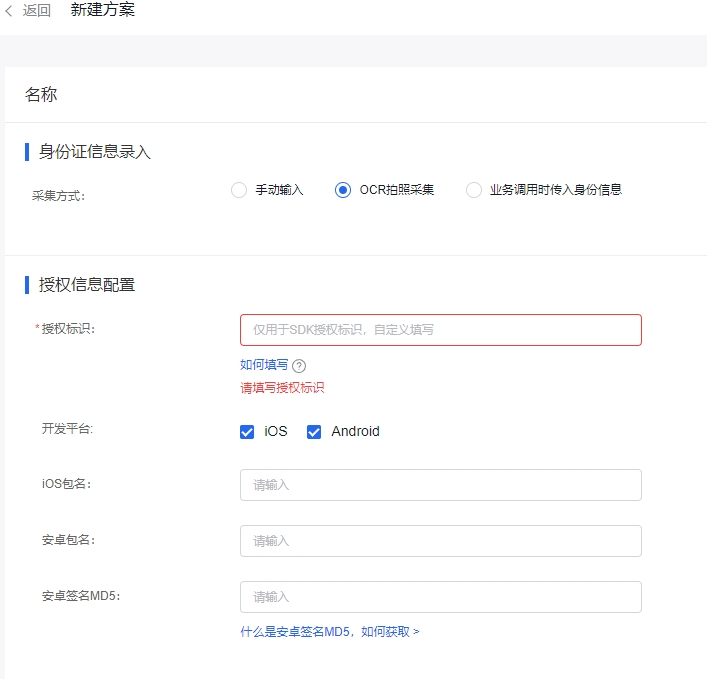
- 4)选择人脸识别 --> 人脸实名认证 --> 项目管理 --> 需要企业认证 ---> 新建项目










接入步骤
-
1) 点击试用/购买插件,获取试用资格,弹出的提示框中点击允许,会自动导入插件到目录中
-
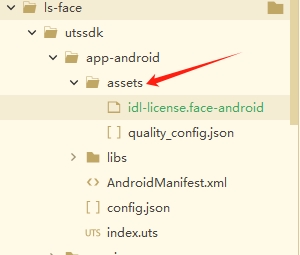
2) 将授权文件复制到【uni_modules\ls-face\utssdk\app-android\assets】文件夹

<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text @click="test2()">测试</text>
<!-- <text class="title">{{title}}</text> -->
</view>
</view>
</template>
<script setup>
import {
Face
} from '@/uni_modules/ls-face'
//Face("授权标识",是否开启采集结果页面,是否开启炫彩活体能力,是否开启动作活体能力
let test2=()=>{
Face("授权标识",true,false,false,(str)=>{
if(str.code==0){
console.log(str);
}
})
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>返回格式json {code:0,imageBase64}
code=0 代表获取人脸成功,可以通过imageBase64获取base64数据
code=2 代表收到取消人脸识别
code=3 代表SDK初始化失败,需要检查 授权标识是否正确,授权文件是否替换


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(0)
赞赏(0)


 下载 11711087
下载 11711087
 赞赏 1818
赞赏 1818















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号