更新记录
1.0.20251218(2025-12-18)
- 修正已知问题
1.0.20251030(2025-10-30)
- 修复已知问题
1.0.20251023(2025-10-21)
- 鸿蒙支持分享本地图片
平台兼容性
uni-app(4.56)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | 7.0 | 12 | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
uni-app x(4.56)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | - | - | - | - |
前提准备(获取钉钉appid与开启分享参照文档末尾官方文档操作)
- Andoird/Harmony包名
- IOS包名(Bundle Id)
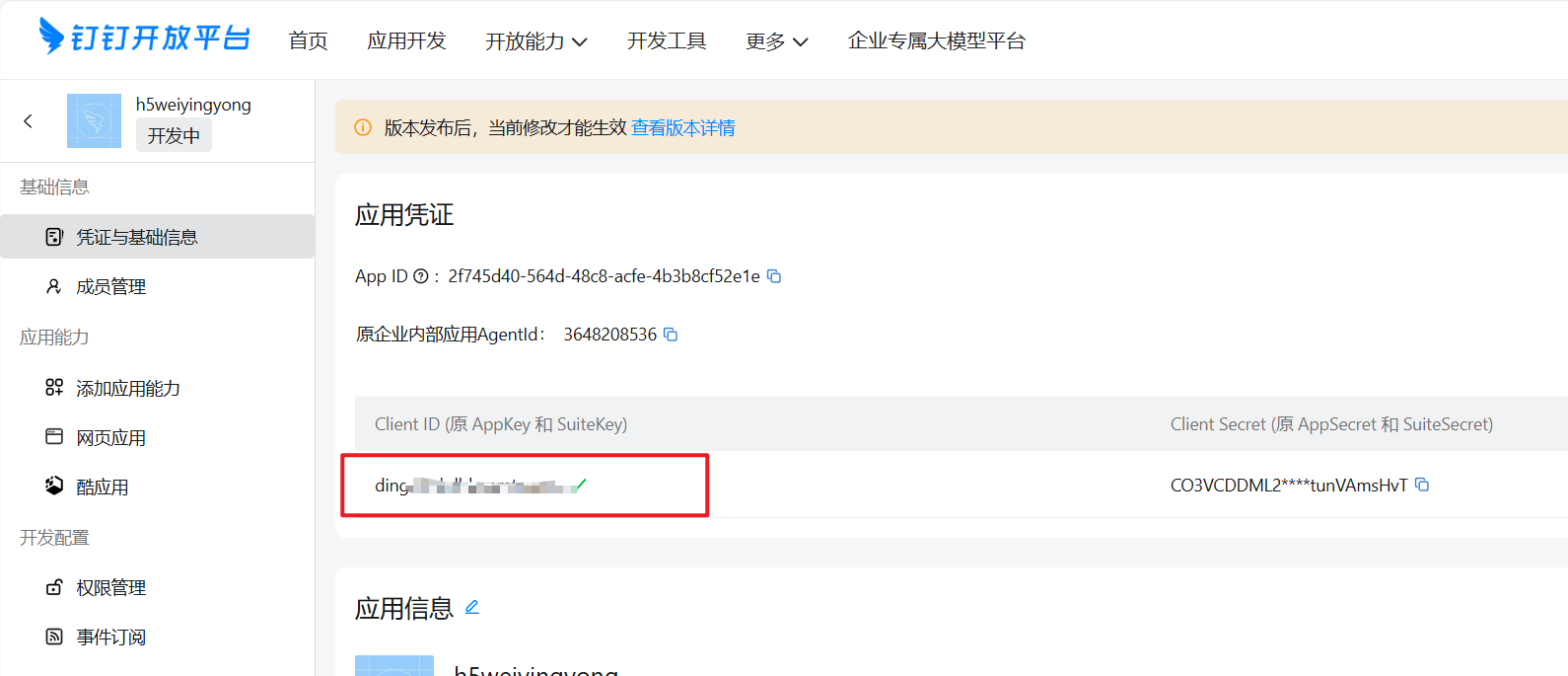
- 钉钉appId (别名Client Id)
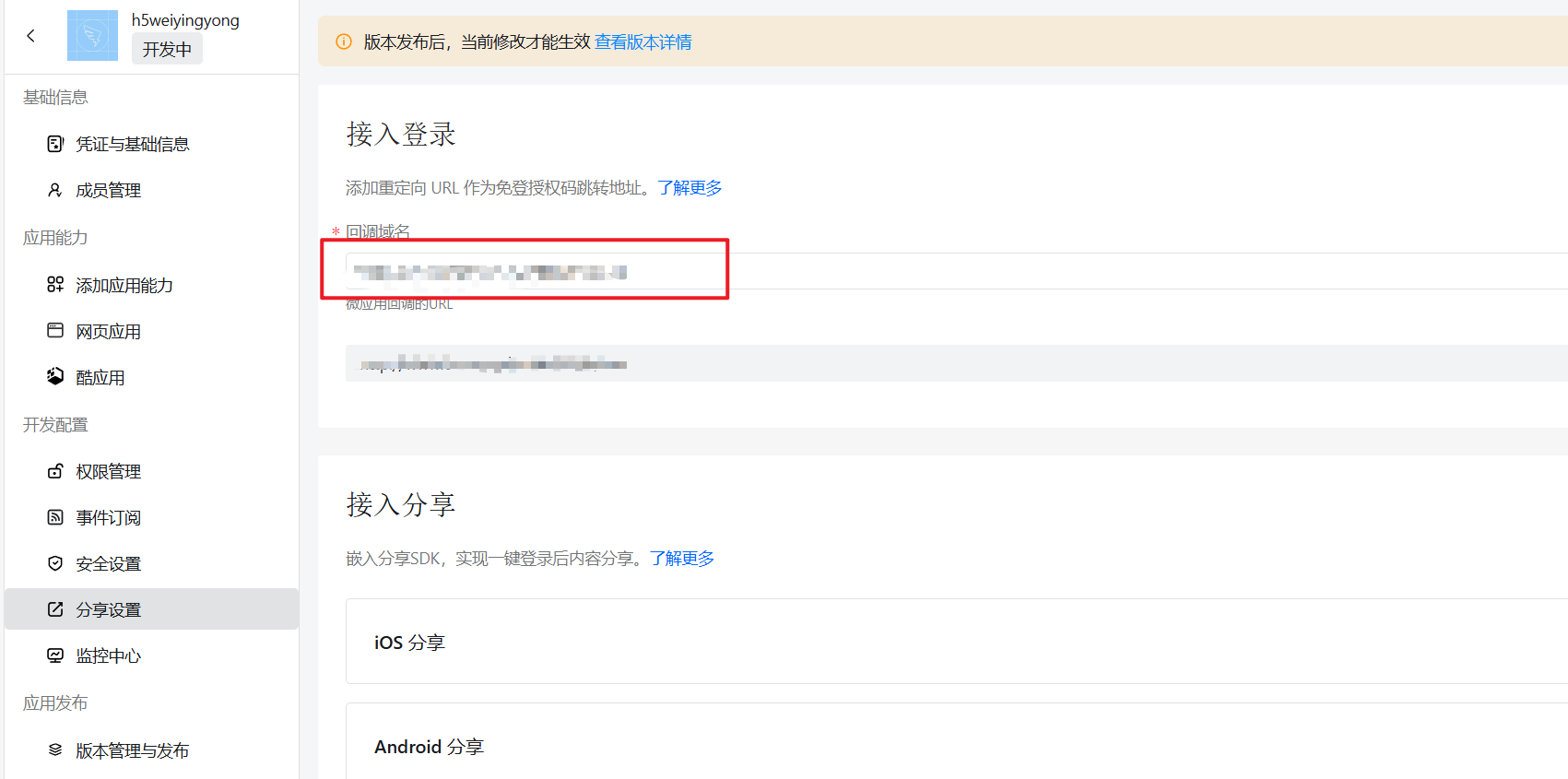
- redirectUri(钉钉应用后台设置的Uri)
Harmony鸿蒙
-
(uniappx项目忽略本步骤) uniapp项目需在项目根目录创建harmony-configs目录后创建build-profile.json5文件赋值如下,目的是钉钉登录sdk最低要求compatibleSdkVersion为15。
{ "app": { "products": [ { "name": "default", "signingConfig": "default", "compatibleSdkVersion": "5.0.3(15)", "compatibleSdkVersionStage": "beta6", "runtimeOS": "HarmonyOS", "buildOption": { "strictMode": { "caseSensitiveCheck": true, "useNormalizedOHMUrl": true } } }, { "name": "release", "signingConfig": "release", "compatibleSdkVersion": "5.0.3(15)", "compatibleSdkVersionStage": "beta6", "runtimeOS": "HarmonyOS", "buildOption": { "strictMode": { "caseSensitiveCheck": true, "useNormalizedOHMUrl": true } } } ], } } -
配置querySchemes
- 参照链接创建harmony-configs/entry/src/main/module.json5文件, 定义 querySchemes。
- 在harmony-configs/entry/src/main/module.json5的 "module" 下增加 "querySchemes": ["dingtalk"]

Harmony仅支持如下方法
- dingAuth 授权登录
- isDingtalkInstalled 是否安装钉钉
- sendTextMessage 分享文本
- sendWebPageMessage 分享网页
- sendLocalImage 分享本地图片
Android
无需额外配置
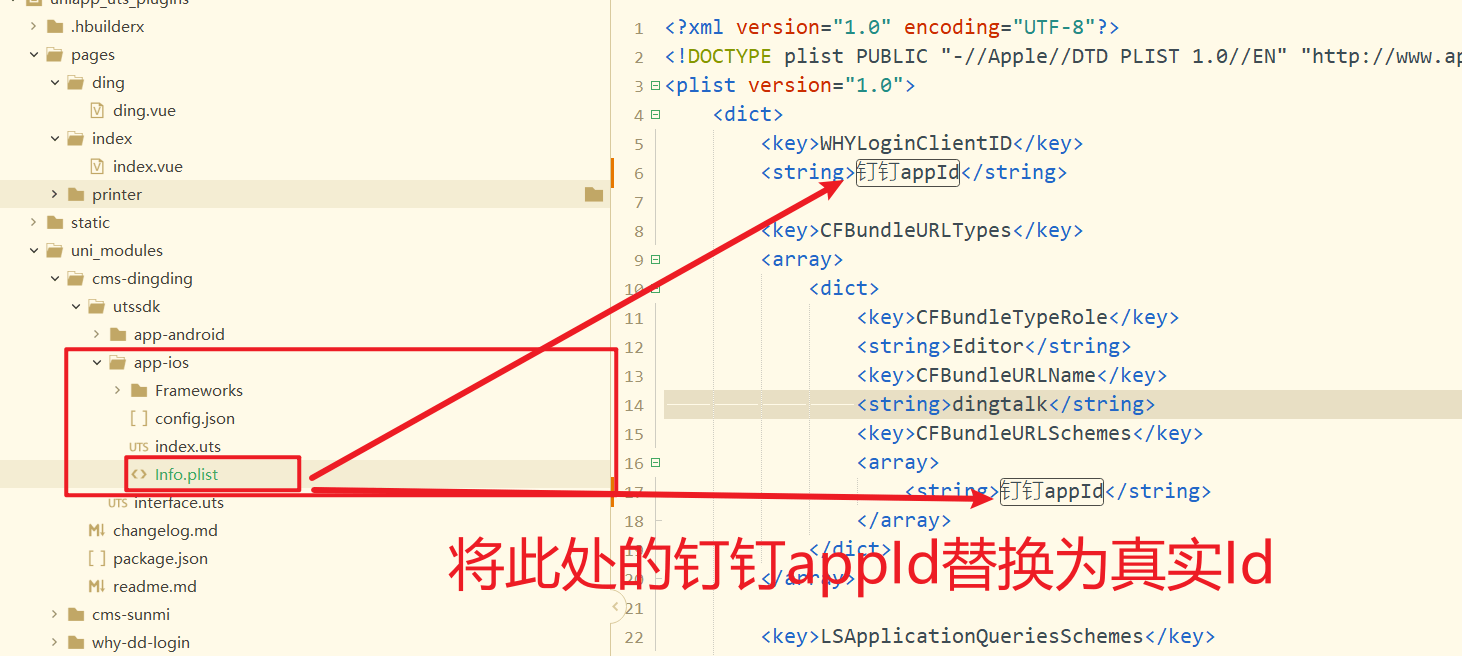
IOS 修改Info.plist
- 修改uni_modules/cms-dingding/utssdk/app-ios/Info.plist替换钉钉AppId

上述配置完毕后制作自定义基座包继续下方操作
初始化SDK(后续授权和分享都需在此步之后)
import {
dingSdkInit
} from '@/uni_modules/cms-dingding';
// 初始化钉钉SDK
dingSdkInit({
appId: "此处填写你的Client ID",
redirectUri: "此处填写你的redirectUri",
bundleId: "此处填写你的bundleId(IOS包名)",
responseType: "code",
scope: "openid",
state: "state",
prompt: "consent",
})授权
若未安装钉钉时会以H5方式授权
import {
dingAuth,
} from '@/uni_modules/cms-dingding';
dingAuth({
success: code => {
console.log('success:', code)
},
fail: (error, state) => {
console.log('fail:', error, state)
}
});分享文本
sendTextMessage({
data: "hello",
success(errCode, errMsg) {
console.log("sendTextMessage success",errCode, errMsg);
},
fail(errCode, errMsg) {
console.log("sendTextMessage fail", errCode, errMsg);
}
})方法/结构
// 分享入参
export type BaseShareOption = {
data : string;
success ?: (errCode : number, errMsg : string) => void;
fail ?: (errCode : number, errMsg : string) => void;
}
// 发送网页链接Opiton
export type SendWebPageOptions = {
url : string;
title : string;
content : string;
thumbUrl : string;
success ?: (errCode : number, errMsg : string) => void;
fail ?: (errCode : number, errMsg : string) => void;
}
// 钉钉初始化Option
export type SetDingSdkOption = {
appId : string;
redirectUri : string;
responseType ?: string;
scope ?: string;
state ?: string;
prompt ?: string;
bundleId ?: string;
}
// 授权入参
export type DingAuthOption = {
success ?: (res : string) => void;
fail ?: (error : string, msg : string) => void;
}
// 初始化钉钉SDK
export type DingSdkInit = (opt : SetDingSdkOption) => void;
// 授权
export type DingAuth = (opt : DingAuthOption) => void;
// 是否安装钉钉
export type IsDingtalkInstalled = () => Boolean;
// 是否支持分享
export type IsDDSupportAPI = () => Boolean;
// 分享文本消息
export type SendTextMessage = (opt : BaseShareOption) => void;
// 分享本地图片
export type SendLocalImage = (opt : BaseShareOption) => void;
// 分享Base64图片
export type SendBase64Image = (opt : BaseShareOption) => void;
// 分享在线图片
export type SendOnlineImage = (opt : BaseShareOption) => void;
// 发送网页消息
export type SendWebPageMessage = (opt : SendWebPageOptions) => void;
完整示例代码
<template>
<view style="padding-top: 300rpx;">
<button type="primary" @click="isDingtalkInstalled">是否安装钉钉</button>
<button type="primary" @click="isDDSupportAPI">钉钉是否可分享</button>
<button type="primary" @click="dingAuth">授权登录</button>
<button type="primary" @click="sendTextMessage">分享文字</button>
<button type="primary" @click="sendBase64Image">分享base64图片(图片过大会失败)</button>
<button type="primary" @click="sendOnlineImage">分享http/https图片</button>
<button type="primary" @click="sendWebPageMessage">分享链接</button>
<button type="warn" @click="sendLocalImage">分享本地图片(Andorid测试未通过)(IOS限10M)</button>
</view>
</template>
<script>
import {
dingSdkInit,
dingAuth,
isDDSupportAPI,
isDingtalkInstalled,
sendTextMessage,
sendLocalImage,
sendBase64Image,
sendOnlineImage,
sendWebPageMessage,
} from '@/uni_modules/cms-dingding';
// 或一次性全部引入 dingUtil.dingSdkInit/dingUtil.dingAuth
// import * as dingUtil from '@/uni_modules/cms-dingding';
export default {
onLoad() {
// 初始化钉钉SDK
dingSdkInit({
appId: "钉钉 client ID",
redirectUri: "钉钉 redirectUri",
bundleId: "IOS bundle Id",
responseType: "code",
})
},
methods: {
dingAuth() {
dingAuth({
success: code => {
console.log('success:', code)
},
fail: (error, state) => {
console.log('fail:', error, state)
}
});
},
isDingtalkInstalled() {
uni.showToast({
title: isDingtalkInstalled() ? "钉钉已安装" : "没有安装钉钉",
icon: "none"
})
},
isDDSupportAPI() {
uni.showToast({
title: isDDSupportAPI() ? "钉钉可以分享" : "钉钉不可以分享",
icon: "none"
})
},
sendTextMessage() {
sendTextMessage({
data: "hello",
success(errCode, errMsg) {
console.log("sendTextMessage success",errCode, errMsg);
},
fail(errCode, errMsg) {
console.log("sendTextMessage fail", errCode, errMsg);
}
})
},
sendLocalImage() {
uni.chooseImage({
count: 1,
success(res) {
plus.io.resolveLocalFileSystemURL(res.tempFilePaths[0], (entry) => {
entry.file((file) => {
console.log('file.fullPath:',file.fullPath);
sendLocalImage({
data: file.fullPath,
success(errCode, errMsg) {
console.log("sendLocalImage success",errCode, errMsg);
},
fail(errCode, errMsg) {
console.log("sendLocalImage fail", errCode,
errMsg);
}
})
}, (e) => {
console.log('error---', e)
});
});
}
})
},
sendBase64Image() {
uni.chooseImage({
count: 1,
success(res) {
plus.io.resolveLocalFileSystemURL(res.tempFilePaths[0], (entry) => {
entry.file((file) => {
let reader = new plus.io.FileReader();
reader.readAsDataURL(file);
reader.onloadend = (e) => {
sendBase64Image({
data: e.target.result,
success(errCode, errMsg) {
console.log("sendBase64Image success",errCode, errMsg);
},
fail(errCode, errMsg) {
console.log("sendBase64Image fail",
errCode,
errMsg);
}
})
};
}, (e) => {
console.log('error---', e)
});
});
}
})
},
sendOnlineImage() {
sendOnlineImage({
data: "https://env-00jxt1cobn8u-static.normal.cloudstatic.cn/weixin.jpg",
success(errCode, errMsg) {
console.log("sendOnlineImage success",errCode, errMsg);
},
fail(errCode, errMsg) {
console.log("sendOnlineImage fail", errCode,
errMsg);
}
})
},
sendWebPageMessage() {
sendWebPageMessage({
url: "https://env-00jxt1cobn8u-static.normal.cloudstatic.cn/threejsVR/#/",
title: "标题11",
content: "内容22",
thumbUrl: "https://env-00jxt1cobn8u-static.normal.cloudstatic.cn/weixin.jpg",
success(errCode, errMsg) {
console.log("sendWebPageMessage success",errCode, errMsg);
},
fail(errCode, errMsg) {
console.log("sendWebPageMessage fail", errCode,
errMsg);
}
})
}
}
}
</script>
如何获取Clien ID / appid?

如何获取redirectUri?

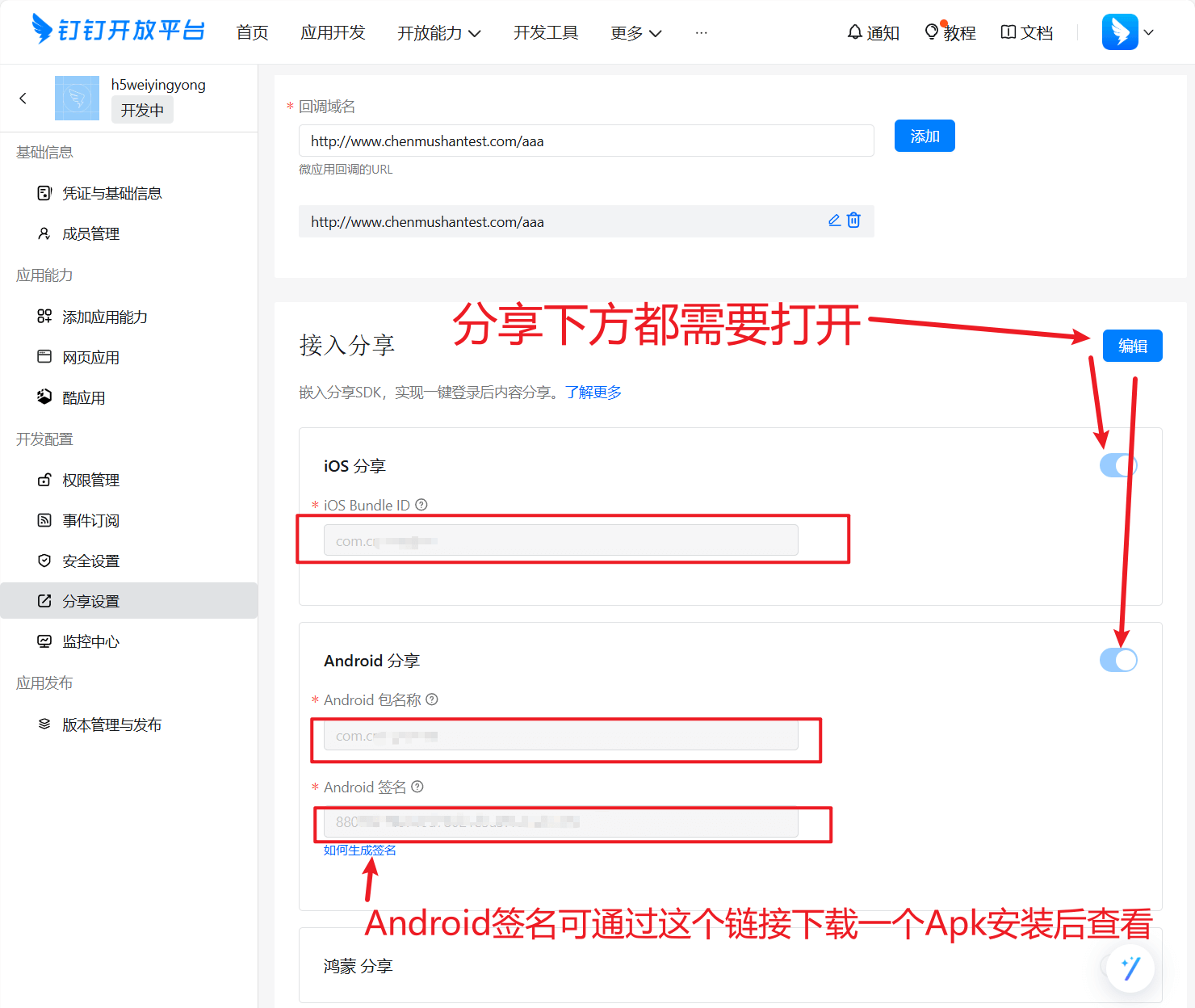
应用如何开启分享配置

钉钉官方文档说明
需要帮助?有其他插件的需求?联系我!



 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 赞赏(0)
赞赏(0)





 下载 2989
下载 2989
 赞赏 7
赞赏 7

 下载 13134165
下载 13134165
 赞赏 1843
赞赏 1843















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号