更新记录
1.0.1(2021-12-06) 下载此版本
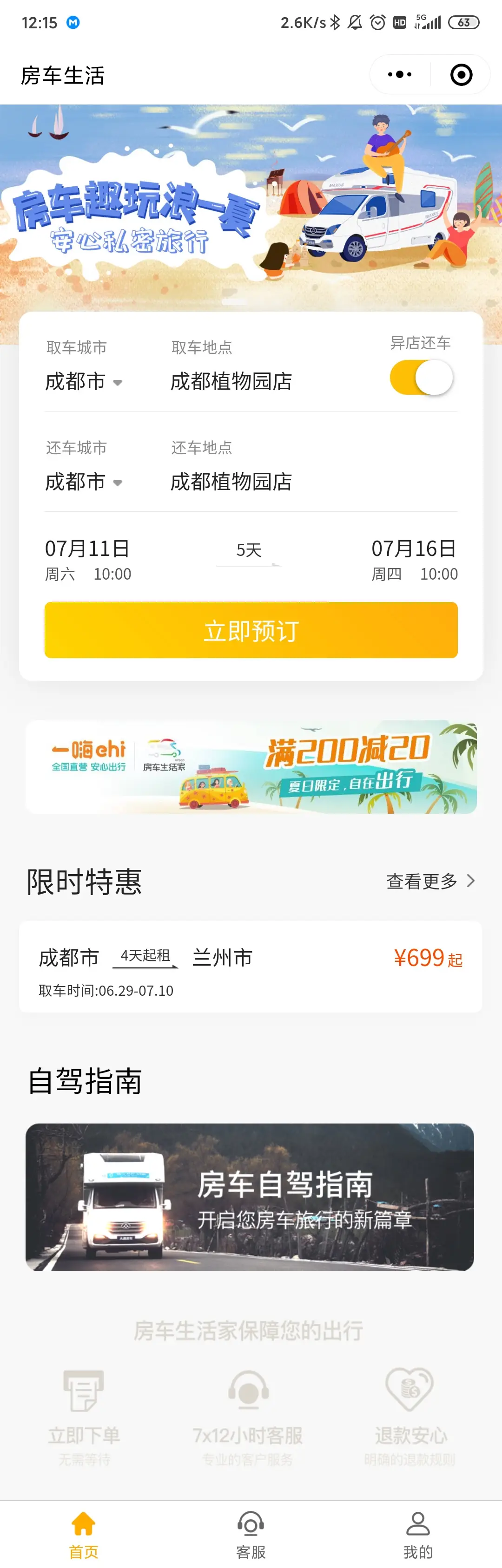
房车生活 VUE模板 布局、样式、JS分离 立即预订 07月11日 周六 5天 07月16日 周四 10:00 还车城市 还车地点 成都市 成都植物园店 取车城市 取车地点 异店还车 成都市 成都植物园店 限时特惠 查看更多 取车时间:06.29-07.10 成都市 4天起租 兰州市 ¥699 起 自驾指南 房车生活家保障您的出行 立即下单 7×12小时客服 退款安心 无需等待 专业的客户服务 明确的退款规贝 0:00
房车生活-VUE模板-UNIAPP模板-成套APP模板-可以导出不同平台 原切片设计文件下载后用UNIAPP切片软件生成导出就可以使用 切片设计文件:http://www.ymznkf.com/resources_view.aspx?id=3211 《UNIAPP切片》软件下载地址:http://www.ymznkf.com/new_view_669.htm VUE模板 布局、样式、JS分离
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
1.解压,打开复制pages/index和static\index到对应的地方 2.在pages.json中添加
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页.fw",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark",
"app-plus": {
"titleView": false
}
}
},

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 2061
下载 2061
 赞赏 0
赞赏 0

 下载 11175322
下载 11175322
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号