更新记录
1.0.2(2019-11-19) 下载此版本
添加清除功能
1.0.1(2019-11-11) 下载此版本
已修改underfine的问题
1.0.0(2019-07-04) 下载此版本
1.自定义验证码输入、密码输入使用
查看更多平台兼容性
uni-app项目自定义验证码输入、密码输入使用
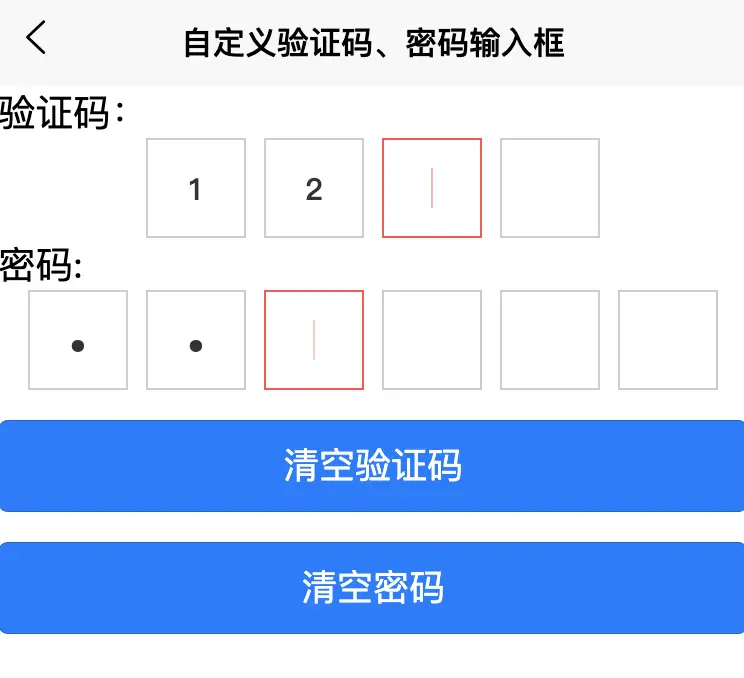
插件预览图

使用教程
1.插件代码拷贝
- 下载后把components目录下validCode.vue文件拷贝到自己项目目录下
2.插件全局配置
- 在项目里main.js中配置如下代码
import validCode from './components/validCode.vue'
Vue.component('validcode',validCode)
3.插件使用
- vue页面使用
<template>
<view class="content">
<view>验证码:</view>
<validcode ref="code" :maxlength="4" :isPwd="false" @finish="getCode" ></validcode>
<view>密码:</view>
<validcode ref="pwd" :maxlength="6" :isPwd="true" @finish="getPwd"></validcode>
<button type="primary" @tap="clearCode">清空验证码</button>
<button type="primary" @tap="clearPwd">清空密码</button>
</view>
</template>
<script>
export default {
data() {
return {};
},
onLoad() {},
methods: {
//获取code码
getCode(val) {
console.log(val);
},
//获取密码
getPwd(val) {
console.log(val);
},
// 清空验证码
clearCode(){
this.$refs.code.clear();
},
// 清空密码
clearPwd(){
this.$refs.pwd.clear();
}
}
};
</script>
<style>
.content {
height: 400upx;
}
button{
margin-top: 30upx;
}
</style>
兼容性
uni-app项目中使用都兼容


 收藏人数:
收藏人数:
 https://github.com/xiaowang1314/uniapp-plugin-collections
https://github.com/xiaowang1314/uniapp-plugin-collections
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 6220
下载 6220
 赞赏 10
赞赏 10

 下载 11201136
下载 11201136
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号