更新记录
2.1.4(2025-08-15) 下载此版本
Android
- 优化ip获取次数
- 修复已知问题
iOS
- 修复已知问题
2.1.3(2024-06-17) 下载此版本
Android
- 修复Android端自定义调试基座加载本地html不显示问题
2.1.2(2024-04-26) 下载此版本
iOS&Android ● 更新到阿里云号码认证native端最新版本 ● 优化联通取号成功率 ● 修复Android端图片无法显示问题
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
阿里云号码认证 官方提供的 Hbuilder 插件(Android & iOS),是基于 HBuilder 提供的 uni-app 原生插件扩展进而开发出的认证插件,开发者可以轻松将阿里云号码认证能力集成到自己的项目中,从而在 js 层实现对认证的控制。 应用的创建流程及秘钥的获取,请查看账号创建文档。
SDK 初始化API使用说明
1. 引入方式
调用示例
const aLiSDKModule = uni.requireNativePlugin('AliCloud-NirvanaPns')2. 设置秘钥(必调接口)
使用一键登录前,需要先设置秘钥,并确保秘钥跟Bundle Id或包名匹配
参数说明
- Object
| 参数 | 类型 | 说明 |
|---|---|---|
| info | String | 阿里云号码认证控制台生成的秘钥 |
调用示例
aLiSDKModule.setAuthSDKInfo("从阿里云控制台获取的秘钥")一键登录API使用说明
1. 加速授权页拉起(选调接口)
加速拉起授权页,防止调用getLoginToken等待弹起授权页时间过长
- 建议在判断当前用户属于未登录状态时使用,已登录状态用户请不要调用该方法
- 建议在调用拉取授权页的方法前,提前一段时间调用预取号方法,中间最好有2-3秒的缓冲(因为加速方法需要1~3s的时间取得临时凭证)
- 请勿频繁的多次调用、请勿与拉起授权登录页同时和之后调用
- 一进app就登录的场景不需要调用此接口
参数说明
- Object
| 参数 | 类型 | 说明 |
|---|---|---|
| timeout | Number | 设置接口超时时间,单位毫秒 |
- Callback
| 参数 | 类型 | 说明 |
|---|---|---|
| resultCode | String | code值,600000表示接口调用成功,具体更多code可以参照下面的sdk返回码 |
| msg | String | 相关提示信息 |
调用示例
aLiSDKModule.accelerateLoginPage(5000, result => {
if ("600000" == result.resultCode) {
console.log("加速成功")
}
})2. 唤起一键登录授权页
获取一键登录Token,调用该接口首先会弹起授权页,点击授权页的登录按钮获取Token
参数说明
- Object
| 参数 | 类型 | 说明 |
|---|---|---|
| timeout | Number | 设置接口超时时间,单位毫秒 |
| authUiConfig | Map | 授权页UI配置,具体配置可以参考下面的 一键登录修改授权页主题 |
- TokenCallback
| 参数 | 类型 | 说明 |
|---|---|---|
| resultCode | String | code值,600000表示接口调用成功,具体更多code可以参照下面的sdk返回码 |
| msg | String | 相关提示信息 |
| token | String | 最终换取手机号码的Token,只有在resultCode值为600000的时候该字段才会有值 |
- UiCallback(点击自带控件回调)
| 参数 | 类型 | 说明 |
|---|---|---|
| resultCode | String | code值,具体参考 授权页点击事件响应码 |
授权页点击事件响应码
| resultCode | 相关描述 |
|---|---|
| 700000 | 点击返回,⽤户取消免密登录 |
| 700001 | 点击切换按钮,⽤户取消免密登录 |
| 700002 | 点击登录按钮事件 |
| 700003 | 点击check box事件 |
| 700004 | 点击协议富文本文字事件 |
- CustomUiCallBack(点击自定义控件回调)
| 参数 | 类型 | 说明 |
|---|---|---|
| widgetId | String | 自定义控件的widgetId |
调用示例
aLiSDKModule.getLoginToken(
5000,
config,
tokenResult => {
if ("600001" == tokenResult.resultCode) {
console.log("授权页拉起成功")
} else if ("600000" == tokenResult.resultCode) {
console.log("获取Token成功,接下来拿着结果里面的Token去服务端换取手机号码,SDK服务到此结束")
//手动关闭授权页
aLiSDKModule.quitLoginPage()
} else {
//其他失败情况,手动关闭授权页
aLiSDKModule.quitLoginPage()
}
},
clickResult => {
switch (clickResult.resultCode) {
case "700000":
console.log("用户点击返回按钮")
break
case "700001":
console.log("用户切换其他登录方式")
break
case "700002":
//通过isChecked字段可以得到checkbox是否勾选,未勾选可以用自定义Toast进行提示
console.log("用户点击登录按钮")
break
case "700003":
console.log("用户点击checkBox")
break
case "700004":
console.log("用户点击协议")
break
case "700010":
//调用userControlAuthPageCancel后方可使用
console.log("用户点击返回按钮,Android专用");
break
case "700011":
//调用userControlAuthPageCancel后方可使用
console.log("用户使用物理返回键,Android专用");
break
}
},
customUiResult => {
//这里回调的是自定义控件的点击事件,通过 customUiResult.widgetId 来识别自定义控件,然后做一些自己的处理
}
)3. 退出授权页
获取完登录token之后不会关闭授权页,需要开发者主动调用该接口退出授权页
参数说明
- 无
调用示例
aLiSDKModule.quitLoginPage()4. 关闭授权页loading
关闭获取Token过程中,页面上的loading动画
Android:获取Token结果回调之后不会关闭loading,需要主动调用该接口关闭loading
iOS:获取Token结果回调后会主动关闭loading,如果想要SDK不主动关闭loading动画(想自己手动控制loading消失事件),需要在UI配置的uiConfig配置项里面加上autoHideLoginLoading: "false",具体看下面的 一键登录修改授权页主题 说明
参数说明
- 无
调用示例
aLiSDKModule.hideLoginLoading()5. 一键登录修改授权页主题
特别说明:下面JavaScript代码说明只供参考,切勿直接拷贝到代码中,如需调整UI,根据需要选择相应的属性。
调用示例
{
uiConfig: {
globalFontName:"static/testFont.ttf",//设置全局字体,如果采用的是系统自带字体,则只要传入字体名称即可,比如"PingFangSC-Regular",若采用第三方字体,需要传入传入字体的相对路径比如字体文件放在static目录下,则需要传入"static/testFont.ttf"
setPrivacyAlertIsNeedShow:true,//二次弹窗是否显示 默认false
setStatusBarStyle: "1", //设置状态栏字体样式(1:Light 亮色,2:Dark 暗色),不设置则跟随App进入界面
setNavHidden: "false", //是否隐藏导航栏,默认不隐藏(true:隐藏,false:不隐藏)
setLogoHidden: 'false', //是否隐藏中间的Logo图片,默认不隐藏(true:隐藏,false:不隐藏)
setSloganHidden: "false", //是否隐藏slogan文案,默认不隐藏(true:隐藏,false:不隐藏)
setSwitchHidden: "true", //是否隐藏“切换方式”按钮(true:隐藏,false:不隐藏)
setCheckboxHidden: "false", //是否隐藏隐私协议前面的勾选框(true:隐藏,false:不隐藏,如果隐藏代表用户强制同意协议,请谨慎使用)
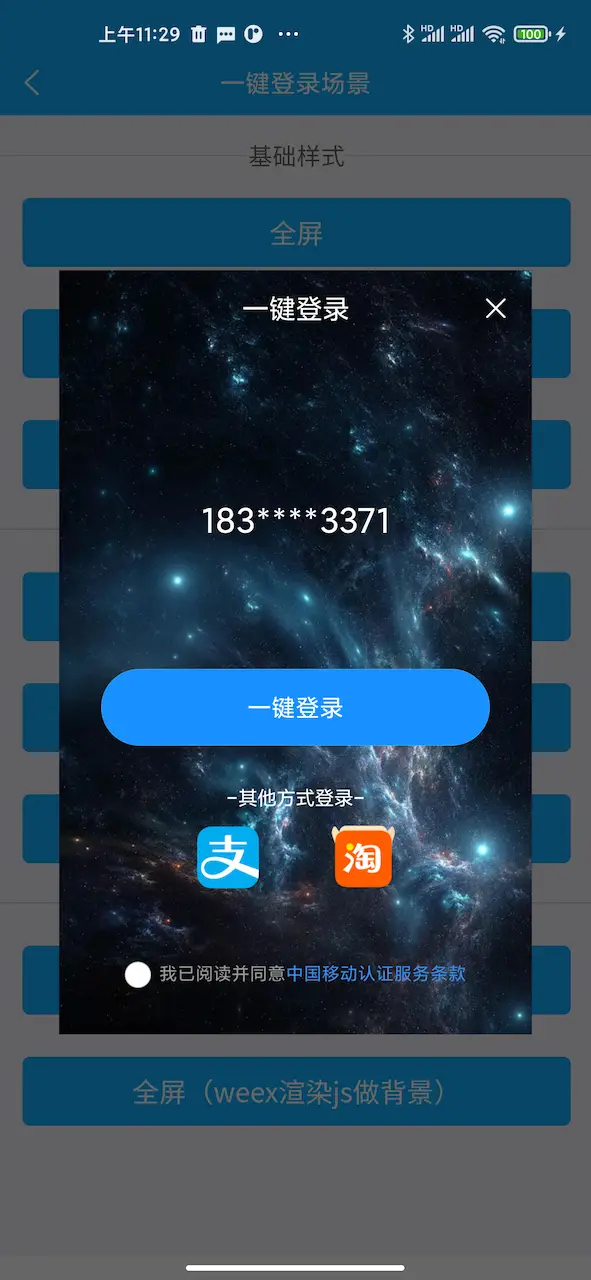
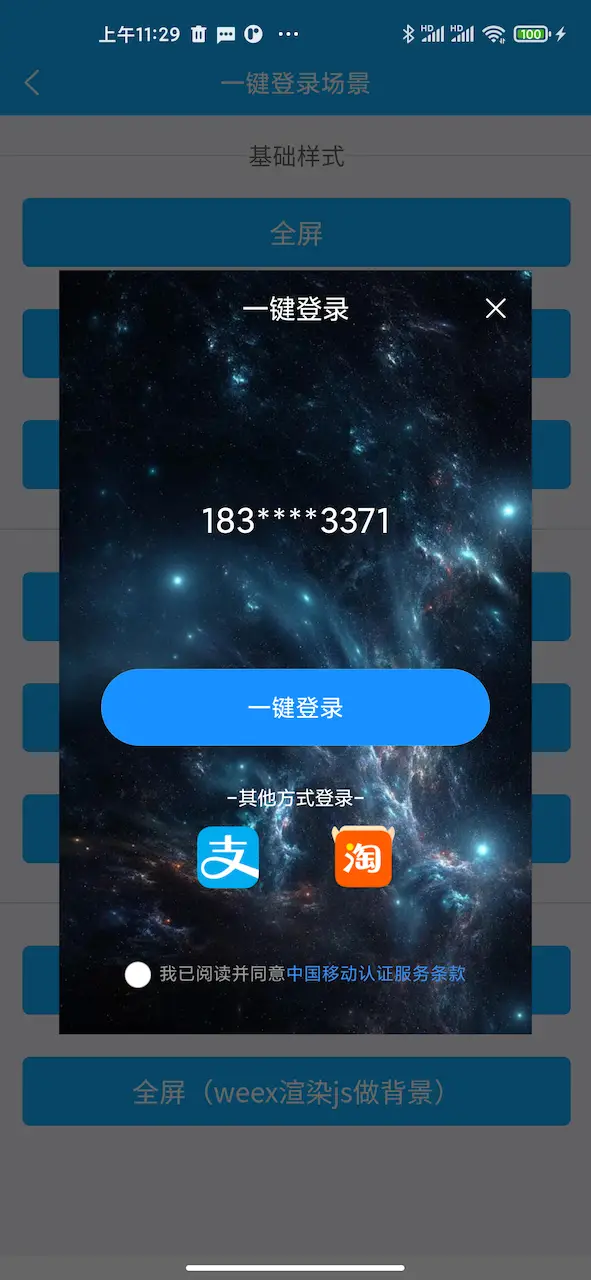
//设置弹窗样式相关,不配置该属性则默认为全屏
setDialogTheme: {
alpha: "0.2", //弹框背部蒙层透明度
isBottom: "false", //是否是底部弹出的窗口(true:是,false:否,默认为false中间弹出)
offsetX: "0", //弹框位置横向偏移距离,注意后面不要加单位(Android默认为dp,iOS默认为pt)
offsetY: "0", //弹框位置纵向偏移距离,注意后面不要加单位(Android默认为dp,iOS默认为pt)
width: "300", //弹框宽度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
height: "400", //弹框高度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
},
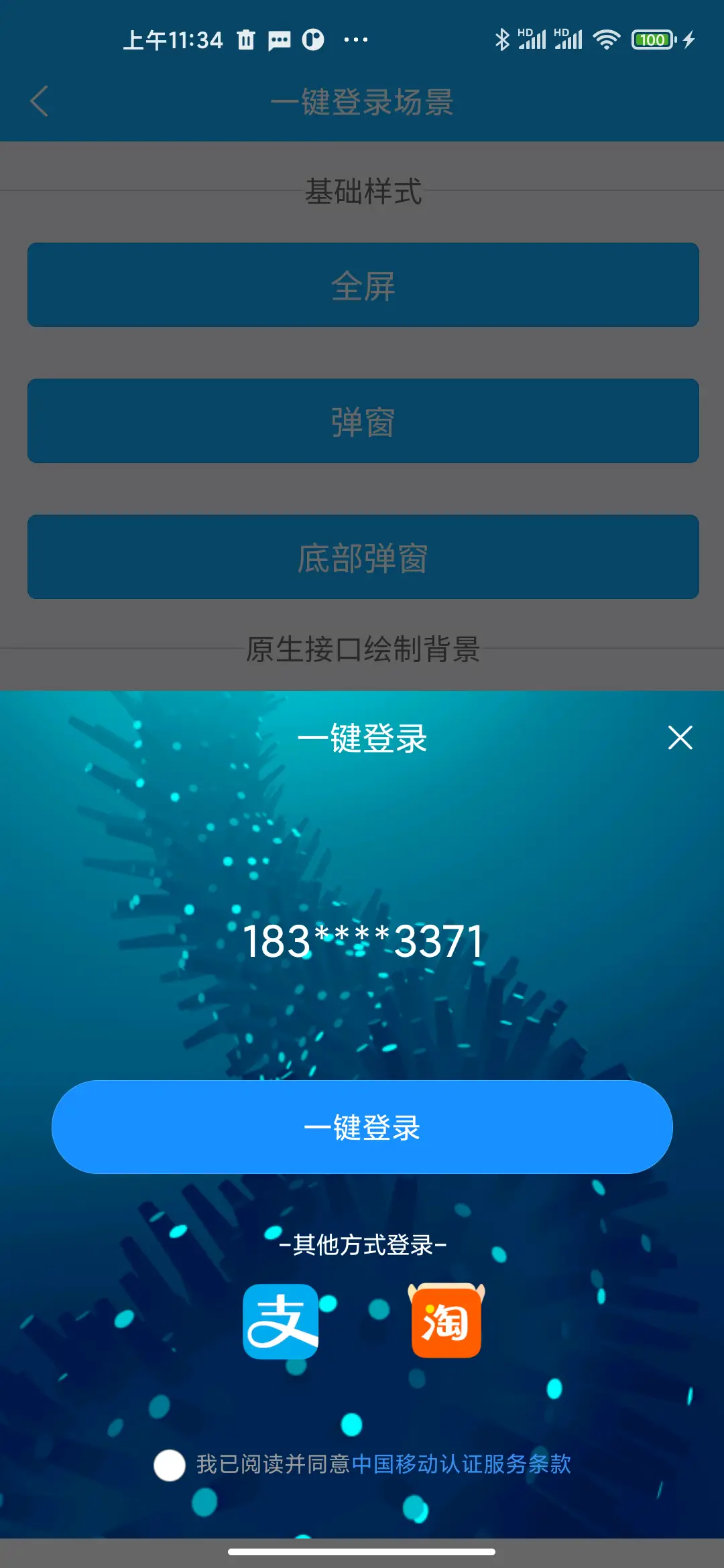
//授权页背景相关设置
setBackgroundUi: {
backgroundColor: "#EA7F32", //授权页背景色,如果是弹窗的话就是弹窗部分的背景色(ps:在加载图片或者视频时,可以设置跟第一帧接近的背景色,这样可以避免在资源加载期间出现白屏效果)
imagePath: "", //授权页背景图片本地资源路径,优先级最高,默认铺满全屏,如果想设置位置和大小可以尝试用下面的webview或weex渲染背景方案来实现
imageUrl: "", //授权页背景图片网络URL,优先级位于imagePath之后,默认铺满全屏,如果想设置位置和大小可以尝试用下面的webview或weex渲染背景方案来实现
gifPath: "", //授权页背景GIF本地资源路径,优先级位于imageUrl之后,默认铺满全屏,如果想设置位置和大小可以尝试用下面的webview或weex渲染背景方案来实现
gifUrl: "", //授权页背景GIF网络URL,优先级位于gifPath之后,默认铺满全屏,如果想设置位置和大小可以尝试用下面的webview或weex渲染背景方案来实现
videoPath: "", //授权页背景视频本地资源路径,优先级位于gifUrl之后,默认铺满全屏,如果想设置位置和大小可以尝试用下面的webview或weex渲染背景方案来实现,目前只支持mp4格式
videoUrl: "", //授权页背景视频网络URL,优先级位于videoPath之后,默认铺满全屏,如果想设置位置和大小可以尝试用下面的webview或weex渲染背景方案来实现
webviewPath: "", //授权页背景html本地资源路径,使用原生的webview去渲染,默认webview铺满全屏,优先级位于videoUrl之后
webviewUrl: "", //授权页背景html网络URL,使用原生的webview去渲染,默认webview铺满全屏,优先级位于webviewPath之后
webviewScrollEnabled: "", //(true 不将网页缩放至屏幕大小 可以滚动 ,false 将网页缩放至屏幕大小,不可以滚动)
weexJsPath: "", //授权页背景js文件本地资源路径,使用weex渲染,默认view铺满全屏,优先级位于webviewUrl之后,weex渲染的js文件生成详情可以参考附录2
weexJsUrl: "", //授权页背景js文件网络URL,使用weex渲染,默认view铺满全屏,优先级位于weexJsPath之后,weex渲染的js文件生成详情可以参考附录2
},
//导航栏相关设置
setNavUi: {
bgColor: '#1190ff', //导航栏背景色(注:只针对全屏生效,弹窗时无该属性)
text: "一键登录", //导航栏标题
textColor: "#fbfbfb", //导航栏标题颜色
textSize: "17", //文字大小,注意后面不要加单位(Android默认为sp,iOS默认为pt)
returnImgHidden: "false", //是否隐藏返回按钮,默认不隐藏(true:隐藏,false:不隐藏)
returnImgPath: "static/close_black.png", //返回按钮图片路径
returnImgWidth: "44", //返回按钮的宽度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
returnImgHeight: "44", //返回按钮的宽度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
suspendDisMissVC:true,//是否需要中断返回,该方法生效的前提是setNavHidden为false,如果设置为YES,则点击左上角返回按钮的时候默认页面不消失,同时透出状态码700010,需要自己调用quitLoginPage方法隐藏页面,默认为NO
},
//logo相关设置,水平方向默认居中
setLogoUi: {
imgPath: "static/mytel_app_launcher.png", //logo图片资源路径
top: "30", //距离父容器顶部偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
width: "30", //该控件宽度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
height: "60" //该控件高度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
},
//slogan相关设置,水平方向默认居中
setSloganUi: {
text: "由阿里通信提供服务", //slogan标题,不设置则使用默认文案
textColor: "#FF8247", //自定义slogan文字颜色
textSize: "12", //文字大小,注意后面不要加单位(Android默认为sp,iOS默认为pt)
top: "200", //距离父容器顶部偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
},
//掩码相关设置,水平方向默认居中
setNumberUi: {
textColor: "#FF8247", //掩码文字颜色
textSize: "17", //文字大小,注意后面不要加单位(Android默认为sp,iOS默认为pt)
left: "20", //距离父容器左侧偏移,不设置则默认居中,注意后面不要加单位(Android默认为dp,iOS默认为pt)
top: "20", //距离父容器顶部偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
},
//登录按钮相关设置,水平方向默认居中
setLoginBtnUi: {
text: "一键登录^-^", //登录按钮标题,不设置则使用默认
textColor: "#551A8B", //登录按钮标题颜色
textSize: "15", //文字大小,注意后面不要加单位(Android默认为sp,iOS默认为pt)
imgPath: "static/loginBtn_active.png", //按钮背景图片路径,如果需要区分正常效果和点击效果,则使用activeImgPath和hightedImgPath,iOS可以单独设置不可点击状态图片,请设置invalidImgPath属性
color: "#D8BFD8", //当imgPath或者activeImgPath、invalidImgPath、hightedImgPath属性为空时使用color属性作为按钮背景填充色
activeImgPath:"",//设置默认状态图片,设置了imgPath之后该属性不生效,该属性需要和invalidImgPath、hightedImgPath一起设置才能生效,android需要和hightedImgPath一起设置才生效
invalidImgPath:"",//iOS专用,设置不可点击图片,设置了imgPath之后该属性不生效,该属性需要和hightedImgPath、activeImgPath一起设置才能生效
hightedImgPath:"",//设置高亮状态图片,设置了imgPath之后该属性不生效,iOS该属性需要和activeImgPath、invalidImgPath一起设置才能生效,android需要和activeImgPath一起设置才生效
left: "20", //距离父容器左侧偏移,不设置则默认居中,注意后面不要加单位(Android默认为dp,iOS默认为pt)
top: "20", //距离父容器顶部偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
width: "30", //控件宽度,宽度必须大于屏幕的一半,注意后面不要加单位(Android默认为dp,iOS默认为pt)
height: "30", //控件高度,高度不能小于20,注意后面不要加单位(Android默认为dp,iOS默认为pt)
},
//切换其他登录按钮相关设置,水平方向默认居中
setSwitchUi: {
text: "切换其他登录方式^-^", //切换其他方式按钮标题,不设置则使用默认
textColor: "#551A8B", //标题颜色
textSize: "12", //标题文字大小,注意后面不要加单位(Android默认为sp,iOS默认为pt)
top: "20", //距离父容器顶部偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
},
//check box相关设置
setCheckBoxUi: {
defaultChecked: "true", //check box默认是否勾选,不设置则默认不勾选,需要用户手动勾选(true:默认勾选,false:默认不勾选)
unCheckedImgPath: "static/checkbox0", //check box未选中时的图片,必须同时设置 checkedImgPath 有效,该属性才会生效
checkedImgPath: "static/checkbox1", //check box选中时的图片,必须同时设置 unCheckedImgPath 有效,该属性才会生效
width: "30", //控件宽高,注意后面不要加单位(Android默认为dp,iOS默认为pt)
checkBoxPostion:"top",//iOS专用,checkbox的位置,只有两种top或者VerticalCenter,分别对应顶部对齐和垂直居中对齐,填写其他值不生效,默认顶部对齐
top:10,//android专用,CheckBox上边距,单位dp
},
//第一个自定义协议内容配置(最多支持添加3个自定义协议)
setAppPrivacyOne: {
title: "《协议1》", //协议标题
url: "www.taobao.com" //协议链接
},
//第二个自定义协议内容配置(最多支持添加3个自定义协议,只有设置了 setAppPrivacyOne 生效,setAppPrivacyTwo才会生效)
setAppPrivacyTwo: {
title: "《协议2》", //协议标题
url: "www.taobao.com" //协议链接
},
//第三个自定义协议内容配置(最多支持添加3个自定义协议,只有设置了 setAppPrivacyOne、setAppPrivacyTwo 生效,setAppPrivacyTwo才会生效)
setAppPrivacyThree: {
title: "《协议3》", //协议标题
url: "www.taobao.com" //协议链接
},
setPrivacyUi: {
beforeText: "协议整体前缀", //协议整体文案前缀
endText: "协议整体后缀", //协议整体文案后缀
baseColor: "#8B8878", //协议文案非协议部分颜色
protocolColor: "#FFB5C5", //协议文案协议富文本颜色
operatorColor:"#FFB5C5",//单独设置运营商协议富文本颜色,该字段优先级最高,设置了该字段之后protocolColor字段设置的将失效,若该字段不设置,则采用protocolColor的值
oneColor:"#FFB5C5",//单独设置第一个协议富文本颜色,该字段优先级最高,设置了该字段之后protocolColor字段设置的将失效,若该字段不设置,则采用protocolColor的值
twoColor:"#FFB5C5",//单独设置第二个协议富文本颜色,该字段优先级最高,设置了该字段之后protocolColor字段设置的将失效,若该字段不设置,则采用protocolColor的值
threeColor:"#FFB5C5",//单独设置第三个协议富文本颜色,该字段优先级最高,设置了该字段之后protocolColor字段设置的将失效,若该字段不设置,则采用protocolColor的值
textSize: "13", //协议文字大小,小于12不生效,注意后面不要加单位(Android默认为sp,iOS默认为pt)
vendorPrivacyPrefix: "《", //供应商协议前缀
vendorPrivacySuffix: "》", //供应商协议后缀
conectTexts: "['和','、','、']", //协议名称之间连接字符串数组,默认 ["和","、","、"] ,即第一个为"和",其他为"、",按顺序读取,为空则取默认
operatorIndex: "0", //运营商协议指定显示顺序,默认0,即第1个协议显示,最大值可为3,即第4个协议显示
bottom: "20", //距离父容器底部偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
top: "400", //距离父容器顶部偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt),优先级低于bottom
marginLR: "18", //协议栏左右距离(包含checkbox),注意后面不要加单位(Android默认为dp,iOS默认为pt)
alignment: "1", //协议栏对齐方式(包括隐私文字)(0:左对齐,1:中间对齐,2:右对齐),默认为左对齐
expandAuthPageCheckedScope:true,//checkBox是否扩大按钮可交互范围至"协议前缀部分文案(默认:我已阅读并同意)"区域,默认NO IOS专用
},
setWebNavUi: {
bgColor: "#CD1076", //协议详情页的导航栏背景色
textColor: "#EECFA1", //协议详情页的导航栏标题颜色
textSize: "30", //协议详情页的导航栏标题大小,注意后面不要加单位,默认单位为sp
returnImgPath: "/static/close_black.png", //协议页面标题栏返回按钮图标路径
},
//二次弹窗属性
setPrivacyAlertUi:{
needAutoLogin: true,//点击确认按钮后是否自动登录
left:"0",//弹窗水平偏移量,注意后面不要加单位(Android默认为dp,iOS默认为pt)
top:"0",//弹窗竖直偏移量,注意后面不要加单位(Android默认为dp,iOS默认为pt)
radius:["0","0","0","0"],//四个圆角值,顺序为左上,左下,右下,右上,需要填充4个值,不足4个值则无效,如果值<=0则为直角 ,默认0
width:"500",//弹窗宽度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
height:"400",//弹窗高度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
alpha:1.0,//二次弹窗透明度范围0.3~1.0
backgroundColor:"#01001C",//二次弹窗背景色
},
//二次弹窗蒙层属性
setPrivacyAlertMaskUi{
needShow: true,//背景蒙层是否显示
tapMaskClosed: true,//点击背景蒙层是否关闭弹窗
color:"#000000",//蒙层颜色
alpha:0.3,// 蒙层透明度范围0.3~1.0
},
//二次弹窗顶部标题栏
setPrivacyAlertTitleUi{
backgroundColor:"#FFFFFF",//顶部标题背景色
left:"0",//顶部标题水平偏移量,注意后面不要加单位(Android默认为dp,iOS默认为pt)
top:"0",//顶部标题竖直偏移量,注意后面不要加单位(Android默认为dp,iOS默认为pt)
width:"",//ios专用,标题宽度,单位pt
height:"",//ios专用,标题高度,单位pt
alignment:"", //andriod取值:0居左 1居中,iOS取值0,1,2,3,4,分别对应居左,居中,居右,左右对齐,默认对齐
text:"请阅读并同意以下条款",//顶部标题文本
textSize:"18",//顶部标题文本字体大小,注意后面不要加单位(Android默认为dp,iOS默认为pt)
textColor:"#000000",//顶部标题文本字体颜色
},
//二次弹窗顶部关闭按钮
setPrivacyAlertCloseUi{
needShow:true,//关闭按钮是否显示 默认true
imagPath:"",//关闭按钮图片地址
left:0,//ios专用,左边距,单位pt
top:0,//ios专用,上边距,单位pt
width:"30",//关闭按钮宽度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
height:"30",//关闭按钮高度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
},
//二次弹窗协议文本
setPrivacyAlertContentUi{
backgroundColor:"#ffffff",//协议内容区域背景颜色
textSize:"18",//协议文本字体大小,注意后面不要加单位(Android默认为dp,iOS默认为pt)
alignment:"0",//协议文本字体对齐方式,andriod取值:0居左 1居中,iOS取值0,1,2,3,4,分别对应居左,居中,居右,左右对齐,默认对齐
left:"",//左边距,android侧为横向两侧边距,注意后面不要加单位(Android默认为dp,iOS默认为pt)
top:"",//上边距,android侧为纵向两侧边距,注意后面不要加单位(Android默认为dp,iOS默认为pt)
width:"",//ios专用,单位pt
height:"",//ios专用,单位pt
baseColor:"#000000",//协议文案非协议部分颜色
protocolColor:"#FFB5C5",//协议文案协议富文本颜色
privacyAlertOperatorColor:"#FFB5C5",//单独设置运营商协议富文本颜色,该字段优先级最高,设置了该字段之后protocolColor字段设置的将失效,若该字段不设置,则采用protocolColor的值
privacyAlertOneColor:"#FFB5C5",//单独设置第一个协议富文本颜色,该字段优先级最高,设置了该字段之后protocolColor字段设置的将失效,若该字段不设置,则采用protocolColor的值
privacyAlertTwoColor:"#FFB5C5",//单独设置第二个协议富文本颜色,该字段优先级最高,设置了该字段之后protocolColor字段设置的将失效,若该字段不设置,则采用protocolColor的值
privacyAlertThreeColor:"#FFB5C5",//单独设置第三个协议富文本颜色,该字段优先级最高,设置了该字段之后protocolColor字段设置的将失效,若该字段不设置,则采用protocolColor的值
privacyAlertBeforeText:"协议整体前缀",//协议整体文案前缀
privacyAlertEndText:"协议整体后缀"//协议整体文案后缀
},
//二次弹窗确认按钮
setPrivacyAlertConfirmUi{
left:"",//左边距,注意后面不要加单位(Android默认为dp,iOS默认为pt)
top:"",//上边距,注意后面不要加单位(Android默认为dp,iOS默认为pt)
width:"200",//确认按钮宽度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
height:"100",//确认按钮高度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
text:"同意",//确认按钮文本
imgPath:"",//确认按钮背景图地址,如果需要区分正常效果和点击效果,则使用activeImgPath和hightedImgPath
activeImgPath:"",//设置默认状态图片,设置了imgPath之后该属性不生效,该属性需要和hightedImgPath一起设置才能生效
hightedImgPath:"",//设置高亮状态图片,设置了imgPath之后该属性不生效,该属性需要和activeImgPath一起设置才能生效
color:"#FF7F00",//如果没有设置imgPath或activeImgPath,hightedImgPath,则该属性作为按钮的背景颜色
textColor:"#000000",//确认按钮字体颜色
hightedTextColor:"#000000",//确认按钮点击字体颜色
textSize:"18",//确认按钮字体大小默认18dp,注意后面不要加单位(Android默认为dp,iOS默认为pt)
},
},
widgets: [{
widgetId: "widgetId-003", //控件id
type: "Text", //控件类型,Text,文本,不可以点击
alignment: "1", //文字对齐方式(Left: 0、Center: 1、Right: 2)
textContent: "这是一串文本信息", //显示文字
textSize: "13", //文字大小,注意后面不要加单位(Android默认为sp,iOS默认为pt)
textColor: "#FFFFFF", //文字颜色
backgroundColor: "#EE6A50", //控件背景色
left: "20", //距离父容器左侧偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
top: "20", //距离父容器顶部偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
right: "20", //距离父容器右侧偏移,优先级低于left,注意后面不要加单位(Android默认为dp,iOS默认为pt)
bottom: "20", //距离父容器底部部偏移,优先级低于top,注意后面不要加单位(Android默认为dp,iOS默认为pt)
width: "30", //控件宽度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
height: "30", //控件高度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
},
{
widgetId: "widgetId-002", //控件id,点击该控件时会通过参数回调回来
type: "Button", //控件类型,Button,按钮,可以点击
alignment: "1", //文字对齐方式(Left: 0、Center: 1、Right: 2)
textContent: "这是一个按钮", //按钮标题
textSize: "13", //文字大小,注意后面不要加单位(Android默认为sp,iOS默认为pt)
textColor: "#FFFFFF", //文字颜色
backgroundColor: "#EE6A50", //控件背景色
backgroundImage: "static/qq.png", //按钮背景图片资源路径
activeImgPath:"",//设置了imgPath之后该属性不生效,需要和hightedImgPath一起设置才能生效
hightedImgPath:"",//设置了imgPath之后该属性不生效,需要和activeImgPath一起设置才能生效
left: "20", //距离父容器左侧偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
top: "20", //距离父容器顶部偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
right: "20", //距离父容器右侧偏移,优先级低于left,注意后面不要加单位(Android默认为dp,iOS默认为pt)
bottom: "20", //距离父容器底部部偏移,优先级低于top,注意后面不要加单位(Android默认为dp,iOS默认为pt)
width: "30", //控件宽度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
height: "30", //控件高度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
},
{
widgetId: "widgetId-001", //控件id
type: "Image", //控件类型,Image,图片,不可以点击
imgPath: "static/qq.png", //图片资源路径
mode: "0", //图片缩放或裁剪模式,默认为0(scaleToFill: 0、aspectFit: 1、aspectFill: 2)
backgroundColor: "#EE6A50", //控件背景色
left: "20", //距离父容器左侧偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
top: "20", //距离父容器顶部偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
right: "20", //距离父容器右侧偏移,优先级低于left,注意后面不要加单位(Android默认为dp,iOS默认为pt)
bottom: "20", //距离父容器底部部偏移,优先级低于top,注意后面不要加单位(Android默认为dp,iOS默认为pt)
width: "30", //控件宽度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
height: "30", //控件高度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
}
],
privacyAlertWidgets: [{
widgetId: "privacyAlertWidgetId-001",//控件id
type: "Button",//控件类型,Button,按钮,可以点击
textContent:"取消",//按钮标题
textSize:18, //文字大小,注意后面不要加单位(Android默认为sp,iOS默认为pt)
textColor:"#000000",//字体颜色
hightedTextColor:"#000000",//点击字体颜色
borderColor:"#FF7F00",//边框颜色 ios专用
borderWidth:1,//边框宽度 ios专用
backgroundColor:"#FFFFFF",
//优先级 backgroundImage->activeImgPath和hightedImgPath不为空->backgroundColor
backgroundImage:"",//背景图片路径
backgroundColor:"",//背景颜色路径
activeImgPath:"",//设置了imgPath之后该属性不生效,需要和hightedImgPath一起设置才能生效
hightedImgPath:"",//设置了imgPath之后该属性不生效,需要和activeImgPath一起设置才能生效
left: "40",//左边距,注意后面不要加单位(Android默认为sp,iOS默认为pt)
top: "40",//上边距,注意后面不要加单位(Android默认为sp,iOS默认为pt)
width: "150",//按钮宽度,注意后面不要加单位(Android默认为sp,iOS默认为pt)
height: "50"//按钮高度,注意后面不要加单位(Android默认为sp,iOS默认为pt)
},
{
widgetId: "privacyAlertWidgetId-002", //控件id
type: "Text", //控件类型,Text,文本,不可以点击
alignment: "1", //文字对齐方式(Left: 0、Center: 1、Right: 2)
textContent: "这是一串文本信息", //显示文字
textSize: "13", //文字大小,注意后面不要加单位(Android默认为sp,iOS默认为pt)
textColor: "#FFFFFF", //文字颜色
backgroundColor: "#EE6A50", //控件背景色
left: "20", //距离父容器左侧偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
top: "20", //距离父容器顶部偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
right: "20", //距离父容器右侧偏移,优先级低于left,注意后面不要加单位(Android默认为dp,iOS默认为pt)
bottom: "20", //距离父容器底部部偏移,优先级低于top,注意后面不要加单位(Android默认为dp,iOS默认为pt)
width: "30", //控件宽度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
height: "30", //控件高度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
},
{
widgetId: "privacyAlertWidgetId-003", //控件id
type: "Image", //控件类型,Image,图片,不可以点击
imgPath: "static/qq.png", //图片资源路径
mode: "0", //图片缩放或裁剪模式,默认为0(scaleToFill: 0、aspectFit: 1、aspectFill: 2)
backgroundColor: "#EE6A50", //控件背景色
left: "20", //距离父容器左侧偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
top: "20", //距离父容器顶部偏移,注意后面不要加单位(Android默认为dp,iOS默认为pt)
right: "20", //距离父容器右侧偏移,优先级低于left,注意后面不要加单位(Android默认为dp,iOS默认为pt)
bottom: "20", //距离父容器底部部偏移,优先级低于top,注意后面不要加单位(Android默认为dp,iOS默认为pt)
width: "30", //控件宽度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
height: "30", //控件高度,注意后面不要加单位(Android默认为dp,iOS默认为pt)
}]
}本机号码校验方法说明
1. 加速校验接口(选调接口)
加速本机号码校验Token的获取
- 建议在调用获取本机号码校验Token方法前,提前一段时间调用该加速接口,中间最好有2-3秒的缓冲(因为加速方法需要1~3s的时间取得临时凭证)
- 请勿频繁的多次调用
- 一进app就获取本机号码校验Token的场景不需要调用此接口
参数说明
- Object
| 参数 | 类型 | 说明 |
|---|---|---|
| timeout | Number | 设置接口超时时间,单位毫秒 |
- Callback
| 参数 | 类型 | 说明 |
|---|---|---|
| resultCode | String | code值,600000表示接口调用成功,具体更多code可以参照下面的sdk返回码 |
| msg | String | 相关提示信息 |
调用示例
aLiSDKModule.accelerateLoginPage(5000, result => {
if ("600000" == result.resultCode) {
console.log("加速成功")
}
})2. 获取本机号码校验Token
获取本机号码校验Token
参数说明
- Object
| 参数 | 类型 | 说明 |
|---|---|---|
| timeout | Number | 设置接口超时时间,单位毫秒 |
- Callback
| 参数 | 类型 | 说明 |
|---|---|---|
| resultCode | String | code值,600000表示接口调用成功,具体更多code可以参照下面的sdk返回码 |
| msg | String | 相关提示信息 |
| token | String | 最终进行号码校验的Token,只有在resultCode值为600000的时候该字段才会有值 |
调用示例
aLiSDKModule.getVerifyToken(5000, result => {
if ("600000" == result.resultCode) {
console.log("获取本机号码校验token成功,接下面需要拿手机号和token去服务端进行校验,SDK服务到此结束")
}
})其他工具方法
1. 获取号码认证SDK版本号
参数说明
-
无
-
Callback
| 返回值 | 类型 | 说明 |
|---|---|---|
| version | String | 号码认证SDK版本号 |
调用示例
aLiSDKModule.getVersion(version => {
console.log("当前SDK版版本号为:" + version)
})2. 环境检查
检查当前环境是否支持一键登录/本机号码校验
参数说明
- Object
| 参数 | 类型 | 说明 |
|---|---|---|
| authType | Number | 检查类型:1 为检查号码认证环境,2 为检查一键登录环境 |
- Callback
| 参数 | 类型 | 说明 |
|---|---|---|
| resultCode | String | code值,600000表示接口调用成功,环境支持一键登录/本机号码校验,具体更多code可以参照下面的sdk返回码 |
| msg | String | 相关提示信息 |
调用示例
aLiSDKModule.checkEnvAvailable(2, result => {
console.log(JSON.stringify(result))
})3. 获取默认上网卡运营商
参数说明
-
无
-
Callback
| 返回值 | 类型 | 说明 |
|---|---|---|
| carrierName | String | 当前运营商,移动:CMCC、联通:CUCC、电信:CTCC |
调用示例
aLiSDKModule.getCurrentCarrierName(carrierName => {
console.log("当前运营商为:" + carrierName)
})4. 设置checkbox勾选
勾选框自动勾选
参数说明
- Object
| 参数 | 类型 | 说明 |
|---|---|---|
| isChecked | Number | 是否勾选,true:勾选,false:不勾选 |
调用示例
aLiSDKModule.setCheckboxIsChecked(true)5. 关闭二次授权弹窗
关闭二次授权研创
调用示例
aLiSDKModule.closePrivactAlertView()6. 授权页扩展点选范围到协议前缀(Android专用)
授权页扩展点选范围到协议前缀(如我已阅读并同意)true拓展,false不拓展默认false
调用示例
aLiSDKModule.expandAuthPageCheckedScope(true)7. 授权页禁用物理返回键(Android专用)
授权页禁用物理返回键(true禁用,false不禁用)默认false
调用示例
aLiSDKModule.closeAuthPageReturnBack(true)8. 授权页区分界面返回和物理返回(Android专用)
授权页区分界面返回和物理返回
调用示例
aLiSDKModule.userControlAuthPageCancel()9. 授权页区是否跟随系统深色/夜间模式(Android专用)
授权页区是否跟随系统深色/夜间模式(true跟随,false不跟随)默认true
调用示例
aLiSDKModule.setAuthPageUseDayLight(true)附录
1. SDK返回码
该返回码为阿里云号码认证SDK⾃身的返回码,请注意600011及600012错误内均含有运营商返回码,具体错误在碰到之后查看阿里云官网
| 返回码 | 返回码描述 | 建议 |
|---|---|---|
| 600000 | 获取token成功 | 无 |
| 600001 | 唤起授权页成功 | 无 |
| 600002 | 唤起授权页失败 | 建议切换到其他登录方式 |
| 600004 | 获取运营商配置信息失败 | 创建工单联系工程师 |
| 600005 | 手机终端不安全 | 切换到其他登录方式 |
| 600007 | 未检测到sim卡 | 提示用户检查 SIM 卡后重试 |
| 600008 | 蜂窝网络未开启 | 提示用户开启移动网络后重试 |
| 600009 | 无法判断运营商 | 创建工单联系工程师 |
| 600010 | 未知异常 | 创建工单联系工程师 |
| 600011 | 获取token失败 | 切换到其他登录方式 |
| 600012 | 预取号失败 | 无 |
| 600013 | 运营商维护升级,该功能不可用 | 创建工单联系工程师 |
| 600014 | 运营商维护升级,该功能已达最大调用次数 | 创建工单联系工程师 |
| 600015 | 接口超时 | 切换到其他登录方式 |
| 600017 | AppID、Appkey解析失败 | 秘钥未设置或者设置错误,请先检查秘钥信息,如果无法解决问题创建工单联系工程师 |
| 600018 | 该号码已被运营商管控 | 联系相应运营商解决 |
| 600021 | 点击登录时检测到运营商已切换 | 提示用户退出授权页,重新登录 |
| 600023 | 加载自定义控件异常 | 检查自定义控件添加是否正确 |
| 600024 | 终端环境检查支持认证 | 无 |
| 600025 | 终端检测参数错误 | 检查传入参数类型与范围是否正确 |
| 600026 | 授权页已加载时不允许调用加速或预取号接口 | 检查是否有授权页拉起后,去调用preLogin或者accelerateAuthPage的接口,该行为不允许 |
| 700001 | 点击切换按钮,⽤户取消免密登录 | 无 |
| 700002 | 点击登录按钮事件 | 无 |
| 700003 | 点击CheckBox事件 | 无 |
| 700004 | 点击协议富文本文字 | 无 |
| 700006 | 点击一键登录拉起授权页二次弹窗 | 无 |
| 700007 | 隐私协议二次弹窗关闭 | 无 |
| 700008 | 隐私协议二次弹窗点击确认并继续 | 无 |
| 700009 | 点击隐私协议二次弹窗上的协议富文本文字 | 无 |
| 700010 | IOS:中断页面消失的时候,也就是suspendDisMissVC设置为true的时候,点击左上角返回按钮时透出的状态码 | 提示用户点击了返回按钮,由于返回时间被中断,需要接入方主动调用quite退出授权;Android: 调用userControlAuthPageCancel后用户使用界面返回取消登录,需要接入方主动调用quite退出授权 |
| 700011 | Android专用调用userControlAuthPageCancel后用户使用物理返回键取消登录,需要接入方主动调用quite退出授权 |
2. weex编译
- 使用开发工具或Weex Playground编写nvue界面
- 使用weex compile指令将vue文件编译成js文件(例如:
$ weex compile src/index.vue build) - 将编译好的js文件放到工程static目录下,修改一键登录修改授权页主题相关字段(
uiConfig>setBackgroundUi>weexJsPath或者weexJsUrl)来将编译好的js渲染到授权页背景上


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 8287
下载 8287
 赞赏 0
赞赏 0
















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号