更新记录
4.0.0(2021-04-16)
- 添加组件级别 _onLoad事件与_onShow事件 更好处理tabar页面 逻辑
- 添加登录成功返回原页面函数
3.2.1(2021-03-25)
美化样式
3.2.0(2021-03-24)
1、更换tabar皮肤,支持中间按钮凸出显示
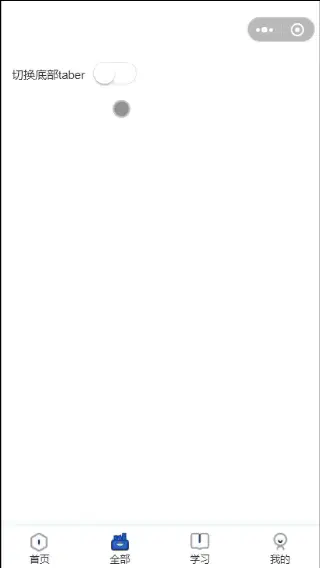
2、添加测试页面动态切换tabar
3、修复IOS11, 动画兼容性
4、修复点击tabbar 同时加载多个页面问题 现在是点击哪个页面加载哪个页面的DOM结构
5、修复浏览器调试加载页面报红问题
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.10 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
懒人lanren-uni-app脚手架 qq:1240121619
安装依赖
npm install
支持安卓/苹果/微信小程序/H5端/模拟器
开发工具HBuilderX+微信开发者工具稳定版+雷电模拟器
集成多平台快速开发的uView UI框架
uView UI 网址:https://www.uviewui.com/components/intro.html
集成阿里云字体图标
集成animate动画组件 网址(https://animate.style/)
集成tool.js常用操作数组对象的工具类
集成mescroll-body下拉刷新与上拉加载组件,扩展组件内部调用支持下拉刷新与上拉加载原生功能
支持微信小程序分包,避免包过大而无法上传
支持底部自定义两个不同tabbar动态切换,也就是多首页架构
支持底部自定义tabbar动态切换,缓存页面,无须重新渲染与重复调用show方法,优化自定义tabbar渲染卡顿或者白屏,与原生一样效果
支持底部自定义tabbar切换时记忆上页面滚动位置,并且页面从顶部滚动到指定位置不再出现瞬间抖动现象,与原生一样效果
支持底部自定义tabbar点击时,切换页面内容,点击一个加载一个,加载过的无需重新再次重新加载 优化页面列表过长渲染速度
支持自定义tabar组件,中间按钮凸出显示
支持图片LazyLoad懒加载使用的场景为:页面有很多图片时,导致页面卡顿,各个位置的图片出现前后不一致等(https://www.uviewui.com/components/lazyLoad.html)
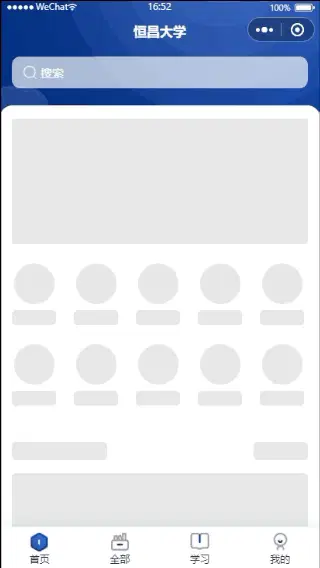
支持自定义骨架屏(https://www.uviewui.com/components/skeleton.html)
支持组件内部的onLoad/onShow/onPageScroll/onPullDownRefresh/onReachBottom事件等生命周期函数
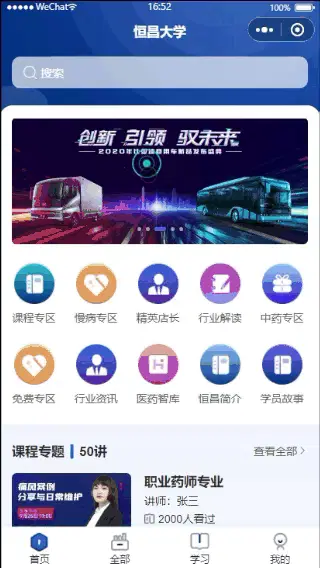
pc 端首页 banner:1020x366像素/移动端banner:690x296像素/pc端 + 移动端课程封面:560x312像素(1.8:1)


 收藏人数:
收藏人数:
 https://github.com/i1240121619/lanren-uni-app.git
https://github.com/i1240121619/lanren-uni-app.git
 https://www.npmjs.com/package/lanren-uni-app
https://www.npmjs.com/package/lanren-uni-app
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 1669
下载 1669
 赞赏 0
赞赏 0

 下载 7707105
下载 7707105
 赞赏 899
赞赏 899















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号