更新记录
1.0.0(2025-03-02) 下载此版本
Publish v1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
简介
一个为 uniapp(uni-app) 项目注入全局组件的工具,它支持 Vue2(基于 Webpack)和 Vue3(基于 Vite)项目,让你的 App 也能够拥有全局组件。
特性
- 支持 UniApp Vue 2(Webpack)和 Vue 3(Vite)项目。
- 通过 pages.json 配置全局组件注入。
- 自动合并组件的脚本、模板和样式。
- 提供灵活的排除机制,允许特定页面跳过注入。
配置过程 切换到VUE3配置
第一步 安装依赖
npm install uni-global-component-inject -D第二步 配置 Loader
在 vue.config.js 中配置 Loader:
const path = require('node:path')
const { defineConfig } = require('@vue/cli-service')
// src 的工程目录下的 vue.config.js
const projectRoot = path.resolve(__dirname, '../')
const uniGlobalComponentInject = path.resolve(projectRoot, 'node_modules/uni-global-component-inject/loader.js')
// 使用 configureWebpack 配置 loader
module.exports = defineConfig({
configureWebpack: {
module: {
rules: [
{
test: /\.vue$/,
loader: uniGlobalComponentInject,
options: {
platforms: ['app-plus']
}
}
]
}
}
})
/* 或者 使用 chainWebpack 配置 loader */
// module.exports = defineConfig({
// chainWebpack: (config) => {
// config.module
// .rule('vue')
// .use('uni-global-component-inject')
// .loader(uniGlobalComponentInject)
// .tap((options) => ({
// ...options,
// platforms: ['app-plus'],
// }));
// },
// });第三步 创建全局组件 CustomModal
简单说就是在 components 目录下创建 components/CustomModal/CustomModal.vue 文件,然后在任意页面写下 <CustomModal /> 组件标签,该页面就自动导入该组件进行使用了。
第四步 配置 pages.json 文件添加 injectLoader
"injectLoader": {
// 将 <CustomModal /> 作为全局组件注入到所有页面
"injectTags": [
{
// 必填,指的是 components 目录下的组件名称
"name": "CustomModal"
}
],
"rootEle": "view"
}第五步 重新编译项目
重新编译项目,在每个页面都会自动注入
<CustomModal />组件了。
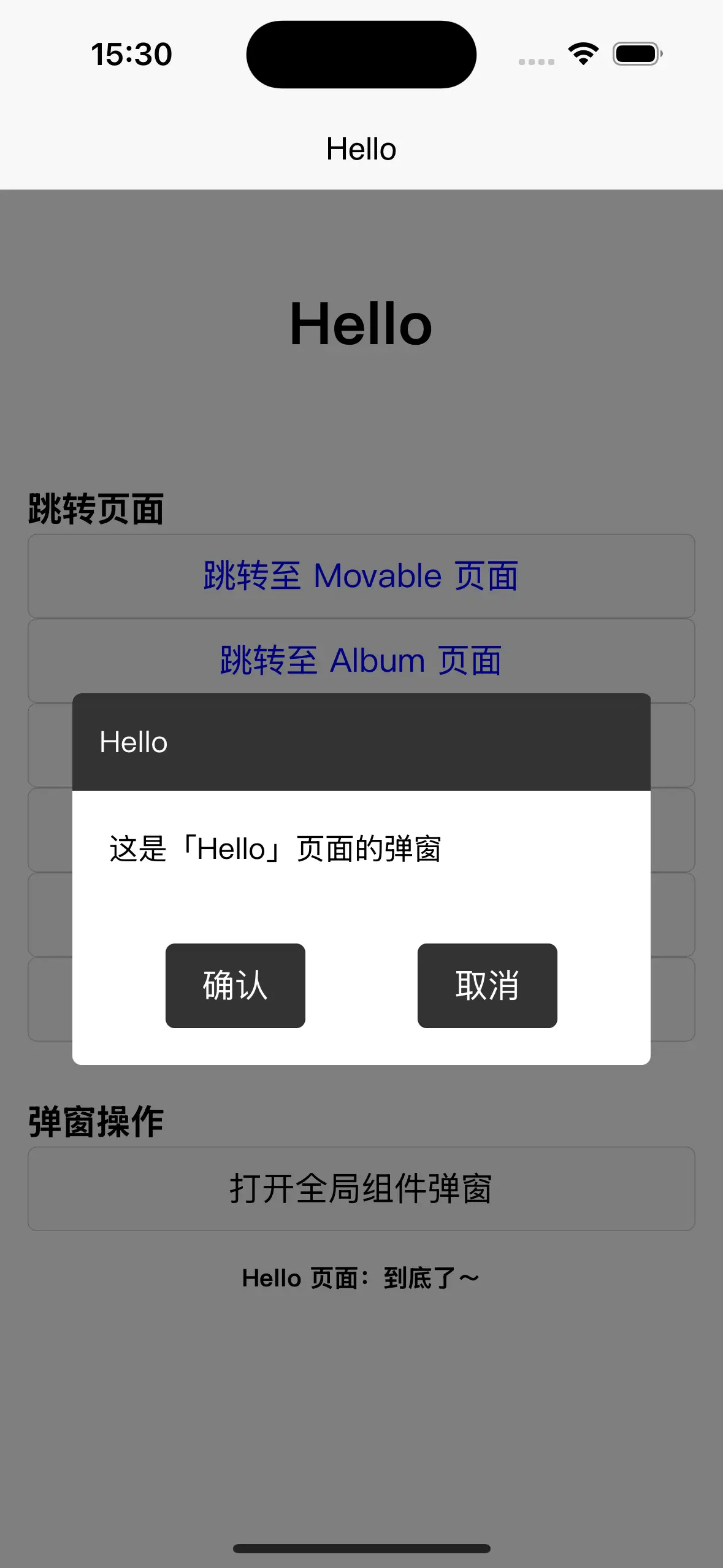
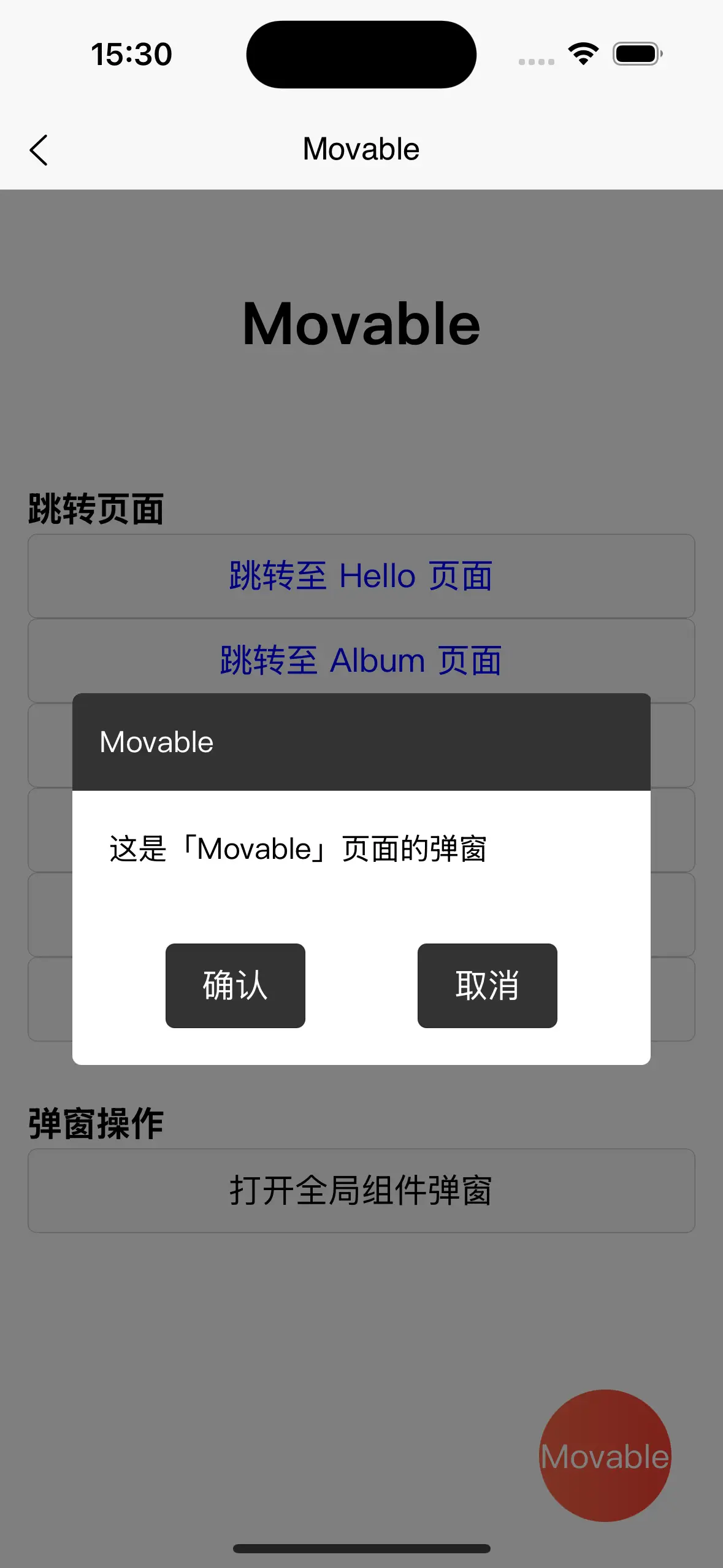
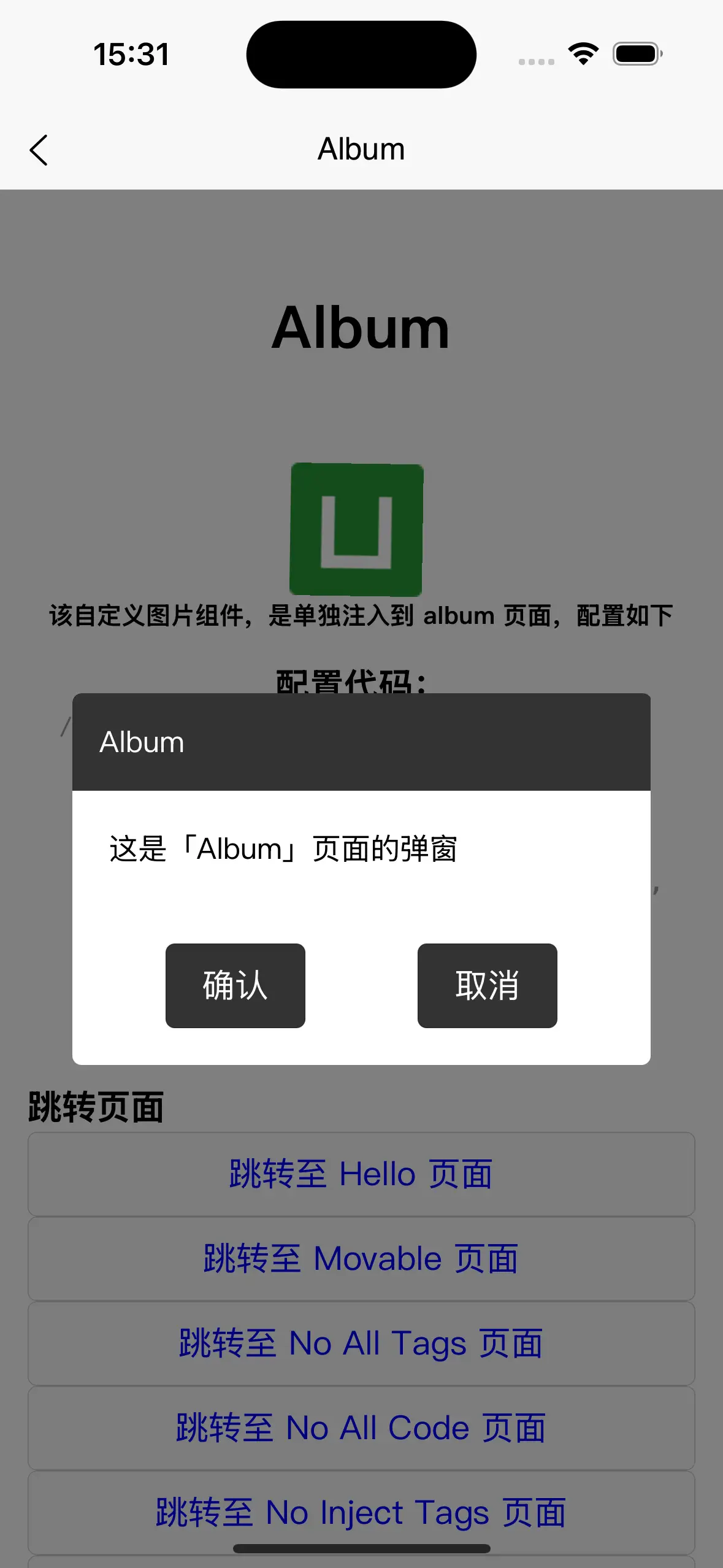
案例运行
点击查看 项目示例
- [完整项目示例代码 - uni-global-component-inject-monorepo](https://github.com/liusheng22/uni-global-component-inject) - 项目是 `monorepo` 项目,在根目录下执行 `pnpm i` 安装依赖 - `packages/playground` 目录下的有 vue2/vue3 完整项目示例 - `packages/global-inject` 目录下是 loader/plugin 的源码配置选项
vue.config.js 配置选项
options: {
// 必填:指定的平台才生效。例如 ['app-plus','mp-weixin']
platforms: ['app-plus'],
// 可选:指定自定义的 pages.json 文件路径(默认值为 'src/pages.json')
pagesPath: path.resolve(__dirname, './src/pages.json')
}pages.json 配置选项
"injectLoader": {
// 以标签的形式插入到每一个页面
"injectTags": [
{
"name": "CustomModal",
// 自定义注入的标签的 参数/回调函数
"element": "<CustomModal :title=\"title\" @close=\"closeHandle\" />",
// 排除哪些页面不需要注入该 CustomModal 全局组件
"excludes": ["pages/about"]
}
],
// 排除哪些页面不需要注入任何的全局组件
"excludeTagsPaths": ["pages/setting"],
// 必填,填写你的项目所有页面的根元素是: view / div
"rootEle": "view"
}常见问题
- 如果让特定页面不注入任何的全局组件标签?
"injectLoader": {
"injectTags": [...],
// 排除哪些页面不需要注入任何的全局组件
"excludeTagsPaths": ["pages/about"]
}
- 如何让特点页面不注入某个全局组件?
"injectLoader": {
"injectTags": [
{
"name": "CustomModal",
// 排除哪些页面不需要注入该 CustomModal 全局组件
"excludes": ["pages/about"]
}
]
}
- 如何自定义全局组件的注入标签的
参数/回调?
"injectLoader": {
"injectTags": [
{
"name": "CustomModal",
// 自定义注入的标签的 参数/回调函数
"element": "<CustomModal :title=\"title\" @confirm=\"confirmHandle\" />",
}
]
}
- 指定特点的平台下使用全局组件注入?
options: { // 必填,指定的平台才生效。例如 ['app-plus','mp-weixin'] platforms: ['app-plus'] }


 收藏人数:
收藏人数:
 https://github.com/liusheng22/uni-global-component-inject
https://github.com/liusheng22/uni-global-component-inject
 https://www.npmjs.com/package/uni-global-component-inject
https://www.npmjs.com/package/uni-global-component-inject
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 3690
下载 3690
 赞赏 44
赞赏 44

 下载 11240740
下载 11240740
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号