更新记录
1.0.2(2024-06-26) 下载此版本
1.0.2
1.0.1(2024-06-26) 下载此版本
1.0.1
1.0.0(2024-06-18) 下载此版本
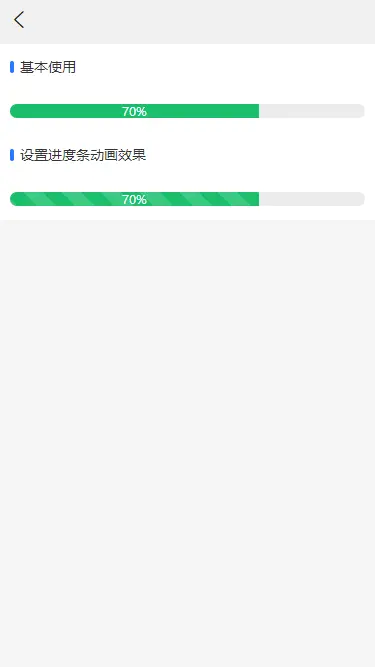
lineProgress 线型进度条
@description 展示操作或任务的当前进度,比如上传文件,是一个线形的进度条。
@tutorial https://www.uviewui.com/components/lineProgress.html
@property {String Number} percent 进度条百分比值,为数值类型,0-100
@property {Boolean} round 进度条两端是否为半圆(默认true)
@property {String} type 如设置,active-color值将会失效
@property {String} active-color 进度条激活部分的颜色(默认#19be6b)
@property {String} inactive-color 进度条的底色(默认#ececec)
@property {Boolean} show-percent 是否在进度条内部显示当前的百分比值数值(默认true)
@property {String Number} height 进度条的高度,单位rpx(默认28)
@property {Boolean} striped 是否显示进度条激活部分的条纹(默认false)
@property {Boolean} striped-active 条纹是否具有动态效果(默认false)
@example
查看更多
平台兼容性
shaoll-line-progress
Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| percent | 进度条百分比值,为数值类型,0-100 | String / Number | - | - |
| round | 进度条两端是否为半圆 | Boolean | true | false |
| type | 如设置,active-color值将会失效 | String | - | success / primary / error / info / warning |
| active-color | 进度条激活部分的颜色 String | #19be6b | - | |
| inactive-color | 进度条的底色,默认为灰色 | String | #ececec | - |
| show-percent | 是否在进度条内部显示当前的百分比值数值 | Boolean | true | false |
| height | 进度条的高度,单位rpx | String / Number | 28 | - |
| striped | 是否显示进度条激活部分的条纹 | Boolean | false | true |
| striped-active | 条纹是否具有动态效果 | Boolean | false | true |
Slots
| 名称 | 说明 |
|---|---|
| default | 传入自定义的显示内容,将会覆盖默认显示的百分比值 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 38
下载 38
 赞赏 0
赞赏 0

 下载 12666334
下载 12666334
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号