更新记录
1.0.0(2021-04-29)
- 本地识别身份证正面照、背面照
- 本地识别车牌号码
- 本地识别银行卡
- 本地识别驾驶证
- 可以监听环境亮度,提示用户打开、关闭闪光灯
- 识别到比较小的码时自动放大
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
扫码组件使用文档
一、简介
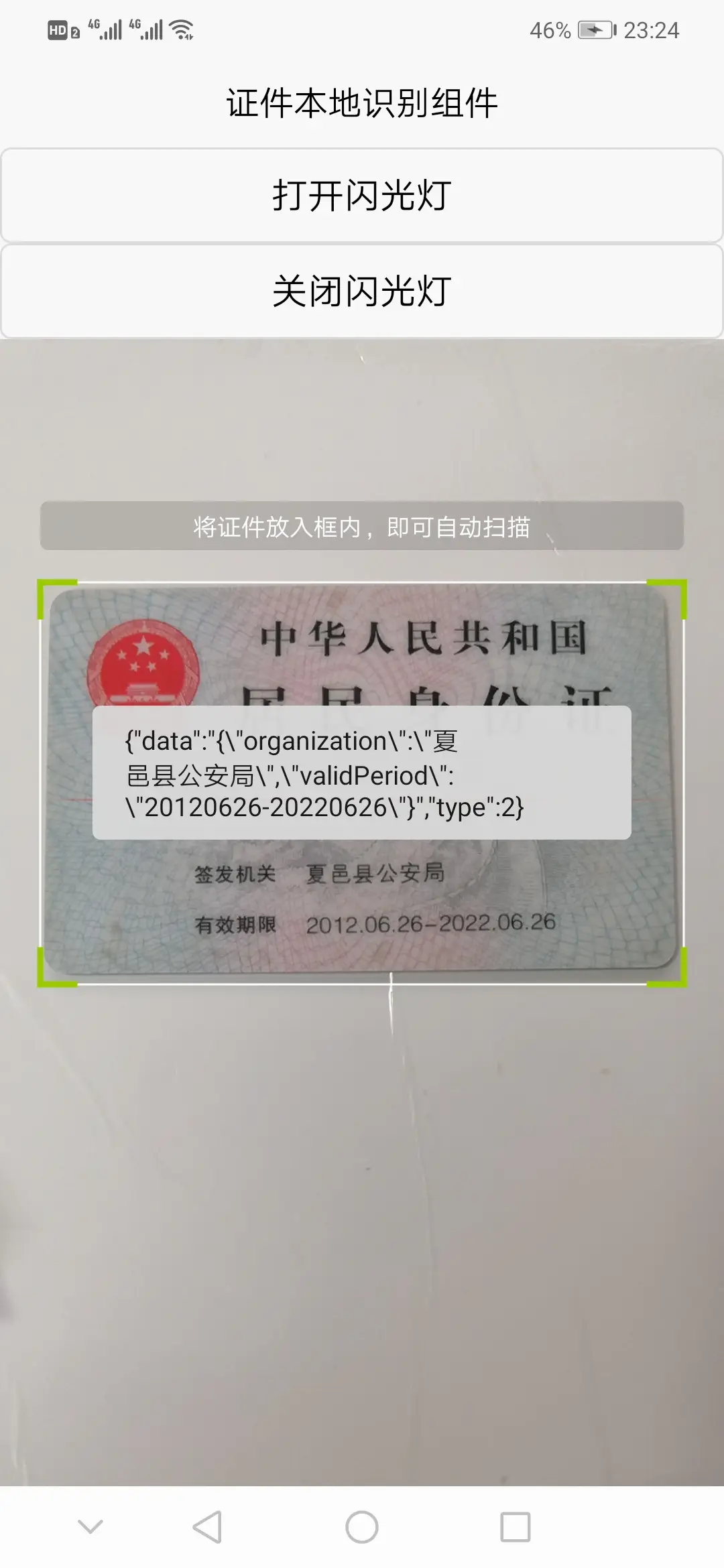
证件本地识别组件CardView是基于android原生SDK制作的证件本地识别功能组件,用于免费识别证件功能。主要能识别身份证、银行卡、驾驶证、车牌号等等,速度极快,接口封装良好,能根据自己的界面和功能高度订制。
二、特点
- 本地识别身份证正面照、背面照
- 本地识别车牌号码
- 本地识别银行卡
- 本地识别驾驶证
- 可以监听环境亮度,提示用户打开、关闭闪光灯
- 识别到比较小的码时自动放大
三、集成使用
-
1、在自己的页面嵌入组件
<template> <view> <!-- ref:定义view的变量; --> <CardView ref="scanView" :scanAttribute="scanAttribute" :style="setWidth" @onScanResult="onScanResult"> </CardView> </view> </template> -
2、自定义样式
scanAttribute: { "style": 1, "borderColor": "#99FF44", "tipText": "自定义提示文字", "cornerColor": "#FF9947" } -
3、监听扫码回调
//扫描成功回调 onScanResult(e){ modal.toast({ message: e.detail.code, duration: 1.5 }); console.log("onScanResult=" + e.detail.code); } -
4、完整实例
无法上传,请添加作者***询要! 演示demo:https://wwa.lanzous.com/iT7Jhol9uba四、支持的属性和方法
-
1、属性
scanAttribute: { "style": 1,//1表示条形码,否则二维码 "topOffset":60,//扫描框距离toolbar底部的距离 "cornerSize":3,//扫描框边角线的宽度 "cornerLength":20,//扫描框边角线的长度 "cornerColor": "#FF9947",//扫描框边角线的颜色 "rectWidth":200,//扫描框的宽度 "rectHeight":200,//扫描框的高度 "barcodeRectHeight":150,//条形码扫描框高度 "scanLineSize":2,//扫描线的宽度 "scanLineColor":"#FFFFFF",//扫描线的颜色 "borderSize":1,//扫描边框的宽度 "borderColor":"#99FF44",//扫描边框的颜色 "tipText":"将码放入扫描框,自动扫码",//提示文字 "tipTextSize":12,//提示文字大小 "tipTextColor":"#FFFFFF",//提示文字颜色 "tipTextMargin":10,//提示文字与扫描框之间的间距 "tipBackgroundRadius":3,//提示文字背景圆角 "tipBackgroundColor":"#000000",//提示文字背景颜色 "isShowTipBackground":true,//是否显示提示文字的背景 "isTipTextBelowRect":true,//提示语是否在下方 "isAutoZoom":true,//扫码时是否根据距离放大与缩小 "isShowLocationPoint":false//是否显示定位点 } -
2、方法
//打开闪光灯
openFlashlight();
//关闭闪光灯
closeFlashlight() ;五、订制服务
- :
- 微信:**


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 312
下载 312
 赞赏 0
赞赏 0

 下载 12604
下载 12604









 赞赏 3
赞赏 3






 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号