更新记录
1.0.0(2024-12-23) 下载此版本
组件初始化
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
uni-app x
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| √ | √ | 5.0 | 12 | - | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-filterPopup
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
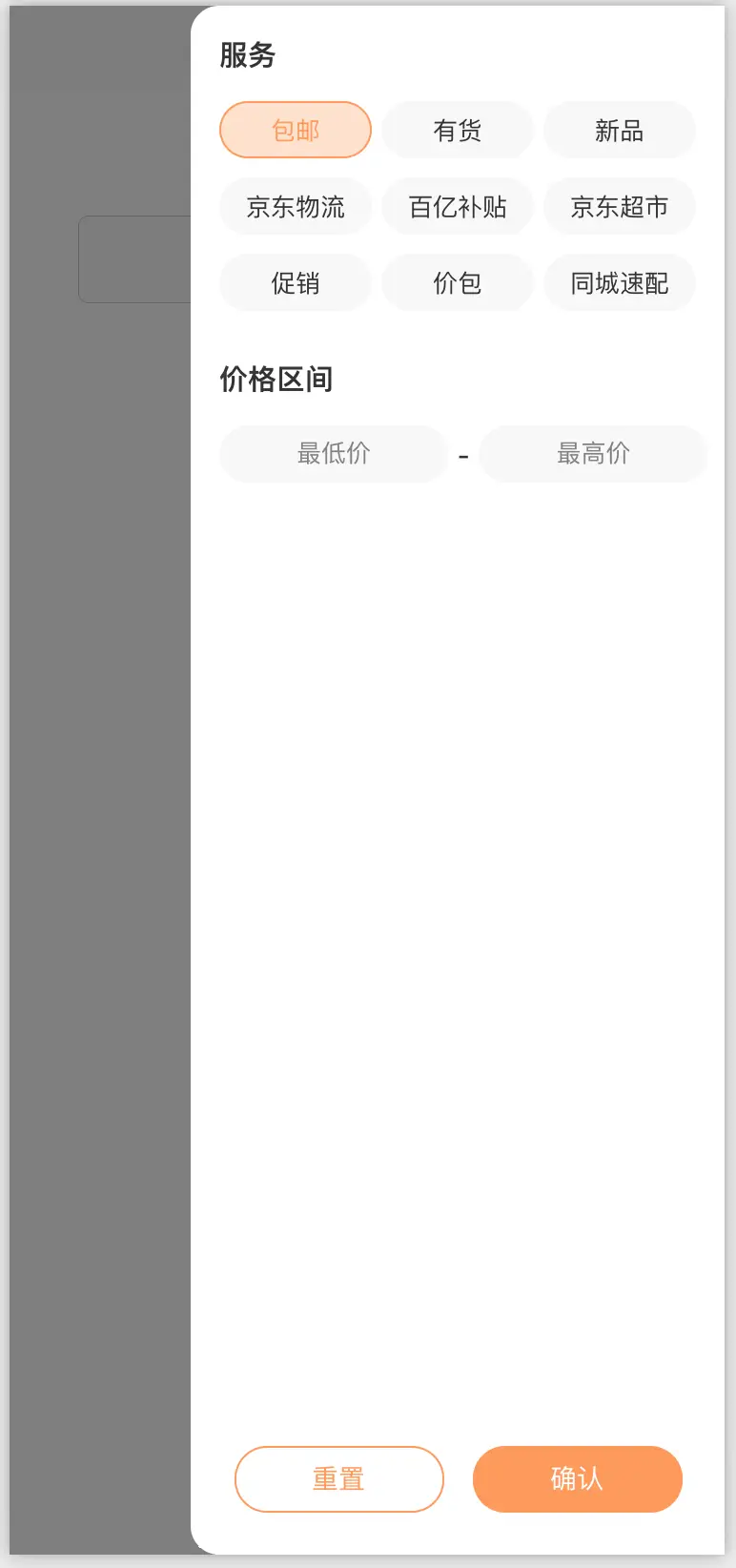
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏5元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏5元
(仅需5元获取精品页面模板代码-物有所值,1个组件页面市场价50元 )
赞赏5后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛颇为不错,应该可能算为数不多专门进行技术交流的前端群,同时也涵盖后端技术产品交流,偶尔成员们会聊天摸鱼。

使用方法
<template>
<view>
<!-- 触发按钮 -->
<button style="margin: 66px 36px;" @click="showModal"> 侧边弹框 </button>
<!-- 侧边弹框 -->
<cc-filterPopup ref="cc-filterPopup" mode="right">
<view class="filtrate-popup" :style="{paddingTop: statusBarHeight,height: screenHeight+'px'}">
<view class="filtrate-data">
<view class="filtrate-title">
<view class="title">
<text class="text">服务</text>
</view>
</view>
<view class="serve-item">
<view class="item" :class="{'active':serveCut===0}" @click="onFiltrateServe(0)">
<text class="text" :class="{'active-text':serveCut===0}">包邮</text>
</view>
<view class="item" :class="{'active':serveCut===1}" @click="onFiltrateServe(1)">
<text class="text" :class="{'active-text':serveCut===1}">有货</text>
</view>
<view class="item" :class="{'active':serveCut===2}" @click="onFiltrateServe(2)">
<text class="text" :class="{'active-text':serveCut===2}">新品</text>
</view>
<view class="item" :class="{'active':serveCut===3}" @click="onFiltrateServe(3)">
<text class="text" :class="{'active-text':serveCut===3}">京东物流</text>
</view>
<view class="item" :class="{'active':serveCut===4}" @click="onFiltrateServe(4)">
<text class="text" :class="{'active-text':serveCut===4}">百亿补贴</text>
</view>
<view class="item" :class="{'active':serveCut===5}" @click="onFiltrateServe(5)">
<text class="text" :class="{'active-text':serveCut===5}">京东超市</text>
</view>
<view class="item" :class="{'active':serveCut===6}" @click="onFiltrateServe(6)">
<text class="text" :class="{'active-text':serveCut===6}">促销</text>
</view>
<view class="item" :class="{'active':serveCut===7}" @click="onFiltrateServe(7)">
<text class="text" :class="{'active-text':serveCut===7}">价包</text>
</view>
<view class="item" :class="{'active':serveCut===8}" @click="onFiltrateServe(8)">
<text class="text" :class="{'active-text':serveCut===8}">同城速配</text>
</view>
</view>
</view>
<view class="filtrate-data">
<view class="filtrate-title">
<view class="title">
<text class="text">价格区间</text>
</view>
</view>
<view class="price-area">
<input type="number" placeholder="最低价" class="price" />
<text class="line">-</text>
<input type="number" placeholder="最高价" class="price" />
</view>
</view>
<view class="reset-confirm">
<view class="rest">
<text class="text">重置</text>
</view>
<view class="confirm">
<text class="text">确认</text>
</view>
</view>
</view>
</cc-filterPopup>
</view>
</template>
<script>
export default {
data() {
return {
statusBarHeight: 0,
screenHeight: 0,
serveCut: 0
};
},
onLoad() {
const windowInfo = uni.getWindowInfo();
this.statusBarHeight = windowInfo.statusBarHeight;
this.screenHeight = windowInfo.screenHeight;
},
methods: {
showModal() {
(this.$refs['cc-filterPopup'] as ComponentPublicInstance).$callMethod('open')
},
onFiltrateServe(type : number) {
this.serveCut = type;
}
}
};
</script>
<style lang="scss">
$bg-back-color: #ffffff; // 背景反转颜色
/* 文字颜色 */
$text-color: #333333; // 文本色
$base: #fe9a5c; // 基础主色
$bg-color: #f8f8f8; // 背景颜色
$base-rgba-03: rgba(254, 154, 92, 0.3);
$text-back-color: #ffffff; // 文字反转颜色
/*筛选弹窗*/
.filtrate-popup {
position: relative;
width: 560rpx;
height: 1334rpx;
background-color: $bg-back-color;
border-radius: 30rpx 0 0 30rpx;
.filtrate-data {
width: 100%;
.filtrate-title {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
height: 100rpx;
padding: 0 30rpx;
.title {
display: flex;
flex-direction: row;
align-items: center;
.text {
font-size: 30rpx;
font-weight: bold;
color: $text-color;
}
}
}
.serve-item {
display: flex;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
width: 100%;
padding: 0 30rpx;
.item {
display: flex;
align-items: center;
justify-content: center;
width: 160rpx;
height: 60rpx;
margin-bottom: 20rpx;
background-color: $bg-color;
border-radius: 30rpx;
border: 1px solid transparent;
.text {
font-size: 26rpx;
color: $text-color;
}
.active-text {
color: $base;
}
}
.active {
background-color: $base-rgba-03;
border: 1px solid $base;
}
}
.price-area {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
padding: 0 30rpx;
.price {
width: 240rpx;
height: 60rpx;
padding: 0 10rpx;
background-color: $bg-color;
border-radius: 30rpx;
font-size: 26rpx;
color: $text-color;
text-align: center;
}
.line {
margin: 0 10rpx;
font-size: 32rpx;
color: $text-color;
}
}
}
.reset-confirm {
position: absolute;
left: 0;
bottom: 30rpx;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
width: 100%;
height: 100rpx;
padding: 0 30rpx;
.rest {
display: flex;
align-items: center;
justify-content: center;
width: 220rpx;
height: 70rpx;
border: 1px solid $base;
border-radius: 40rpx;
.text {
font-size: 28rpx;
color: $base;
}
}
.confirm {
display: flex;
align-items: center;
justify-content: center;
width: 220rpx;
height: 70rpx;
background-color: $base;
border-radius: 40rpx;
.text {
font-size: 28rpx;
color: $text-back-color;
}
}
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 6947
下载 6947
 赞赏 46
赞赏 46

 下载 11206868
下载 11206868
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号