更新记录
1.0.0(2019-07-30) 下载此版本
瀑布流布局flex(横向数据)
平台兼容性
uni-app项目瀑布流布局(横向数据)
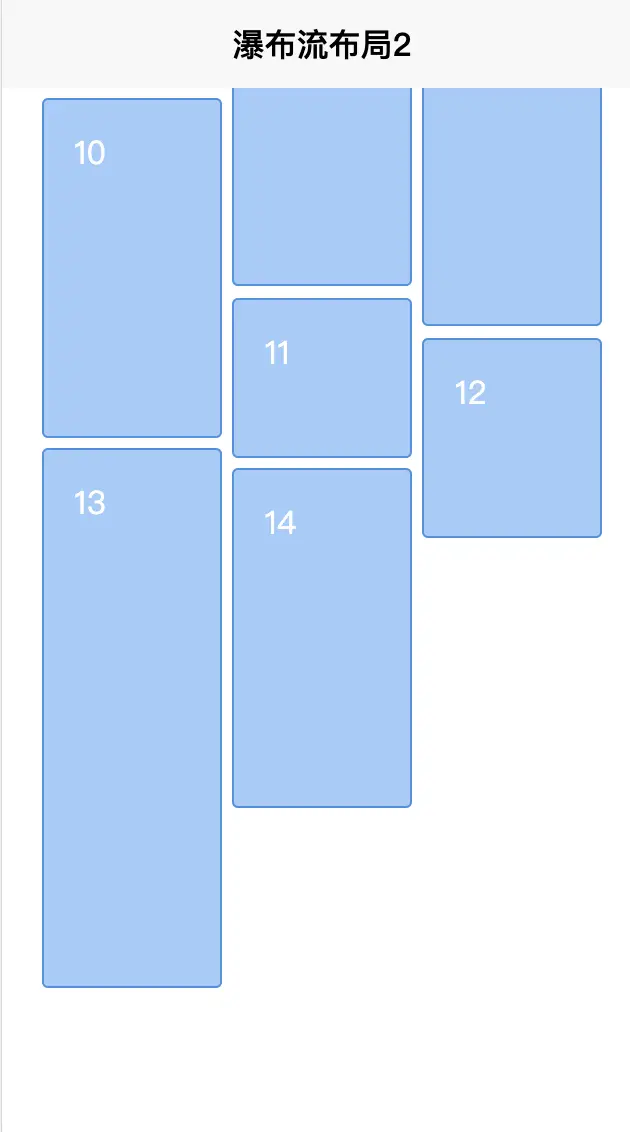
插件预览图

使用教程
1.插件代码拷贝
- 下载后把components目录下waterfall2.vue文件拷贝到自己项目目录下
2.插件全局配置
- 在项目里main.js中配置如下代码
import waterfall2 from './components/waterfall2.vue'
Vue.component('waterfall2',waterfall2)
3.插件使用
- vue页面使用
<template>
<view>
<!-- 瀑布流横向数据(display: flex) H5 IOS Android支持 -->
<waterfall2></waterfall2>
</view>
</template>兼容性
uni-app项目中使用都兼容


 收藏人数:
收藏人数:
 https://github.com/xiaowang1314/uniapp-plugin-collections
https://github.com/xiaowang1314/uniapp-plugin-collections
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 6207
下载 6207
 赞赏 10
赞赏 10

 下载 13113648
下载 13113648
 赞赏 1842
赞赏 1842















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号