更新记录
1.0.0(2024-12-06) 下载此版本
- 初始版本发布
- 支持多种主题类型
- 支持滚动和非滚动模式
- 支持自定义样式
- 支持事件监听
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
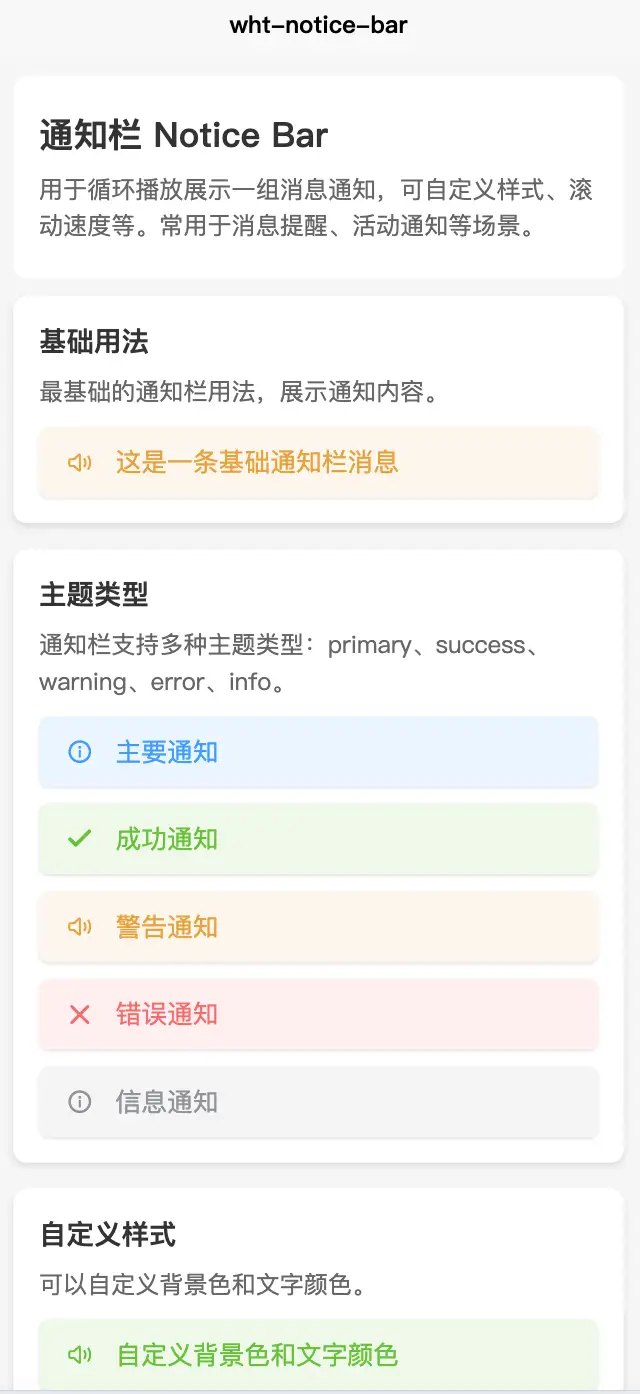
通知栏 Notice Bar
一个功能强大的通知栏组件,支持滚动效果、多种主题、自定义样式等特性。
扫码体验

扫描上方二维码,搜索指定插件,即可体验组件的完整功能!
平台兼容性
- Vue2 ✅
- Vue3 ✅
- H5 ✅
- 小程序 ✅
- APP ✅
依赖说明
本组件依赖以下组件:
- uni-icons:用于显示左侧图标和关闭按钮
请在插件市场搜索并安装 uni-icons 组件,或直接导入项目下的 uni-icons 组件。
基础用法
在页面中引入组件:
vue
<template>
<wht-notice-bar text="这是一条通知消息"></wht-notice-bar>
</template>
<script>
import WhtNoticeBar from '@/components/wht-notice-bar/wht-notice-bar.vue'
export default {
components: {
WhtNoticeBar
}
}
</script>属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| text | String | '' | 通知文本内容 |
| type | String | 'warning' | 主题类型 |
| bgColor | String | '' | 背景颜色 |
| color | String | '' | 文字颜色 |
| showIcon | Boolean | true | 是否显示左侧图标 |
| showClose | Boolean | false | 是否显示右侧关闭按钮 |
| speed | Number | 100 | 滚动速度,单位px/s |
| single | Boolean | true | 是否单行显示 |
| rows | Number | 2 | 多行显示时的行数 |
| radius | Number | 12 | 圆角大小,单位rpx |
| scrollable | Boolean | true | 是否开启滚动 |
事件
| 事件名 | 说明 |
|---|---|
| click | 点击通知内容触发 |
| close | 点击关闭按钮触发 |
示例
<wht-notice-bar
text="这是一条通知消息"
type="success"
:showClose="true"
@click="handleClick"
@close="handleClose">
</wht-notice-bar>贡献
欢迎提交问题和贡献代码。


 收藏人数:
收藏人数:
 https://github.com/funnywus/wht-ui.git
https://github.com/funnywus/wht-ui.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 1354
下载 1354
 赞赏 12
赞赏 12

 下载 11222188
下载 11222188
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号