更新记录
0.0.2(2021-09-26) 下载此版本
修复小程序不出图像问题
0.0.1(2021-09-24) 下载此版本
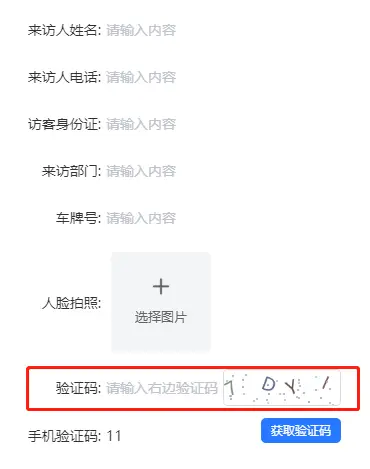
基于canvas的图形验证输入框
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
组件使用方法
作者:ambler
- 组件参数
- width number 展示图形码的宽度
- height number 展示图形码的高度
- codeShow number 初始值1 初始化canvas次数 用于触发canvas初始化
- 组件回调
- error 错误回调
- value input值回调 使用v-model直接接收绑定
-
使用示例
父组件: <imgCodeInput ref="verCodes" v-model="visitForm.verCode" @error="canvasIdErrorCallback"></imgCodeInput> import imgCodeInput from "@/components/img-code-input/img-code-input.vue" export default { components: { imgCodeInput }, data() { return { visitForm:{ verCode:"" }, } }, onShow() { let _this = this; setTimeout(function() { _this.$refs.verCodes.init() }, 500) }, methods: { /** * @param {Object} e * 错误回调 */ canvasIdErrorCallback(e) { console.error(e.detail.errMsg) }, } }
子组件:
下载即可 u-input为uview组件 后期根据自己使用的ui框架更改u-input为其他组件

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 7384
下载 7384
 赞赏 23
赞赏 23

 下载 13765141
下载 13765141
 赞赏 1852
赞赏 1852















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号