更新记录
1.0.2(2025-03-13) 下载此版本
更新使用文档
1.0.1(2025-03-07) 下载此版本
更新使用文档
1.0.0(2025-03-07) 下载此版本
发布初版
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
Text 文本
组件名: xt-text
安装方式
本组件符合 easycom 规范,HBuilderX 3.1.0 起,只需将本组件导入项目,在页面 template 中即可直接使用,无需在页面中 import 和注册 components
注意事项
如何阻止事件冒泡
vue2:在组件上直接使用@click.native.stop,如:<xt-icon @click.native.stop='click'></xt-icon>;
vue3:由于 vue3 没有native修饰符,所以不能直接在组件上使用.stop修饰符,只能嵌套一层view标签,在外层view上添加@click.stop阻止冒泡
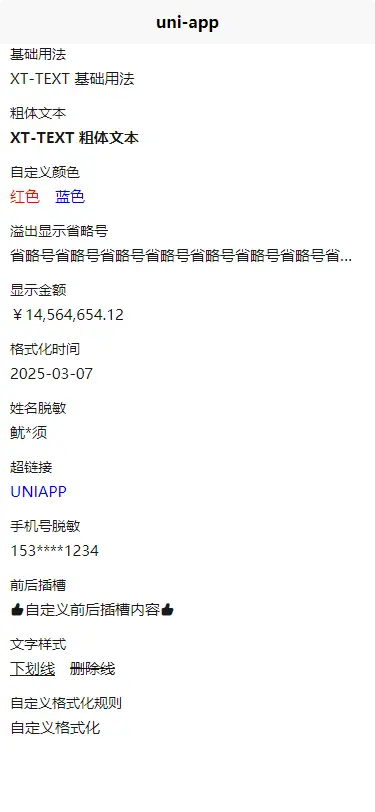
基本用法
<template>
<view class="xt">
<view>
<view style="margin-bottom: 10rpx;font-size: 28rpx;">基础用法</view>
<xt-text text="XT-TEXT 基础用法" @click="onClick"></xt-text>
</view>
<view>
<view style="margin-bottom: 10rpx;font-size: 28rpx;">粗体文本</view>
<xt-text text="XT-TEXT 粗体文本" bold></xt-text>
</view>
<view>
<view style="margin-bottom: 10rpx;font-size: 28rpx;">自定义颜色</view>
<view style="display: flex;gap:30rpx">
<xt-text text="红色" color="red"></xt-text>
<xt-text text="蓝色" color="blue"></xt-text>
</view>
</view>
<view>
<view style="margin-bottom: 10rpx;font-size: 28rpx;">溢出显示省略号</view>
<xt-text text="省略号省略号省略号省略号省略号省略号省略号省略号省略号省略号省略号" lines="1"></xt-text>
</view>
<view>
<view style="margin-bottom: 10rpx;font-size: 28rpx;">显示金额</view>
<xt-text mode='price' text="14564654.123">
<template #left>
¥
</template>
</xt-text>
</view>
<view>
<view style="margin-bottom: 10rpx;font-size: 28rpx;">格式化时间</view>
<xt-text mode='date' :text="new Date().getTime()"></xt-text>
</view>
<view>
<view style="margin-bottom: 10rpx;font-size: 28rpx;">姓名脱敏</view>
<xt-text mode='name' text="鱿鱼须" format="encrypt"></xt-text>
</view>
<view>
<view style="margin-bottom: 10rpx;font-size: 28rpx;">超链接</view>
<xt-text mode='link' text="UNIAPP" href="https://uniapp.dcloud.net.cn/"></xt-text>
</view>
<view>
<view style="margin-bottom: 10rpx;font-size: 28rpx;">手机号脱敏</view>
<xt-text mode='phone' text="15312341234" format="encrypt"></xt-text>
</view>
<view>
<view style="margin-bottom: 10rpx;font-size: 28rpx;">前后插槽</view>
<xt-text text="自定义前后插槽内容">
<template #left>
<xt-icon size="30rpx"></xt-icon>
</template>
<template #right>
<xt-icon size="30rpx"></xt-icon>
</template>
</xt-text>
</view>
<view>
<view style="margin-bottom: 10rpx;font-size: 28rpx;">文字样式</view>
<view style="display: flex;gap: 30rpx;">
<xt-text text="下划线" decoration='underline'></xt-text>
<xt-text text="删除线" decoration='line-through'></xt-text>
</view>
</view>
<view>
<view style="margin-bottom: 10rpx;font-size: 28rpx;">自定义格式化规则</view>
<view style="display: flex;gap: 30rpx;">
<xt-text text="自定义" :format="format"></xt-text>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {}
},
methods: {
onClick() {
console.log('点击事件');
},
format(e) {
return e + '格式化'
}
}
}
</script>
<style lang="scss">
.xt {
padding: 0 20rpx;
display: flex;
flex-direction: column;
gap: 30rpx;
}
</style>API
| 属性 | 类型 | 描述 | 默认值 |
|---|---|---|---|
text |
String |Number |
显示文本 | |
mode |
String |
文本模式,选项:text-普通文本,price-价格,phone-手机号,name-姓名,date-日期,link-超链接 |
text |
color |
String |
文本颜色 | - |
align |
String |
对齐方式,选项:left-左对齐,center-居中,right-右对齐 |
left |
size |
String |Number |
文本大小 | 30rpx |
bold |
Boolean |
是否粗体 | false |
show |
Boolean |
是否显示 | true |
href |
String |
超链接地址 | - |
mpTips |
String |
超链接复制小程序提示语 | - |
call |
Boolean |
是否拨打电话 | false |
stop |
Boolean |
是否阻止事件冒泡 | false |
format |
String |Function |
格式化规则,String只支持填写encrypt,对text进行加密 |
- |
decoration |
String |
文字装饰,可选none``underline``line-through |
none |
wordWrap |
String |
文字换行,选项:break-word``anywhere |
normal |
lines |
String |Number |
文本显示的行数,超出此行数将显示省略号 | - |
lineHeight |
String |Number |
文本行高 | - |
customStyle |
Object |
自定义样式 | - |
format属性说明
/**
* 函数模版
* @param {String} e 需要格式化的内容
* @return {String} 格式化后的内容
*/
format(e) {
return e + '格式化'
}
/**
*当传入的为字符串时,只能为 encrypt 才有效
*/Event
| 属性 | 类型 | 描述 | 默认值 |
|---|---|---|---|
click |
Function |
点击事件 | - |
success |
Function |
拨打电话或者超链接跳转操作成功事件 |
- |
error |
Function |
拨打电话操作失败事件 |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 258
下载 258
 赞赏 0
赞赏 0

 下载 13655902
下载 13655902
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号