更新记录
1.0.0(2021-08-04)
插件初始化
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
× |
× |
× |
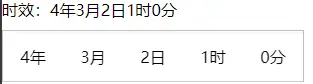
picker-view-duration
使用说明
插件是通过小程序原生组件 picker-view 修改过来,用于设置有效期,从年到分,按理来说原生支持的,这个插件应该都支持。
使用方式
````html
<!-- 引入组件 -->
<picker-view-duration></picker-view-duration>
````
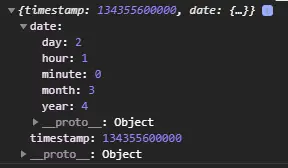
参数说明
let data = {
timestamp, //时间戳,毫秒级
date: { //修改时的数据
year: this.year,
month: this.month,
day: this.day,
hour: this.hour,
minute: this.minute
}
}
this.$emit('change', data)
| 参数 |
类型 |
说明 |
| date |
object |
用于把上次的记录导入组件中 |
| change |
event |
获取组件返回的数据 |
示例工程
无
如有问题,欢迎联系作者
wx: qianduanQX


 收藏人数:
收藏人数:
 赞赏(0)
赞赏(0)


 下载 1242
下载 1242
 赞赏 0
赞赏 0

 下载 7785333
下载 7785333
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号