更新记录
1.3.2(2021-12-09) 下载此版本
去除data函数,更新函数为pan/vip/getData
1.3.1(2021-12-09) 下载此版本
- 去除data函数,更新函数为pan/vip/getData
1.3(2021-12-09) 下载此版本
- 新增百度网盘资源搜索功能
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
1. 安装依赖
npm install2. 项目展示

项目首页


选择【立即领取】

选择【搜索最新会员】

订阅会员

外卖红包

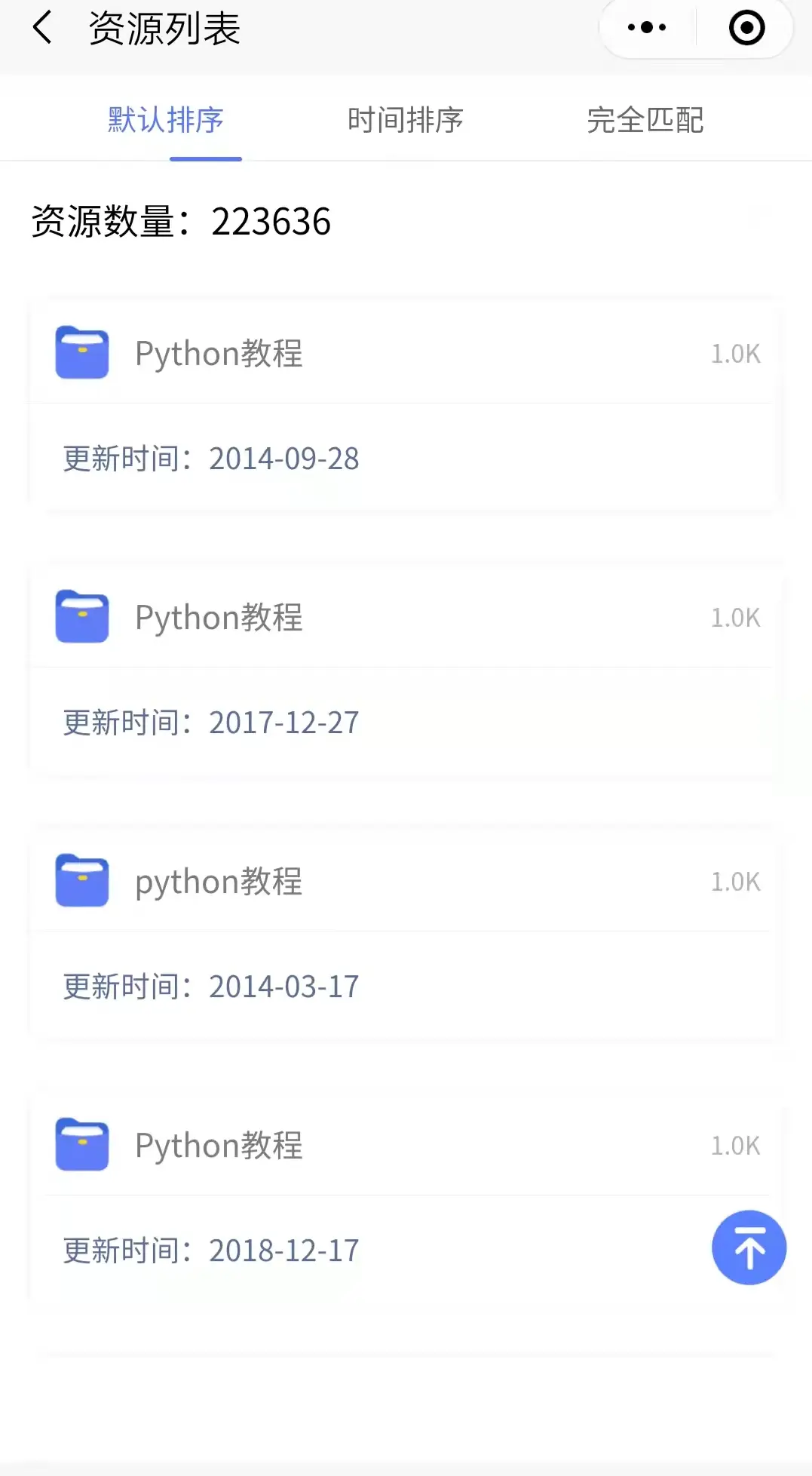
百度网盘资源搜索


3. 项目配置
3.1 小程序配置
3.1.1 配置小程序基本信息
在微信小程序平台(https://mp.weixin.qq.com/)查找你的 appid 和 secret
在云函数 myfunc 的 service\wechat\mini.js 填入
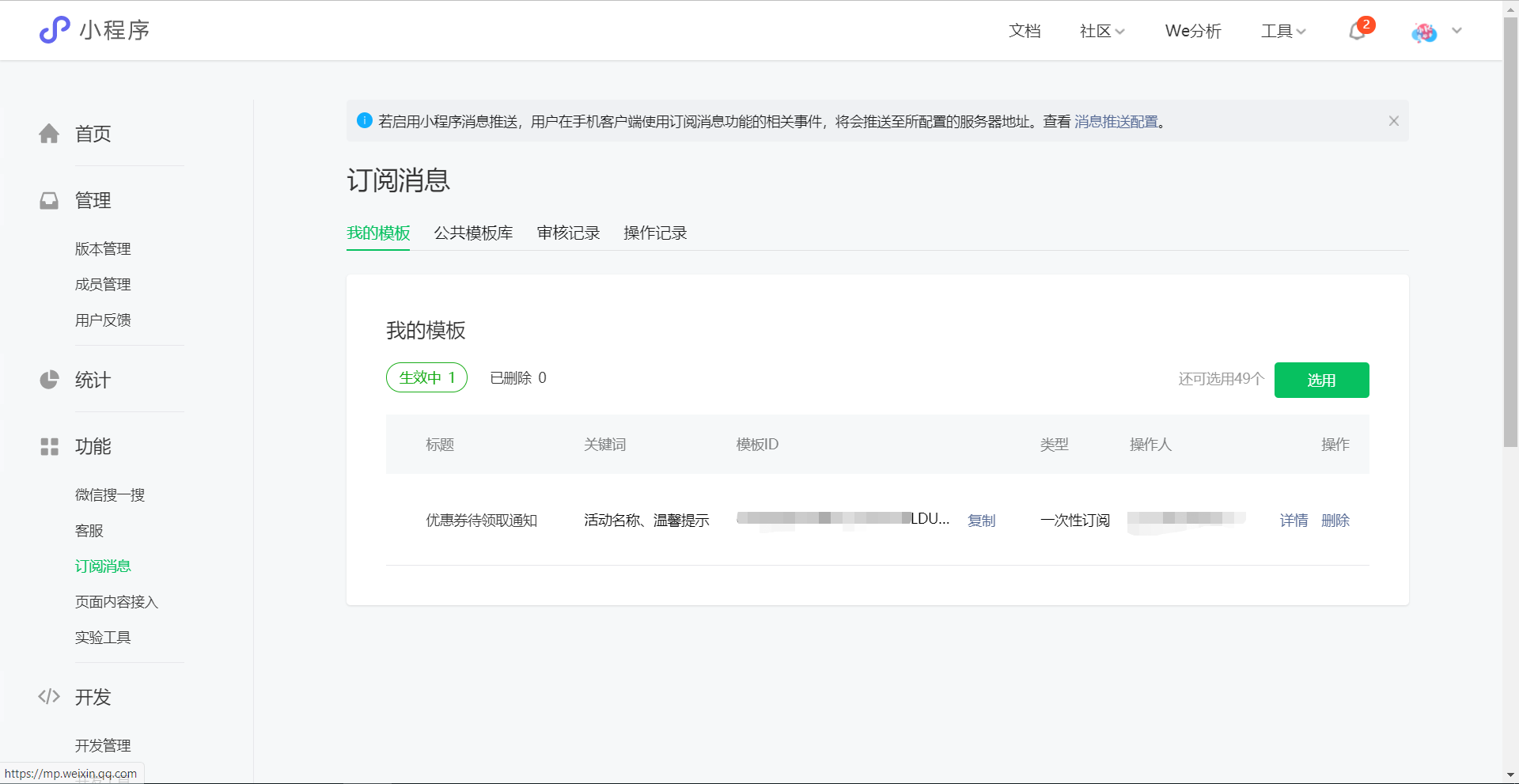
3.1.2 配置订阅模板
在微信小程序平台选择需要的模板

复制模板ID,在config.js填入
// 订阅模板ID 详情:https://mp.weixin.qq.com --> 功能 --> 订阅消息
const tmplId = "cGVppg..."
export default {
tmplId
}配置云函数 food-notify 和 vip-notify 的template_id
参考:subscribeMessage.send | 微信开放文档 (qq.com)
let templateList = [
{
"template_id": "cGVppg...",
"page": "pages/index/index?type=food",
"miniprogram_state":"formal",
"lang":"zh_CN",
"data": {
"thing1": {
"value": "工作再忙也有按时吃饭哦!"
},
"thing2": {
"value": "您有一份外卖红包未领取,快来看看吧!"
}
}
},
{
"template_id": "cGVppg...",
"page": "pages/index/index?type=food",
"miniprogram_state":"formal",
"lang":"zh_CN",
"data": {
"thing1": {
"value": "来自“小R”的喊饭"
},
"thing2": {
"value": "身体最重要,要记得吃饭哦"
}
}
},
{
"template_id": "cGVppg...",
"page": "pages/index/index?type=food",
"miniprogram_state":"formal",
"lang":"zh_CN",
"data": {
"thing1": {
"value": "来自“小R”的喊饭"
},
"thing2": {
"value": "叮咚!你是不是忘记叫外卖了"
}
}
},
{
"template_id": "cGVppg...",
"page": "pages/index/index?type=food",
"miniprogram_state":"formal",
"lang":"zh_CN",
"data": {
"thing1": {
"value": "来自“小R”的喊饭"
},
"thing2": {
"value": "再忙也要记得吃饭哦!"
}
}
},
{
"template_id": "cGVppg...",
"page": "pages/index/index?type=food",
"miniprogram_state":"formal",
"lang":"zh_CN",
"data": {
"thing1": {
"value": "您有一份外卖红包未领取"
},
"thing2": {
"value": "一波大额外卖红包正在来袭"
}
}
},
]3.2 云函数配置
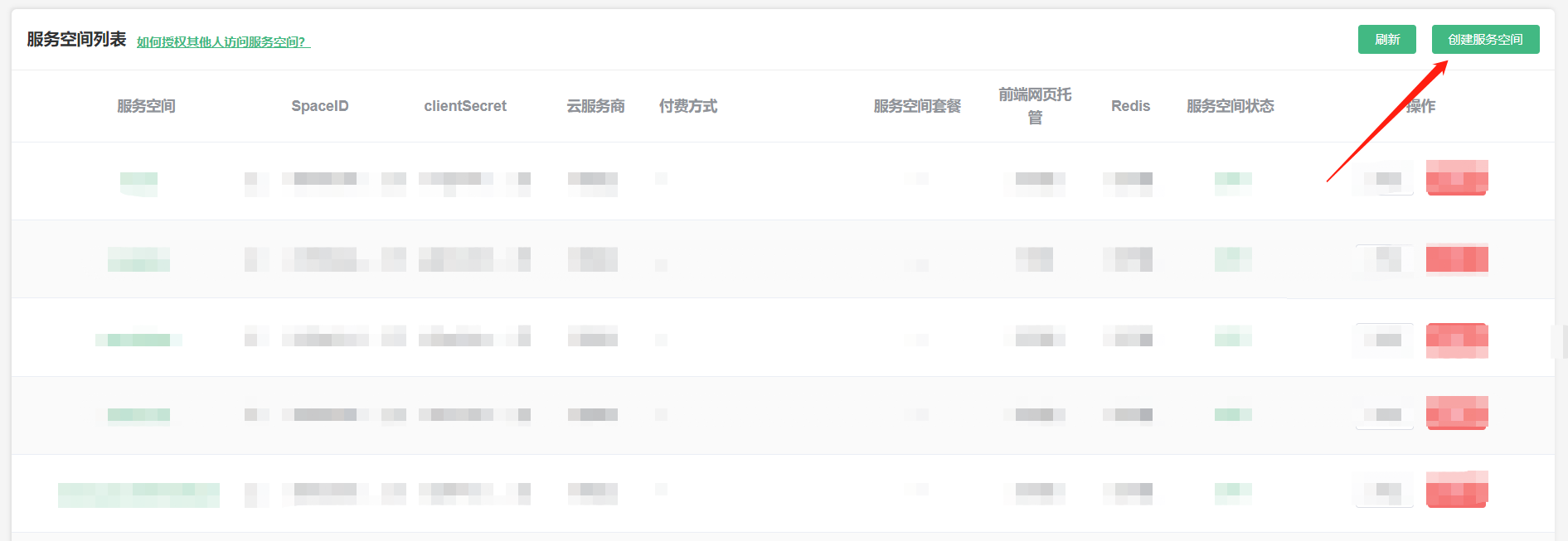
3.2.1 初始化云函数环境
登录 dcloud 平台(https://unicloud.dcloud.net.cn/),创建云服务空间,这里以阿里云为例

将云函数和数据表上传到云服务
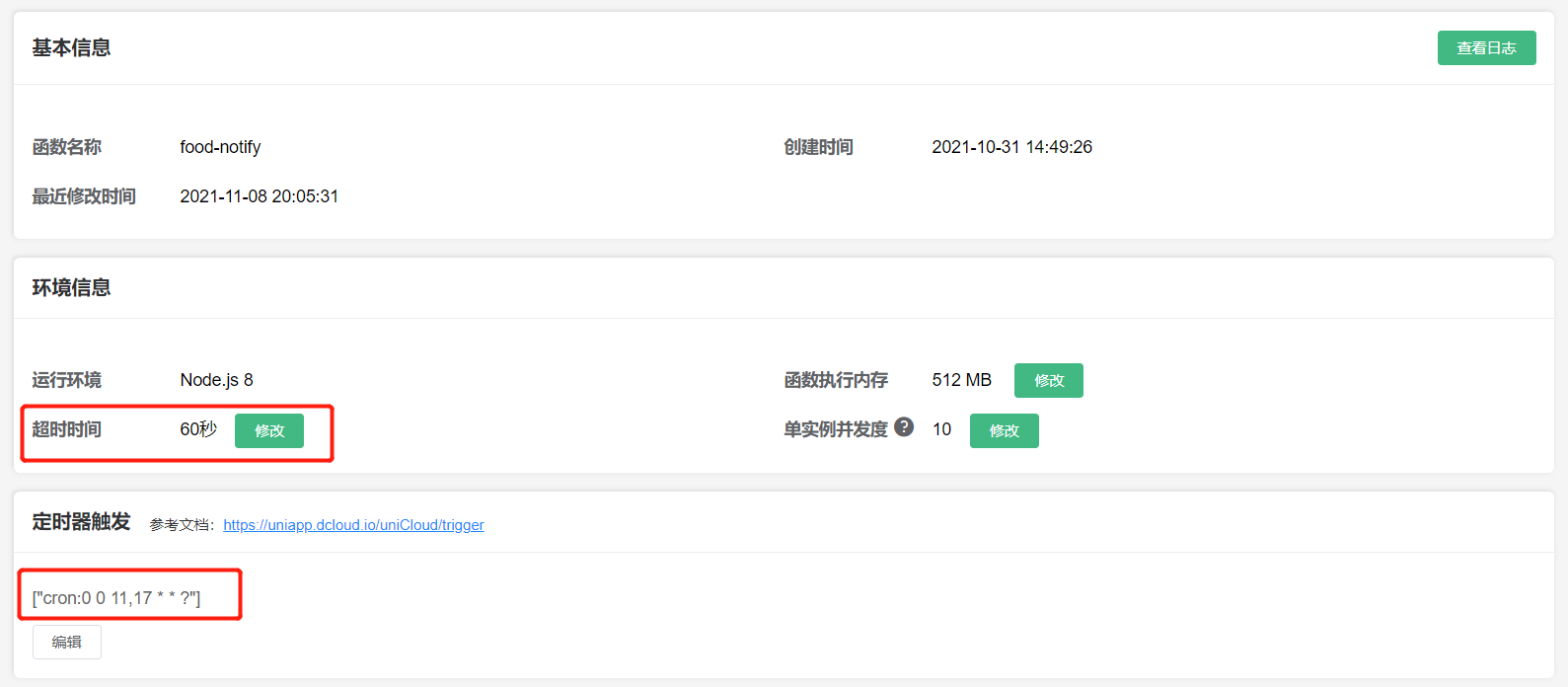
3.2.2 设置云函数定时任务
定时任务用于发送订阅消息
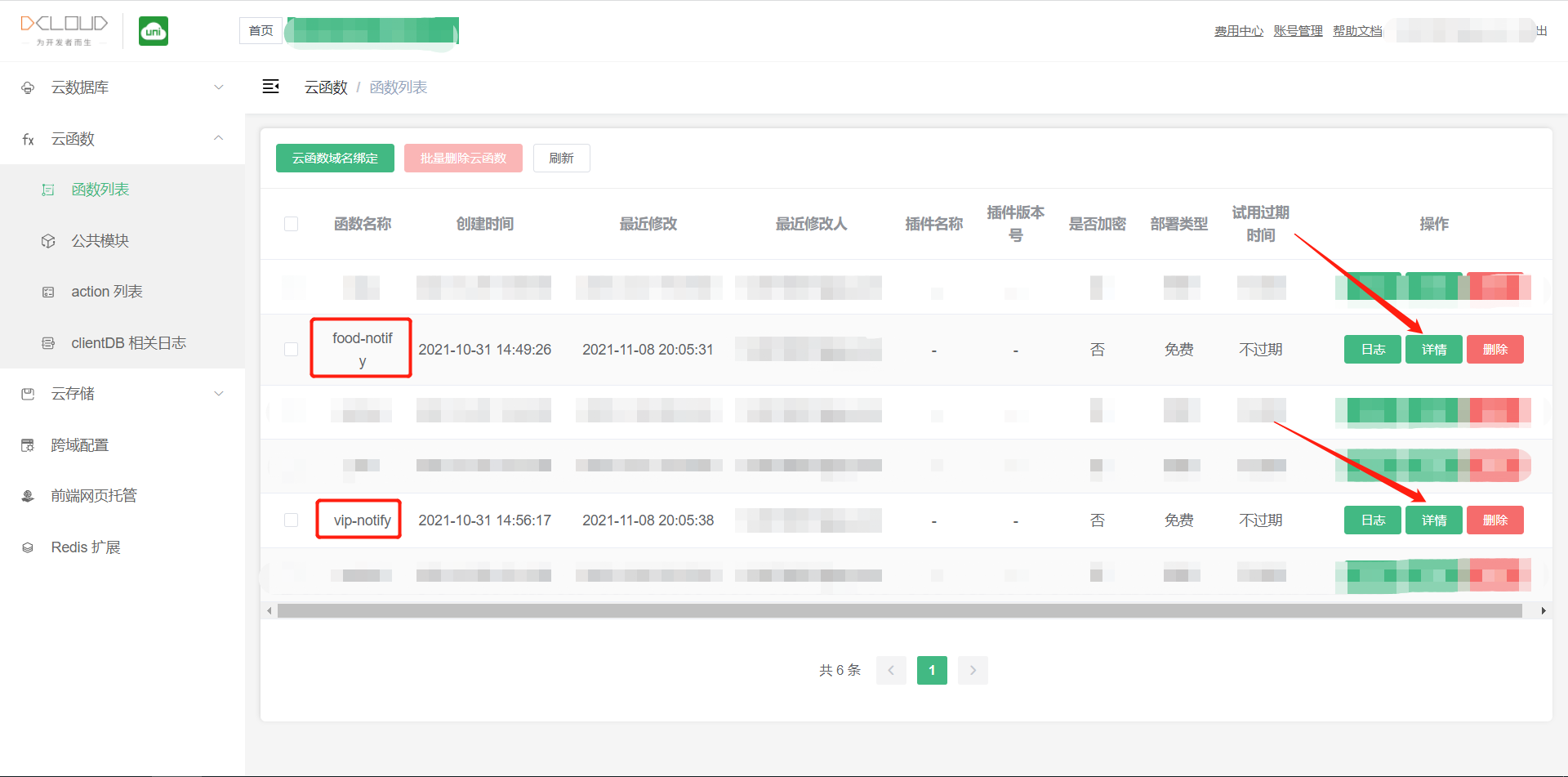
配置函数 food-notify 和 vip-notify

food-notify 点餐提醒
定时器:["cron:0 0 11,17 * * ?"]
超时:60秒(以防批量发送消息用时过长)

vip-notify 新会员提醒
定时器:["cron:0 0 * * * *"]
超时:60秒(以防批量发送消息用时过长)



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 131
下载 131
 赞赏 0
赞赏 0

 下载 13523453
下载 13523453
 赞赏 1850
赞赏 1850















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号