更新记录
1.0.0(2020-09-30)
1.0.0发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
注意:注意:请现在 manifest 中配置该插件,并打包自定义基座,否则无法运行!!!
<script>
var alertLoading = uni.requireNativePlugin("aq-alertLoading");
export default {
data() {
return {
title: 'Hello',
time: 2000
}
},
onLoad() {
},
methods: {
//alert
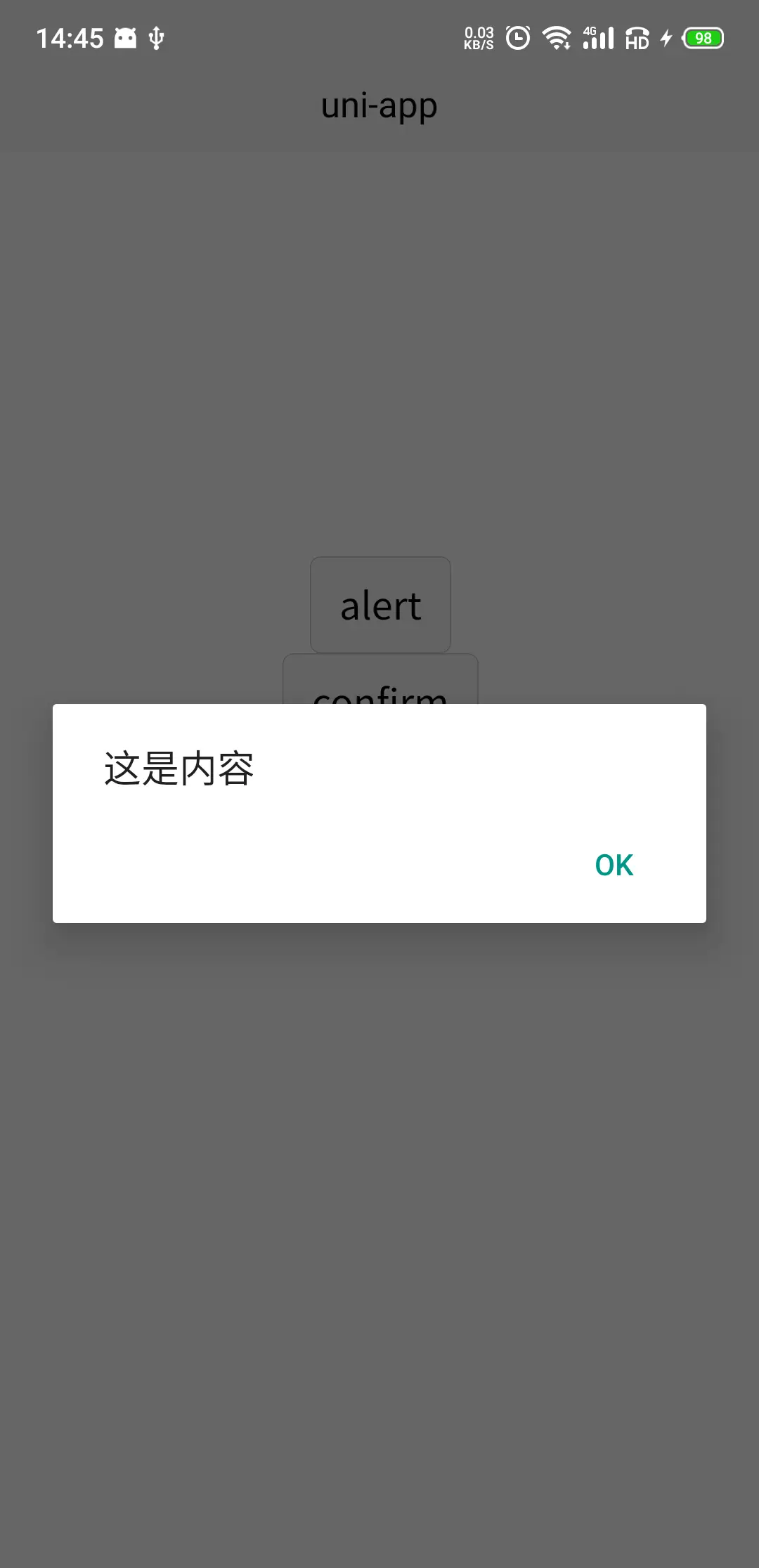
openAlert() { //title:'这是一个标题',
var params = {
type: 'alert',
content: '这是内容',
cancelable: false,
positiveName: 'ok',
}
alertLoading.controllerAsyncFunc(params, function(data) {
uni.showToast({
icon:'none',
title: "点击了::" + data.code
})
})
},
//Confirm
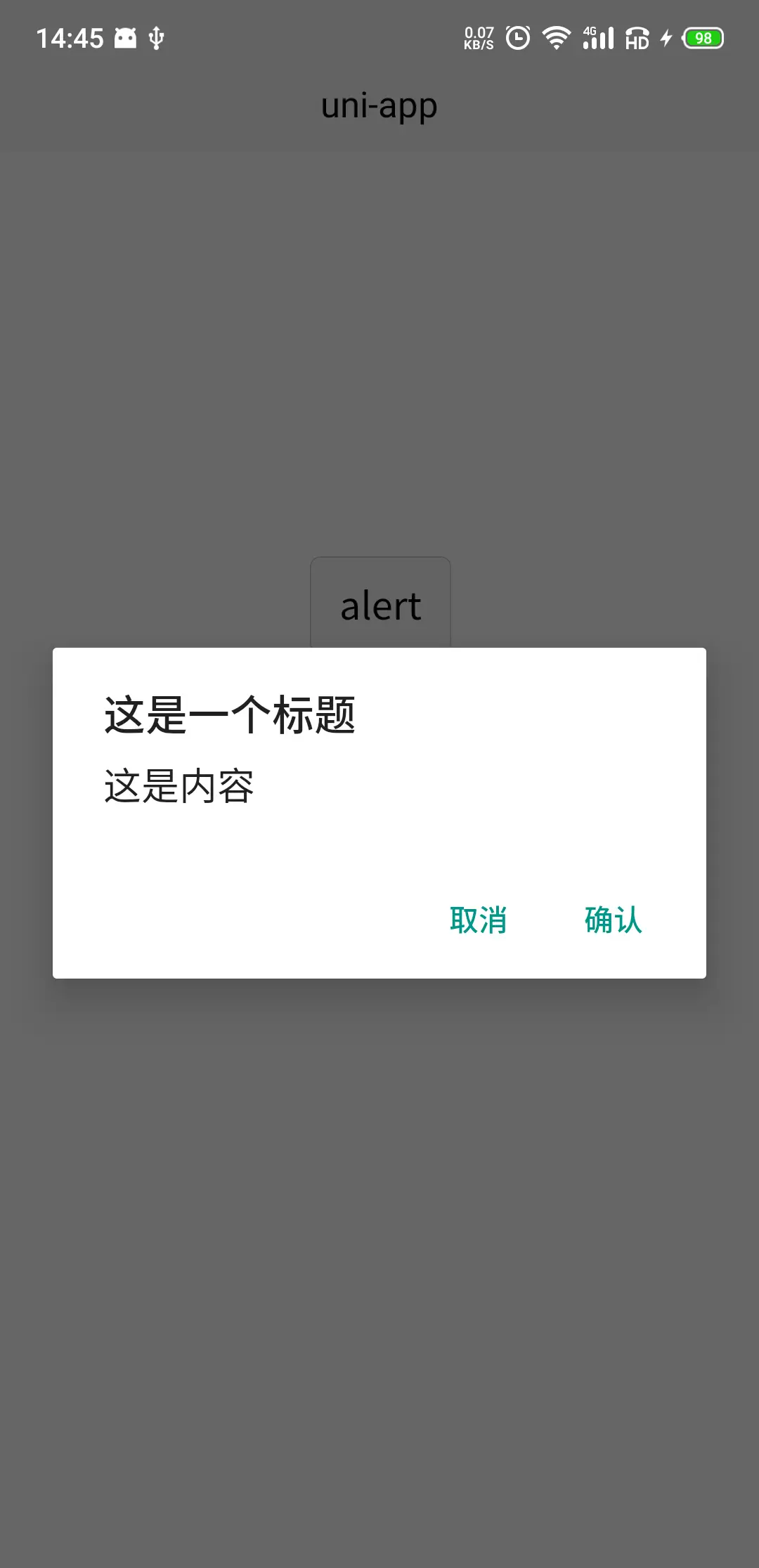
openConfirm() {
var params = {
type: 'confirm',
title: '这是一个标题',
content: '这是内容',
cancelable: false,
positiveName: 'ok',
negativeName: 'back'
}
alertLoading.controllerAsyncFunc(params, function(data) {
uni.showToast({
icon:'none',
title: "点击了::" + data.code
})
})
},
//Loading
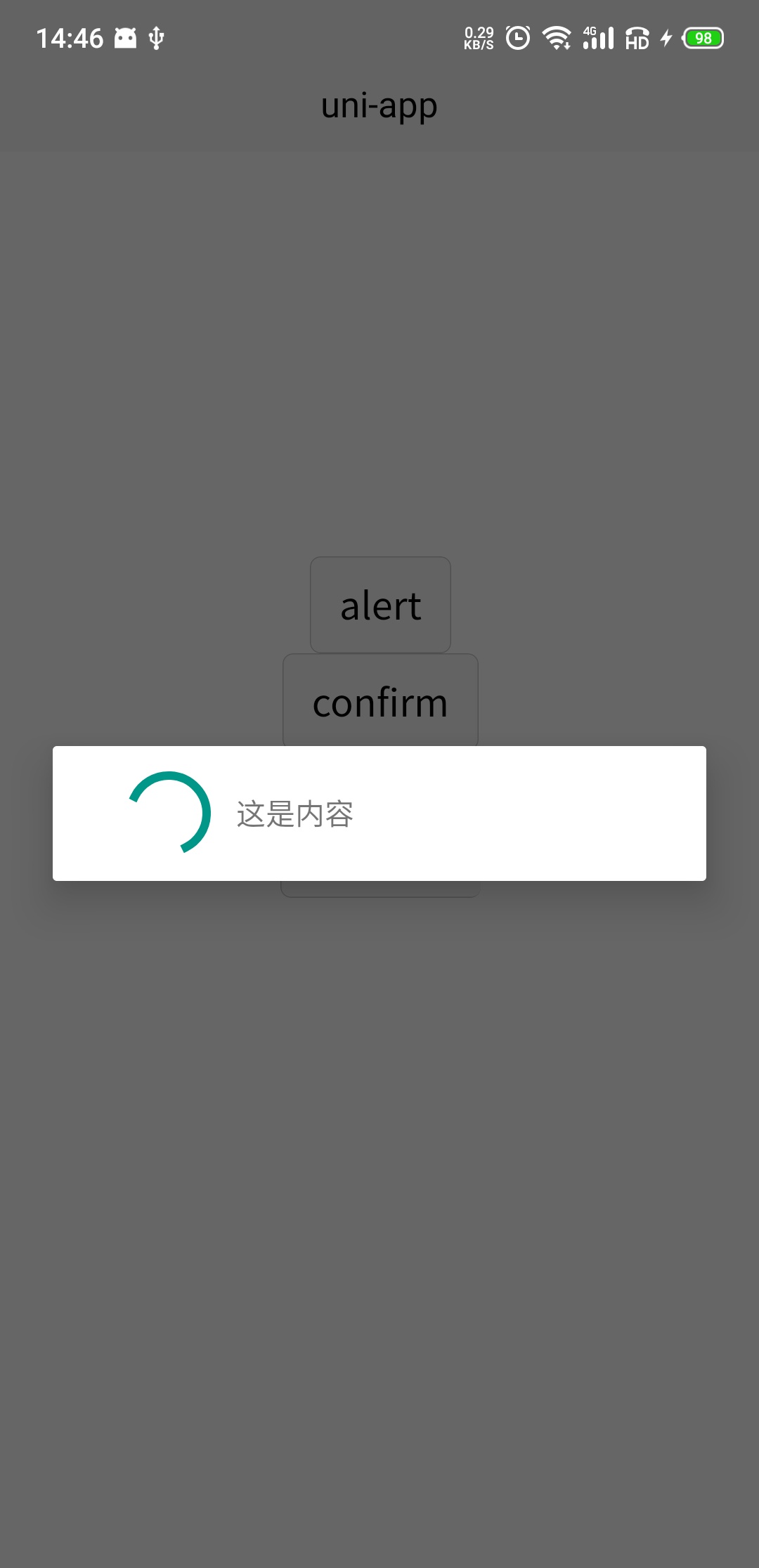
openLoading() {
var params = {
type: 'loading',
content: '这是内容',
cancelable: false
}
alertLoading.controllerAsyncFunc(params, function(data) {
uni.showToast({
icon:'none',
title: "显示::" + data.code
})
})
setTimeout(function() {
alertLoading.closeLoading(function(data) {
uni.showToast({
icon:'none',
title: "隐藏::" + data.code
})
})
}, Number(this.time))
}
}
}
</script>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 7773
下载 7773
 赞赏 2
赞赏 2

 下载 12745
下载 12745



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号