更新记录
1.0.3(2025-11-01)
升级官方最新的 sdk
1.0.2(2025-11-01)
修复缺少包的问题
1.0.1(2025-11-01)
修复云打包的错误
查看更多平台兼容性
uni-app(3.6.12)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | √ | 5.0 | √ | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
uni-app x(3.6.12)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | 5.0 | √ | - | - |
插件说明
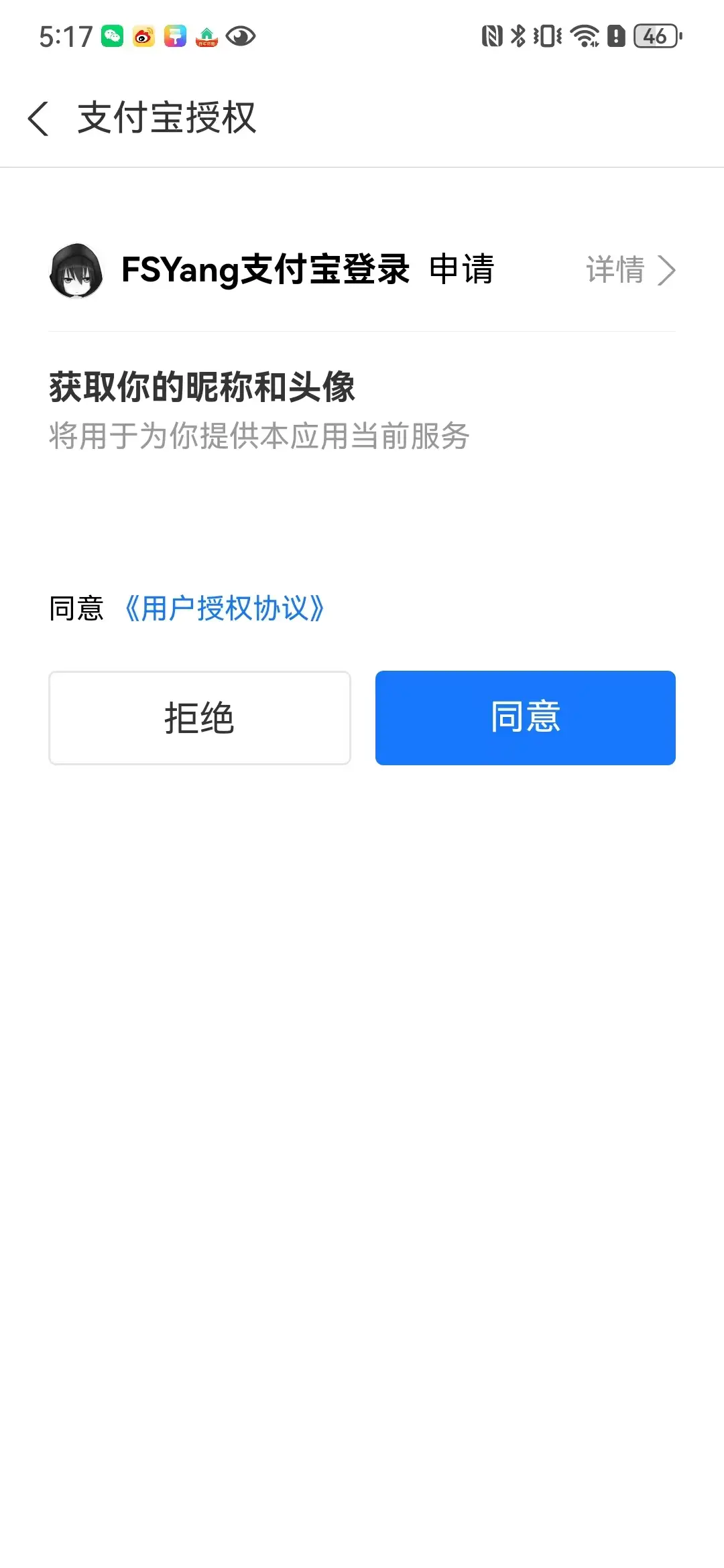
支付宝极简版授权登录 UTS插件双端支持(无需勾选支付宝sdk,防止因支付问题无法上架)
点击进入支付宝官方网站查看授权参数
使用前请先检查appScheme 配置,必须跟调用时填写保持一致
-
android
- 1.找到 /uni_modules/fsyang-alipay-login-easy/utssdk/app-android/AndroidManifest.xml
- 2.修改对应scheme即可
- 3.华为HarmonyOS 有隐私拦截,调试的时候可能会导致授权无法启动,可临时关闭支付安全中心中的支付宝选项,关闭步骤:设置 -> 安全 -> 支付保护中心 -> 关闭支付宝
-
iOS
- 1.项目配置manifest.json -> APP常用其他设置 -> iOS设置 -> UrlSchemes
- 2.修改即可(iOS感觉不要搞太复杂,简单唯一即可)
注意:以上配置修改均需要重新打包基座才能生效
接代码实例
import { alipayLogin, registerCallback } from '@/uni_modules/fsyang-alipay-login-easy'
const url = `https://authweb.alipay.com/auth?auth_type=PURE_OAUTH_SDK&app_id=2021001197669620&scope=auth_user&state=init`
const callback = res => {
console.log(res)
}
registerCallback(callback)
alipayLogin({ url: url, appId: '2021001197669620', appScheme: 'fyauth123' })
//上述方法有不明确,请联系作者


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 赞赏(0)
赞赏(0)

 下载 2902
下载 2902
 赞赏 2
赞赏 2

 下载 11212654
下载 11212654
 赞赏 1857
赞赏 1857















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号