更新记录
1.0.0(2021-11-15) 下载此版本
第一次上传
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
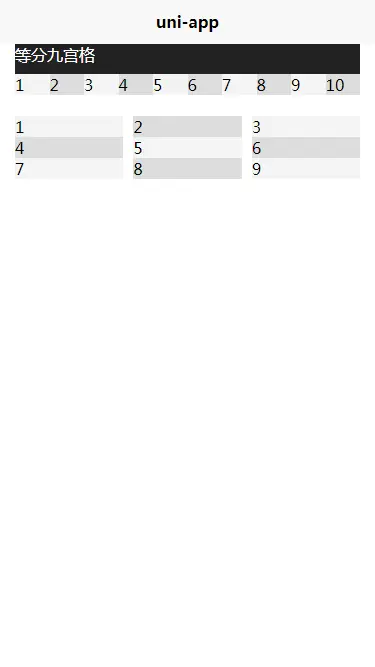
template
<xrow
class="row"
:row="10"
:padding="0"
:index="index"
v-for="(item, index) in new Array(10).fill(1).map((i, e)=>{return e + 1;})"
>
<view class="in">{{item}}</view>
</xrow>参数
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| row | 等分数 | Number | 1 |
| padding | 间隔距离 | Number | 0 |
| index | 序号索引,从0开始(0,1,2,3...) | Number | 0 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 840
下载 840
 赞赏 0
赞赏 0

 下载 13366094
下载 13366094
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号