平台兼容性
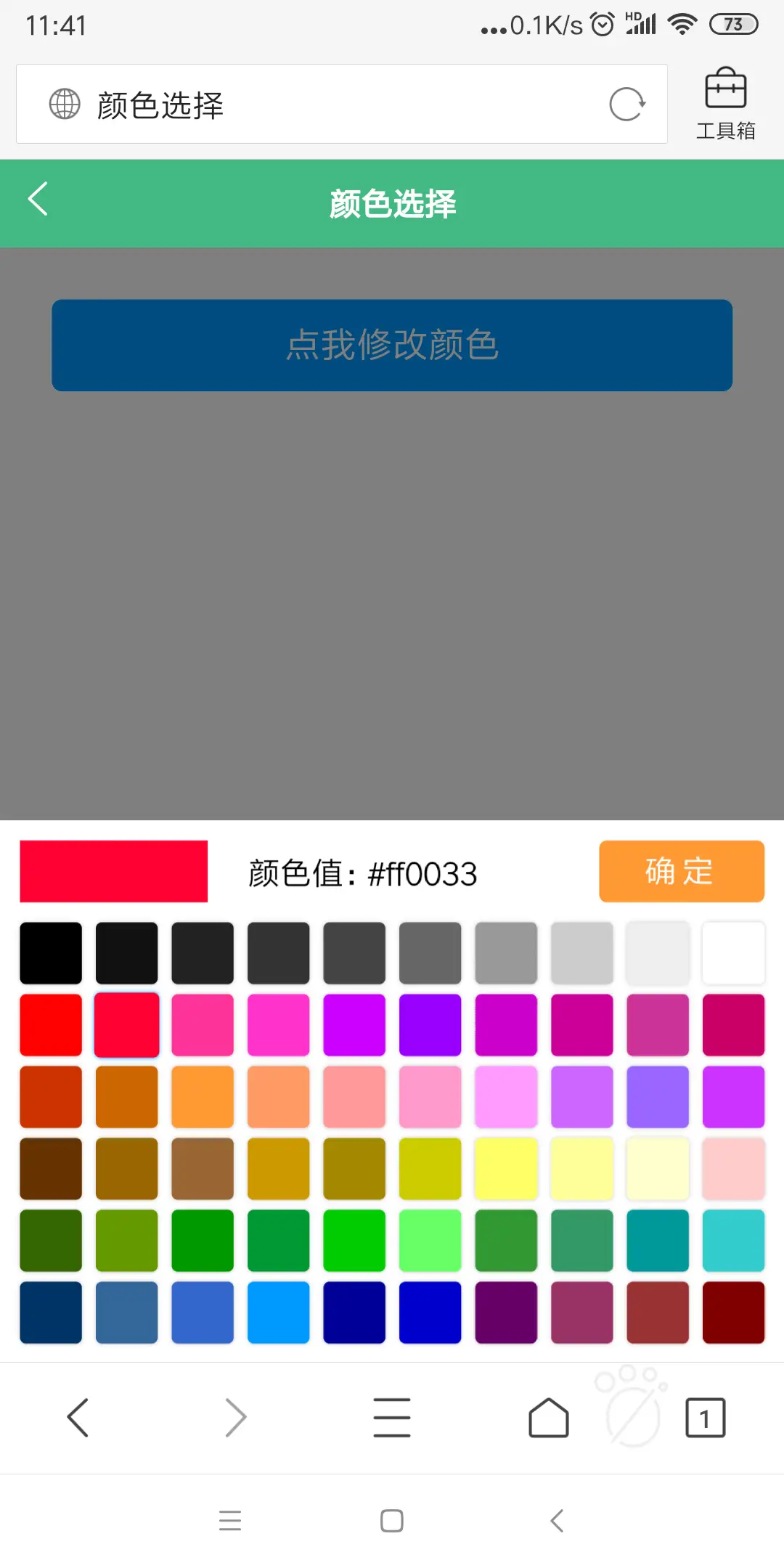
picker-color 颜色选择器
使用方式:
在 script 中引用组件
import pickerColor from "@/components/helang-pickerColor/helang-pickerColor.vue"
export default {
components: {
"picker-color":pickerColor,
},
data() {
return {
buttonColor:"#0099FF",
showPickerColor:false,
bottomPickerColor:0
}
},
methods: {
/* 显示获取颜色选择弹窗 */
showPickerColorPop(){
this.showPickerColor=true;
},
/* 获取颜色选择回调 */
getPickerColor(color){
/* 隐藏弹窗 */
this.showPickerColor=false;
/* 判断颜色值是否有效 */
if(color){
this.buttonColor=color;
console.log('选择的颜色值是:'+color);
}
}
}
}
在 template 中添加组件
<picker-color :isShow="showPickerColor" :bottom="0" @callback='getPickerColor' />
属性说明:
| 属性名 |
类型 |
默认值 |
说明 |
| isShow |
Boolean |
false |
是否显示选择弹窗 |
| bottom |
Number |
0 |
弹窗距离窗口底部的距离 为兼容iphoneX和H5端使用,H5端口默认导航高度为50px |
事件说明:
| 事件名 |
说明 |
| @callback |
确定选择颜色的回调函数,为减少事件和点击遮罩能关闭,在点击遮罩时也会触发,颜色值为 '' 请做好判断处理 |
友情提示:
- 当前项目源码使用了 ES6 和 scss 请添加运行依赖
- [插件ZIP]只包含模板文件和数据文件,不包含项目运行依赖(如 pages.json)
- [示例项目ZIP]是完整的项目文件,可下载后导入 HBuilderX 中直接运行体验
- 文件下载在当前页面的上部靠右位置,有 [下载插件ZIP] [下载示例项目ZIP] 按钮,点击即可下载


 收藏人数:
收藏人数:
 https://gitee.com/myDarling/uniapp-extend
https://gitee.com/myDarling/uniapp-extend
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 20833
下载 20833
 赞赏 75
赞赏 75

 下载 11214440
下载 11214440
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号