更新记录
1.0.3(2022-01-07) 下载此版本
修复了在云空间Bug
1.0.2(2022-01-05) 下载此版本
tg
1.0.1(2022-01-05) 下载此版本
两个包不能在HbuilderX中导入插件时直接使用,拆分成俩个插件
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
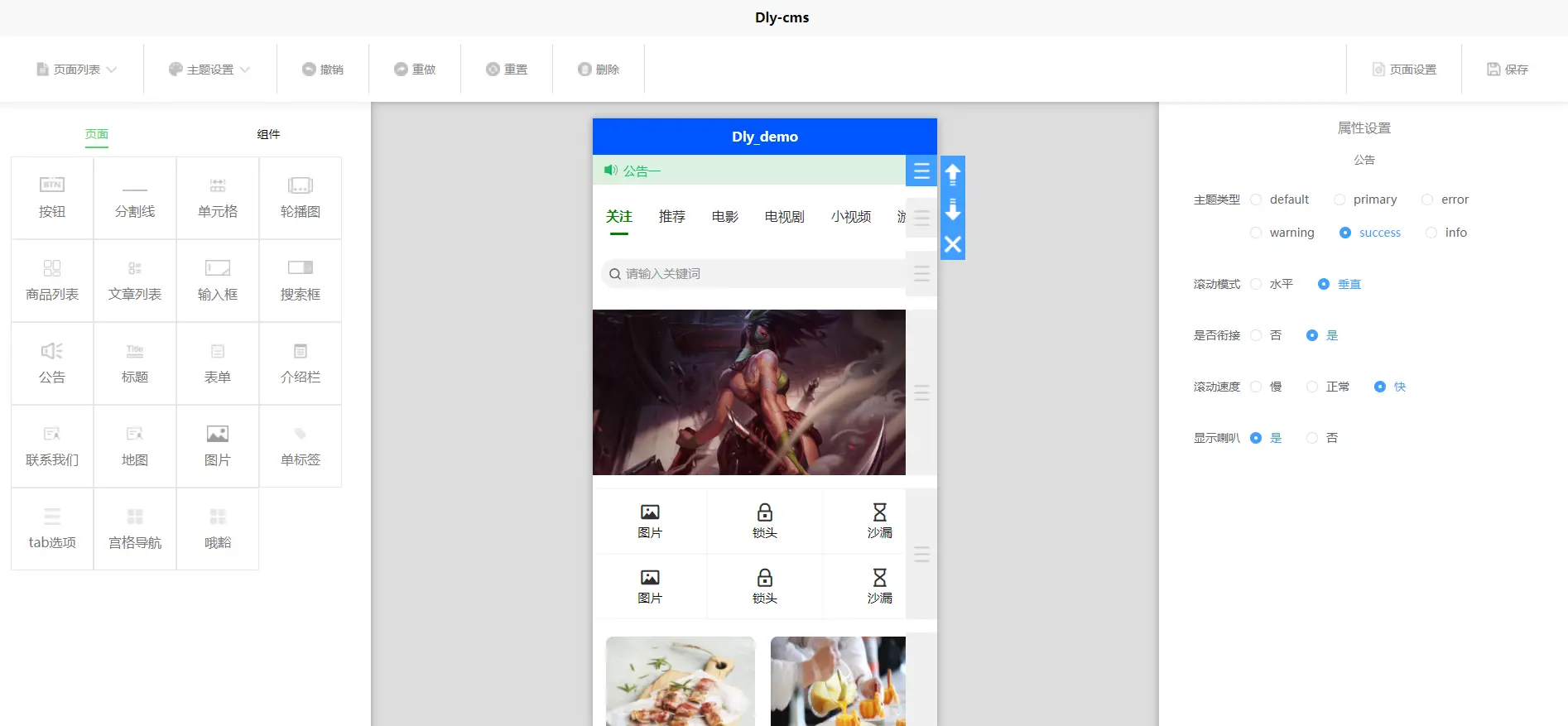
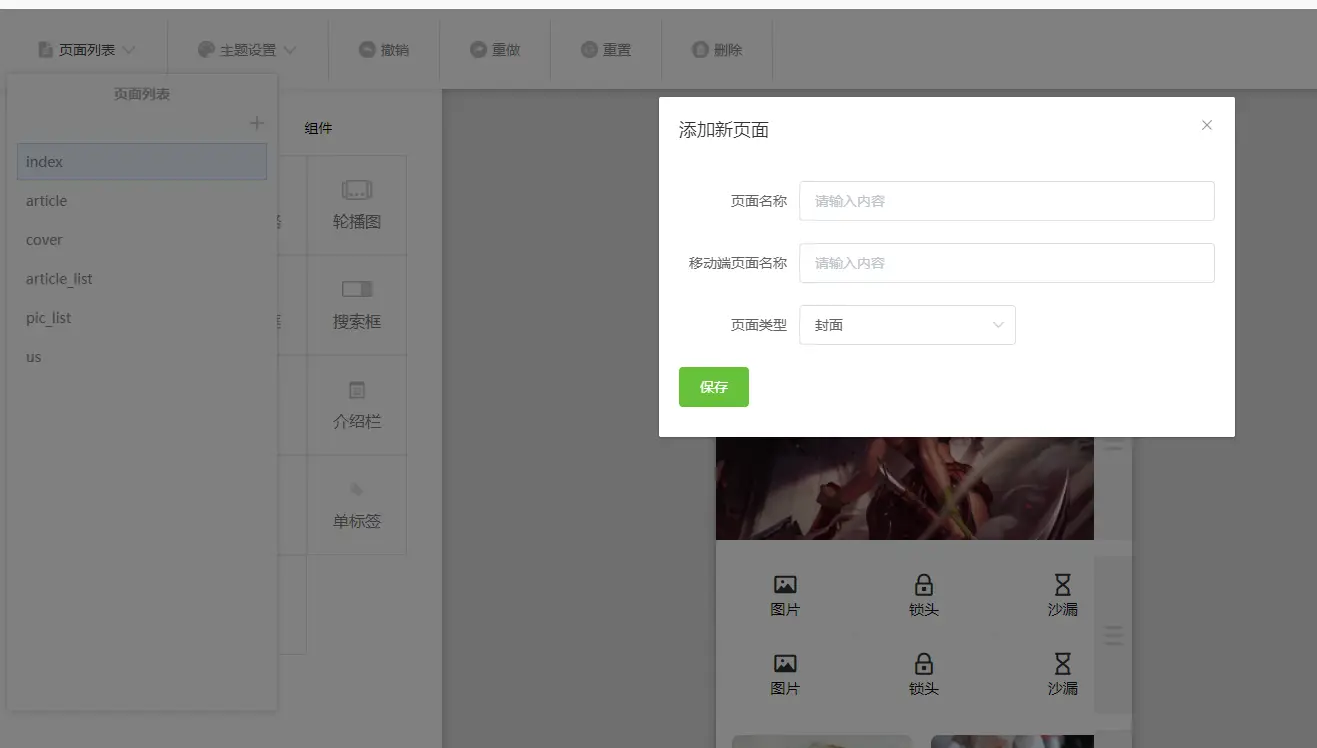
可视化编辑uniapp云项目DIY拖拽
本项目将提供很多的模板,供开发者使用,提高效率, 项目刚上线还有很多不足,不断优化完善,不喜勿喷!
请使用导入示例项目演示效果更佳,最好下载示例项目
安装步骤
1、先更改把package.json中name后面的值改成英文即可, 如:"name": "aaa"等,不然无法进行下一步操作
注:因为上传的时候会被插件市场变更名字,所以需要手动替换一下
2、uniapp项目终端执行安装命令: npm install 不要用cnpm 安装
3、运行uniapp到浏览器,得到运行网址,例如:http://localhost:8081/ 如果不是这个网址的话,需要到DIy-cms端的main.js中去配置
4、完成以上步骤项目就可以运行起来,但是在拖拽时还有一个问题需要解决,解决方法以写在文档里面,请阅读文档,如若有什么疑问,请加入上方***进行交流,谢谢!
独立版:5合1网站 , 拖拽搭建 简单易用
这是一套多端网站建站系统,一键拥有PC网站、小程序、app、公众号、微网站H5。 简单易用 拖拽搭建 丰富的组件 高颜值的外观 针对搜索引擎SEO优化。 无论是满足企业网站需求,还是站群排名,个人建站推广,均适用
技术栈 Uniapp + Vue3 + TS + pinia + Thinkphp + BootStrap5 + elementPlus 开发
官网:https://qz.ruhuashop.com/
PC演示:https://qz1.ruhuashop.com/
后台演示: https://qz1.ruhuashop.com/qzcms/
手机演示:
https://qz1.ruhuashop.com/h6/
https://qz1.ruhuashop.com/h7/
https://qz1.ruhuashop.com/h8/
小程序演示 - 搜索:轻松自助建站系统
***:728615087


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 8599
下载 8599
 赞赏 15
赞赏 15

 下载 12666334
下载 12666334
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号