更新记录
2.0.2(2025-01-11) 下载此版本
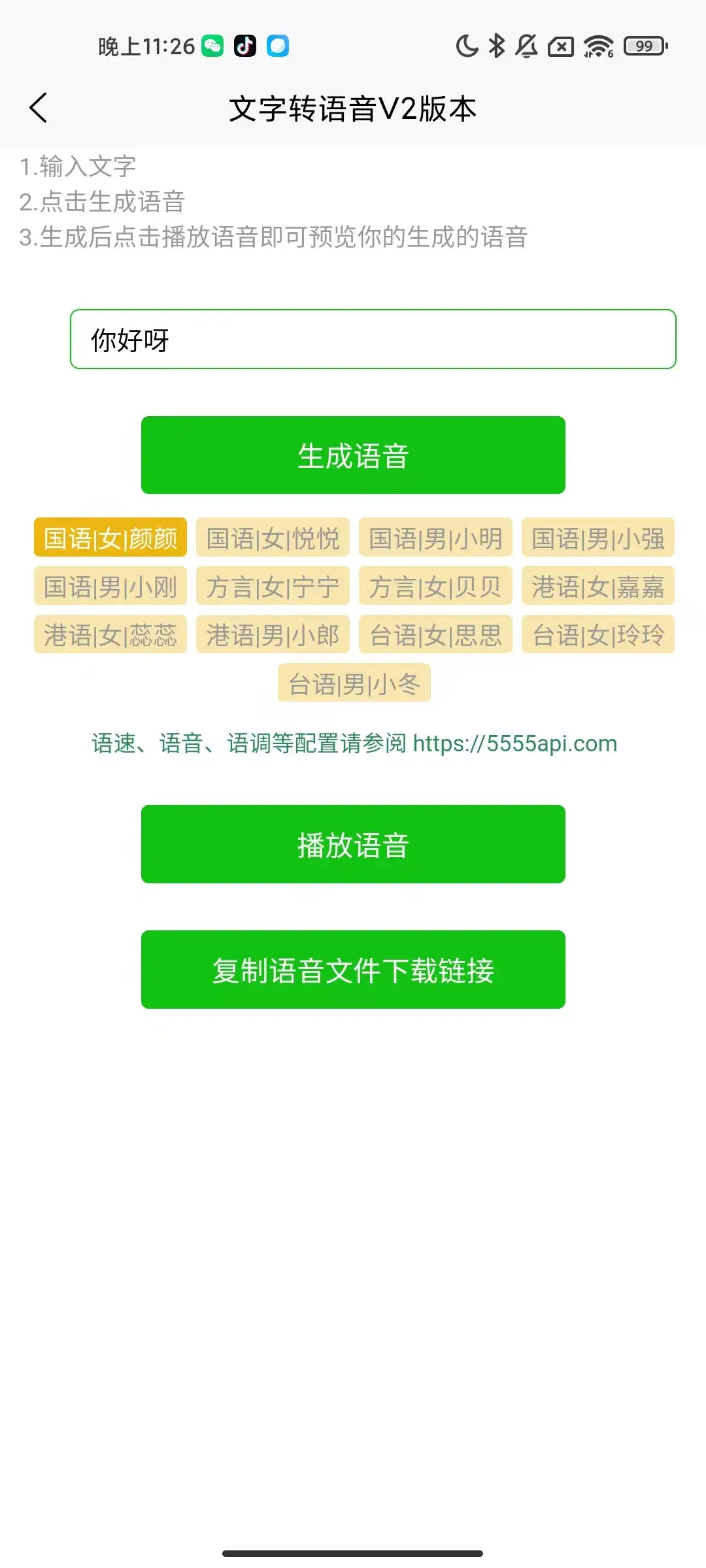
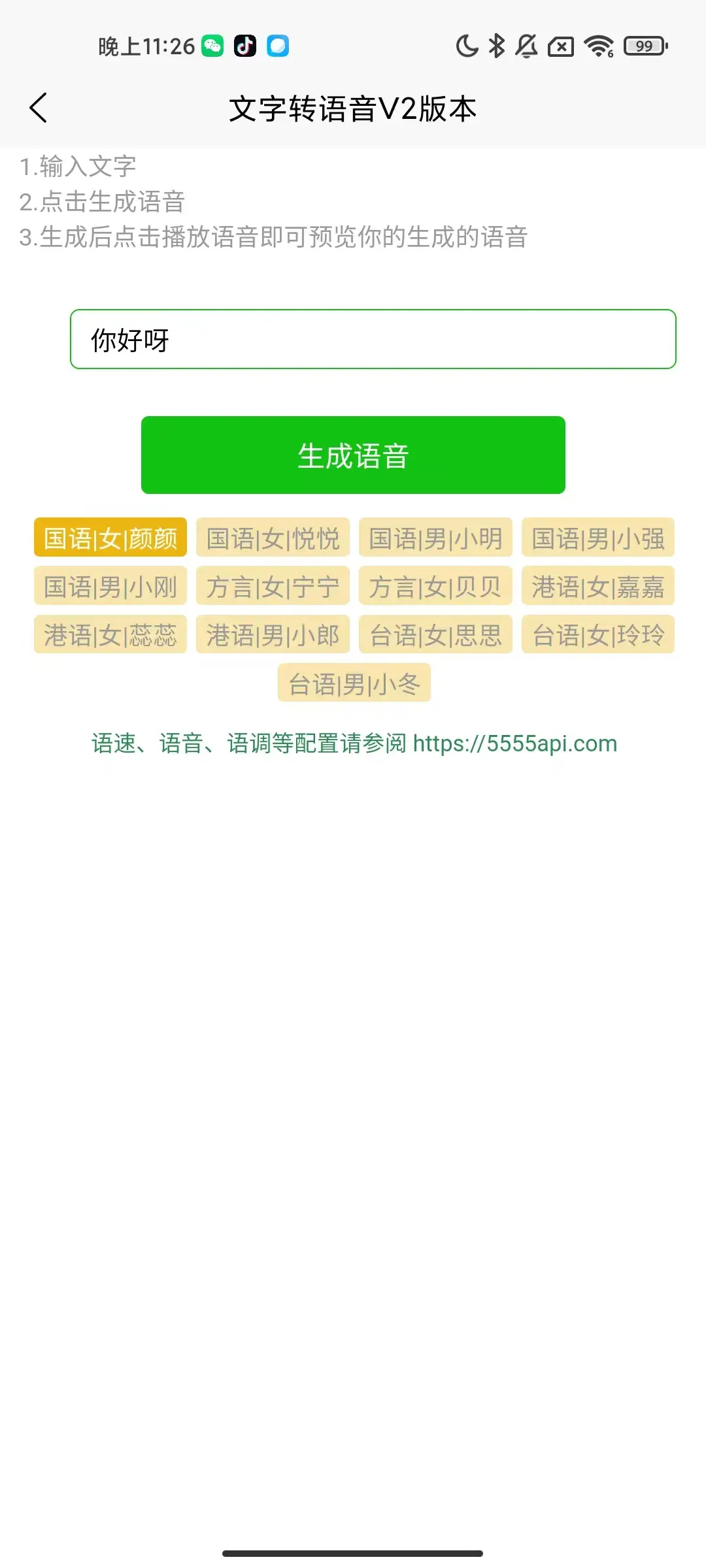
文字转语音 文字生成语音 可控制角色语速语调
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
介绍
本功能基于轻语API 轻语API提供一键生成二维码、OCR文字识别、文字转语音、随机图库、智能Ai助手、地理编码获取(逆地理编码,从内容中获取地址信息(含经纬度))等等API
<template>
<view>
<view style="margin-bottom: 60rpx;margin-left: 20rpx;font-size: 26rpx;color: #999;">
<view>1.输入文字</view>
<view>2.点击生成语音</view>
<view>3.生成后点击播放语音即可预览你的生成的语音</view>
</view>
<input v-model="text" placeholder="请输入要生成语音的文字" class="input_style" />
<view @click="requestAPI" class="btn">生成语音</view>
<view class="roles">
<view v-for="(ro, rid) in roleList" v-bind:key="rid" class="role" :class="role == ro ? 'press':'normal'" @click="onSwitchRole(ro)">
{{ro}}
</view>
</view>
<view class="tip">语速、语音、语调等配置请参阅 https://5555api.com</view>
<!-- <view v-if="resp" class="resp">{{resp}}</view> -->
<view v-if="url && status==='no'" class="btn" @click="playVoice">播放语音</view>
<view v-if="url && status==='no'" class="btn" @click="copyUrl">复制语音文件下载链接</view>
<view v-else-if="status==='loading'" style="margin-top: 50rpx;">
<image src="/static/icon_spinner.png" style="width: 68rpx;height: 68rpx;" class="rotating-element"></image>
</view>
</view>
</template>
<script>
// 语音播放器实例
let mp3 = uni.createInnerAudioContext();
export default {
data() {
return {
roleList: ["国语|女|颜颜", "国语|女|悦悦","国语|男|小明","国语|男|小强","国语|男|小刚","方言|女|宁宁","方言|女|贝贝","港语|女|嘉嘉","港语|女|蕊蕊","港语|男|小郎","台语|女|思思","台语|女|玲玲","台语|男|小冬"],
role:'国语|女|颜颜',
rate: 'normal',
volume: 'normal',
pitch: 'normal',
text:'',
status: 'none',
url: '',
}
},
methods: {
onSwitchRole(role){
this.role = role;
},
copyUrl(){
uni.setClipboardData({
data: this.url,
success() {
uni.showToast({
title:'链接复制成功',
icon:'none'
});
}
})
},
playVoice(){
mp3.src = this.url;
mp3.play();
},
requestAPI(){
if(!this.text || this.text.length < 1){
uni.showToast({
title:'请输入内容',
icon:'none'
})
return;
}
let that = this;
that.status = 'loading';
uni.request({
method:'POST',
url:'https://5555api.com/data/api/fetchVoiceByText_v2',
// url:'http://192.168.10.106:9093/data/api/fetchVoiceByText_v2',
data:{
apikey: 'test_app_key_5555api.com',
text: that.text,
role: that.role
},
success(res) {
that.status = 'no';
console.error('请求成功:', res);
that.url = res.data.data.url;
},
fail() {
that.status = 'no';
}
});
}
}
}
</script>
<style>
@import url('text2voiceV2.css');
.input_style{
width: 600rpx;
margin-left: 74rpx;
margin-right: 75rpx;
border: 2rpx solid #12c212;
padding: 10rpx 20rpx;
border-radius: 10rpx;
font-size: 28rpx;
margin-top: 50rpx;
}
.btn{
background-color: #12c212;
color: #ffffff;
display: flex;
width: 450rpx;
margin-left: 150rpx;
margin-right: 149rpx;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: 30rpx;
padding: 20rpx 0rpx;
margin-top: 50rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1963
下载 1963
 赞赏 0
赞赏 0

 下载 12725117
下载 12725117
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号