更新记录
v1.0.2022.12.13(2022-12-14)
2022-12-12
修复iOS 普通下载header的bug。
v1.0.2022.12.12(2022-12-12)
2022-12-12
新增iOS下载header头
v1.0.2021.09.30(2021-09-30)
2021-09-30
1、在iOS上实现m3u8下载和播放功能。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
介绍
多任务下载管理,可以通知下载多个任务分别进行管理。
接口说明
-
init() 接口初始化,页面内只需调用一次
-
createDownloadTask() 创建一条新的下载任务
-
createM3U8Task() 创建一条m3u8下载任务【新接口,双端支持】
-
play() 开启本地m3u8播放服务【新接口,双端支持】
-
close() 关闭播放本地m3u8播放服务【新接口,双端支持】
-
queryAll() 查询所有下载任务,返回下载列表
-
pauseAll() 暂停所有下载任务
-
listener() 开始监听下载任务,返回各任务的下载状态及进度,回调周期1秒1条
-
stopListener() 停止监听下载任务
-
deleteAll() 删除全部下载任务,参数1:是否同时删除下载的文件
-
deleteById() 根据id删除一个任务,参数1:任务id 参数2:是否同时删除文件 参数3:要删除的文件名; 若参数2为true,则参数3必填
-
pauseById() 根据id暂停一个任务,参数1:任务id
-
resumeById() 根据id恢复一个任务,参数1:任务id
-
cancelById() 根据id取消一个任务,参数1:任务id
| 状态 | 说明 | 适用范围 |
|---|---|---|
| IDLE | 空闲 | Android、iOS |
| WAITING | 等待 | Android、iOS |
| CONNECTING | 连接 | Android |
| CONNECT_SUCCESSFUL | 连接成功 | Android |
| DOWNLOADING | 正在下载 | Android、iOS |
| PAUSED | 暂停 | Android、iOS |
| CANCELLED | 取消 | Android |
| COMPLETED | 完成 | Android、iOS |
| ERROR | 发生错误 | Android、iOS |
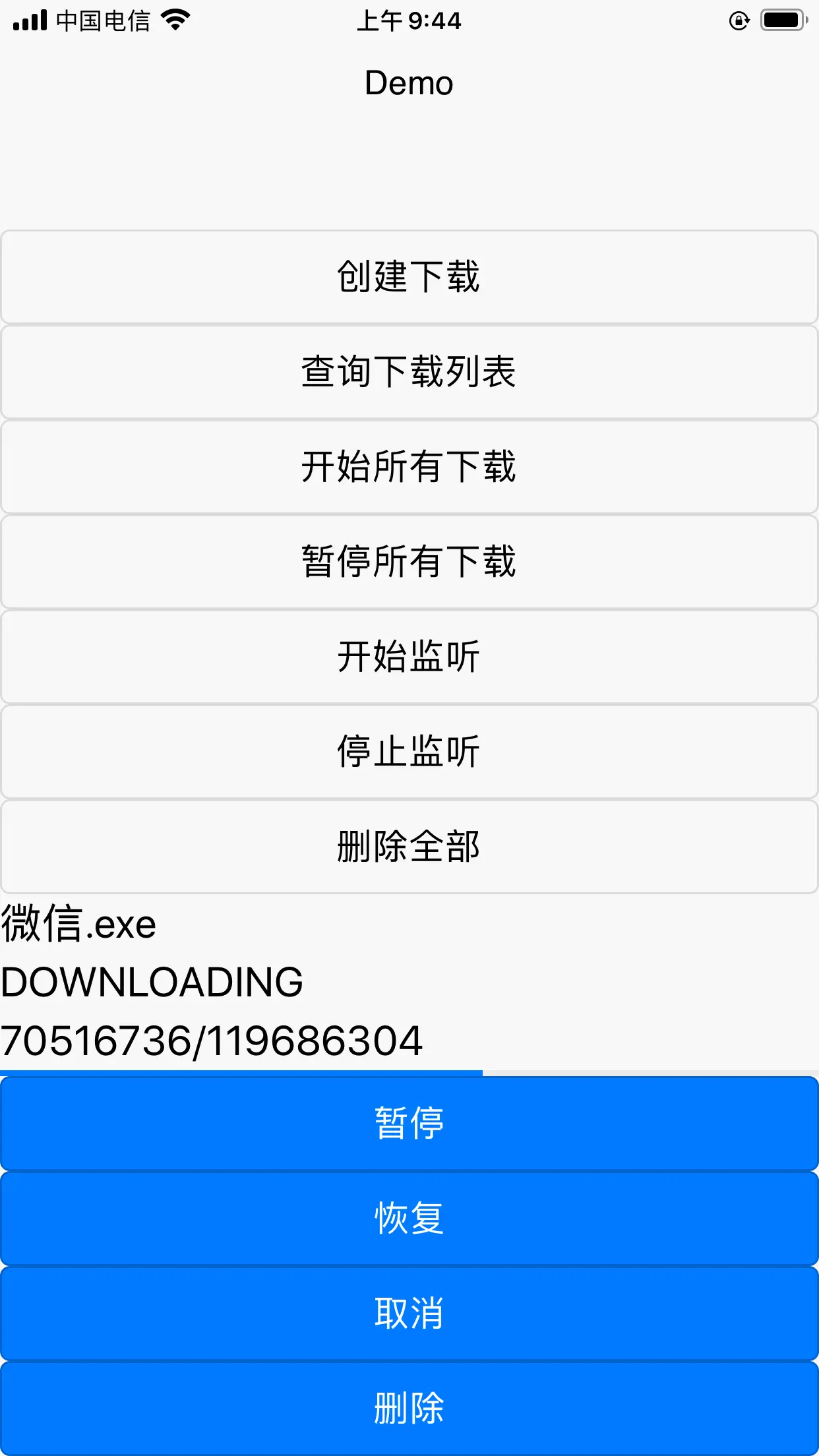
用法Demo
<template>
<div>
<view class="uni-list-cell-db">
<picker @change="bindPickerChange" :value="index" :range="info" :range-key="'saveName'">
<view class="uni-input">{{info[index].saveName}}</view>
</picker>
</view>
<view style="margin-top: 50px;">
<button @click="start">创建下载</button>
</view>
<view>
<button @click="m3u8">创建M3U8下载</button>
</view>
<view>
<button @click="queryAll">查询下载列表</button>
</view>
<view>
<button @click="recoverAll">开始所有下载</button>
</view>
<view>
<button @click="pauseAll">暂停所有下载</button>
</view>
<view>
<button @click="listener">开始监听</button>
</view>
<view>
<button @click="stopListener">停止监听</button>
</view>
<view>
<button @click="deleteAll">删除全部</button>
</view>
<view v-for="(item,index) in downloadList" :key="index">
<text>{{item.save_name}}</text>
<text>{{item.status}}</text>
<text>{{item.current_size}}/{{item.total_size}}</text>
<progress :percent="item.percent*100" :active="false" stroke-width="3" />
<button type="primary" @click="pauseById(item.id)">暂停</button>
<button type="primary" @click="resumeById(item.id)">恢复</button>
<button type="primary" @click="cancelById(item.id)">取消</button>
<button type="primary" @click="deleteById(item.id)">删除</button>
<button type="primary" @click="play(item.id)">播放</button>
</view>
</div>
</template>
<script>
// 首先需要通过 uni.requireNativePlugin("ModuleName") 获取 module
const DownloaderManager = uni.requireNativePlugin('XM-DownloaderManager');
export default {
data() {
return {
downUrl: "http://dldir1.qq.com/weixin/android/weixin708android1540.apk",
saveName: "微信.apk",
downloadList: [],
info: [{
downUrl: "http://50069.gzc.svp.tencent-cloud.com/gzc_1000035_0b5334cqeaafc4aihmlm6zqjbx6dalpqkasa.f0.mp4",
saveName: "微信.mp4",
},
{
downUrl: "http://50069.gzc.svp.tencent-cloud.com/gzc_1000035_0bc3xyb7qaadoeapb6tebrqjnpwd7c7ah6ca.f0.mp4",
saveName: "百度网盘.mp4",
},
{
downUrl: "https://video.hainaxueyuan.com/sv/174a2ac2-17727ba1f96/174a2ac2-17727ba1f96.mp4",
saveName: "174a2ac2-17727ba1f96.mp4",
},
{
downUrl: "https://dldir1.qq.com/weixin/Windows/WeChatSetup.exe",
saveName: "微信.exe",
},
{
downUrl: "https://qd.myapp.com/myapp/qqteam/AndroidQQ/mobileqq_android.apk",
saveName: "qq.apk",
}
],
index: 0,
isListener: false,
taskList: [],
taskIdList: [],
taskStart: false
}
},
onReady() {
var _this = this;
DownloaderManager.init({
maxDownloadTasks: 3, // 最大同时下载任务数,iOS最大为5
downloadDir: '/storage/emulated/0/插件下载', // 下载文件路径
maxDownloadThreads: 3, // 最大下载线程数
autoRecovery: false, // 是否自动恢复下载
openRetry: true, // 下载失败是否打开重试
maxRetryCount: 2, // 重试次数
retryIntervalMillis: 1000, // 每次重试时间间隔(毫秒)
allowCellular: true, //iOS允许蜂窝网络下载
iOS_Dir: '' //加上之后文件存在Documents/Pandora/APPID/doc文件夹中,不加则继续存在Cache中,【加上Document后新版奔溃,请先不要使用】
}, function(res) {
console.log(res)
if (res.success) {
uni.showToast({
title: res.errMsg,
icon: "none"
})
// 显示下载列表
_this.queryAll();
_this.listener();
}
});
},
methods: {
bindPickerChange(e) {
this.downUrl = this.info[e.target.value].downUrl;
this.saveName = this.info[e.target.value].saveName;
this.index = e.target.value;
},
start() {
var _this = this;
// 文件保存目录,应用目录下的cache/quietDownload/this.saveName
DownloaderManager.createDownloadTask({
downUrl: this.info[this.index].downUrl,
saveName: this.info[this.index].saveName // 此处可改成根据下载地址自动获取文件名及文件格式
}, function(res) {
console.log(res)
if (res.success) {
_this.listener();
}
});
this.index++;
},
queryAll() {
var _this = this;
DownloaderManager.queryAll(function(res) {
console.log(res)
if (res['success']) {
_this.index = res.data.length;
_this.downloadList = res.data;
} else {
_this.index = 0;
_this.downloadList = [];
}
});
},
recoverAll() {
DownloaderManager.recoverAll();
this.queryAll();
},
pauseAll() {
DownloaderManager.pauseAll();
this.queryAll();
},
listener() {
var _this = this;
console.log('开始监听')
if (!_this.isListener) {
console.log('进入设置监听')
// 如果有正在进行中的下载任务,此方法将返回下载中的任务信息
// 回调频率为 1秒
DownloaderManager.listener(function(res) {
console.log('进度回调:' + JSON.stringify(res))
_this.isListener = true;
if (res['success']) {
let _index = _this.downloadList.findIndex(i => i['id'] === res['data']['id'])
if (_index > -1) {
_this.downloadList[_index] = res['data']
} else {
_this.downloadList.push(res['data'])
}
_this.downloadList = [..._this.downloadList]
}
});
}
},
stopListener() {
console.log('停止监听')
this.isListener = false;
DownloaderManager.stopListener();
},
deleteAll() {
// 删除之前若有任务在进行中,请先暂停全部任务再进行删除操作
DownloaderManager.deleteAll(true);
this.queryAll();
this.taskList = [];
this.taskIdList = [];
this.taskStart = false;
},
deleteById(id) {
// 删除之前若任务在进行中,请先暂停任务再进行删除操作
// deleteById 参数1:任务id 参数2:是否同时删除文件 参数3:要删除的文件名
DownloaderManager.deleteById(id);
this.queryAll();
},
pauseById(id) {
DownloaderManager.pauseById(id);
this.queryAll();
},
resumeById(id) {
DownloaderManager.resumeById(id);
this.queryAll();
},
cancelById(id) {
DownloaderManager.cancelById(id);
this.queryAll();
},
m3u8() {
var _this = this;
// 文件保存目录,应用目录下的cache/quietDownload/this.saveName
DownloaderManager.createM3U8Task({
downUrl: 'https://v3.szjal.cn/20191211/gH5Fjg92/900kb/hls/index.m3u8',
saveName: '123456' // 此处可改成根据下载地址自动获取文件名及文件格式
}, function(res) {
console.log(res)
if (res.success) {
_this.listener();
}
});
},
play(url) {
uni.navigateTo({
url: '../sample/Splayer?src='+url
});
}
}
}
</script>
后续版本计划
-
优化iOS m3u8下载逻辑。
-
增加M3U8边缓存边播放。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)



 下载 1105
下载 1105
 赞赏 1
赞赏 1

 下载 12603
下载 12603









 赞赏 3
赞赏 3






 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号