更新记录
4.2(2024-03-27)
- 修复多选关联子级模式下搜索不显示选中问题
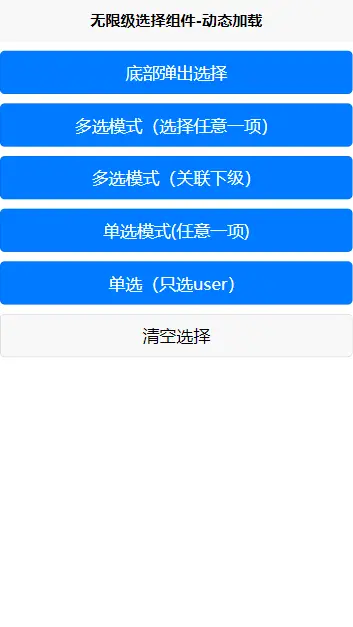
- 新增弹窗选择模式demo
- 优化代码
4.1.1(2023-07-03)
- 修复搜索后路径不返回问题,props添加字段hasPath
4.1.0(2021-10-13)
- 选中的值添加path路径,如小明在tree里面的第几层a-b-c-d 2.代码优化,排bug
- 可以自定义key,即唯一的id
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
置顶
定制开发、技术支持/咨询可以**微信:**
多版本介绍
Vue3版本已上线,点击跳转
1.数据一次性返回***版
2.异步数据,动态加载数据(多选不支持关联子级)
3.vue版,普通的vue组件(demo基于vue-cli,功能完整)
4. 原生js+html版(目前demo只支持单选)
一次性数据返回演示地址:点击跳转
异步加载版:点击跳转
其它树形结构:点击跳转
1. ***版本介绍
1.1功能介绍
1、多选: 支持多选任意多项,支持关联子级,仅选中子级,全选,半选状态
2、单选状态可以回显选中的位置路径
3、只需传checkList字段就可以回显默认选中,清空选择只需要清空checklist字段
使用示例
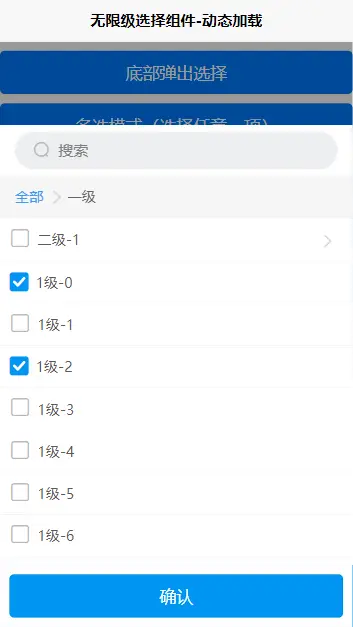
<xiaolu-tree :checkList="checkList" v-if="tree.length>0" :props="prop" @sendValue="confirm" :isCheck="true" :treeNone="tree"></xiaolu-tree>图1 多项选择,选择任意多项

图2 多项选择,关联子级,支持全选,和取消全选,半选状态

2、单选
图1 可以选择任意一项或只能选择子项,选择后进入可以自动切换到选中页面的路径

参数说明
| 参数 | 类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
| treeNone | Array | 是 | [ ] | 传入的树形结构数据,每个对象必须包含唯一的keyValue值 |
| keyValue | String | 否 | id | 唯一的key值,必须是唯一的才行(纯展示可不带) |
| searchIf | Boolean | 否 | true | 是否开启搜索框 |
| isCheck | Boolean | 否 | false | 是否开启选择操作,值是false时仅展示,无操作 |
| props | Object | 否 | {label:'name',children:'children'} | 参数配置,详细见下表 |
| checkList | Array | 是 | [] | 默认选中值,根据id字段匹配 |
| scrollHeight | string | 否 | 无 | 弹窗模式必传。滚动的盒子高度 |
方法
| 方法名 | 参数 | 说明 |
|---|---|---|
| sendValue | val | val 接收选中的数据,数据类型为数组 |
props参数说明
| 参数 | 类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
| label | string | 否 | name | 指定选项标签为选项对象的某个属性值 |
| children | string | 否 | children | 指定选项的子选项为选项对象的某个属性值 |
| multiple | Boolean | 否 | true | 值为true时为多选,为false时是单选 |
| checkStrictly | Boolean | 否 | false | 需要在多选模式下才传该值,checkStrictly为false时,可让父子节点取消关联,选择任意一级选项。为true时关联子级,可以全选 |
| nodes | Boolean | 否 | true | 在单选模式下,nodes为false时,可以选择任意一级选项,nodes为true时,只能选择叶子节点 |
| hasPath | Boolean | 否 | false | 是否返回值的完整path |
props参数示例
props: {//多项模式(任意选中多项)
label: 'name',
children: 'children',
multiple:true
},
props: {//多项模式(关联子级)
label: 'name',
children: 'children',
multiple:true,
checkStrictly:true
},
props: {//单选模式(任意一项)
label: 'name',
children: 'children',
multiple:false,
nodes:false
},
props: {//单选模式选user
label: 'name',
children: 'children',
multiple:false,
nodes:true
}*`
传入的数据结构说明:
- id,user字段必须,user'字段名不可更改,id的字段明可以通过传keyValue指定,user为true时说明没有子级,user未false时说明有子级(即children的长度不为0)
[
{
id: 664214366998,
name: "校长443",
user: false,
children: [{
id: 885655454545454545678,
name: "小陆",
user: true
}]
},
]选中返回的结果checkList:返回一个二维数组
[
{
id: xxx,
name: "xxx",
user: false,
path:[],//该值的路径
},
]常见问题
1.如何清空选中?
把checkList设为空即可
如checkList=[]2.数据无法显示/或组件无法运行
请到GitHub上拉取完整的示例代码运行一遍,再导入自己的项目中3. 多选关联子级没返回父级
多选并关联子级的模式下,只会返回user为true的用户,不返回含有子级的
可以通过返回的数据中的path路径获取父级2. 动态加载数据版本(支持单选+多选(不关联子级)+展示)(未发布到插件市场的,付费组件50块,微信:***)
每一级都是动态请求数据,优化了数据量多的问题
参数说明
| 参数 | 类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
| treeList | Array | 是 | [ ] | 传入的树形结构数据,二维数据 |
| getData | Function | 是 | - | 获取数据的接口方法 ,详情看源码 |
| props | Object | 否 | {check:true,multiple:false} | check是否开启可选择,multiple是否是多选 |
| value | Array | 是 | [] | 默认选中值,根据id字段匹配 |
单选的效果图

3. 纯vue版本,付费组件50块,微信:***
该版本和插件市场上的版本功能一样,只不过它被改造为一个纯vue组件,可以在任意webpack项目或脚手架上跑。
4. 纯原生js+html版本,付费组件50块,微信:***
目前只支持单选,可以找我定制功能
5.结语
项目将持续维护更新,欢迎提建议


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(20)
赞赏(20)


 下载 8479
下载 8479
 赞赏 20
赞赏 20

 下载 12382865
下载 12382865
 赞赏 1828
赞赏 1828















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号