更新记录
1.0.3(2022-09-18)
优化ios定位
1.0.2(2022-09-14)
更新Android和iOS导航SDK库到最新9.3.0版本
1.0.1(2022-03-28)
升级iOS定位sdk,兼容iOS 15.3后台定位
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
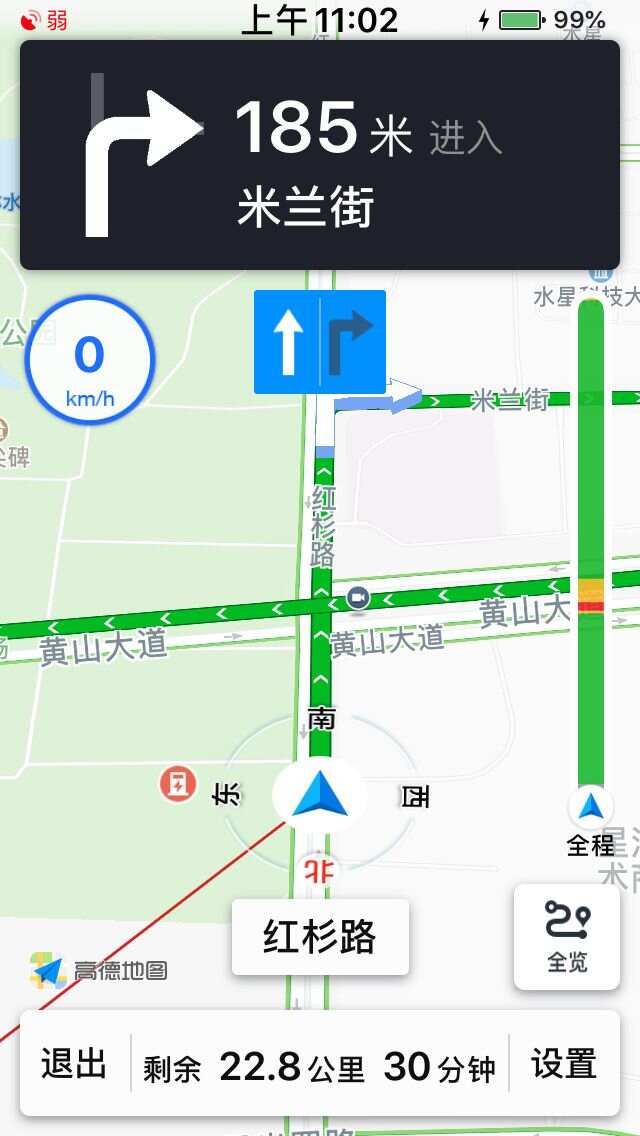
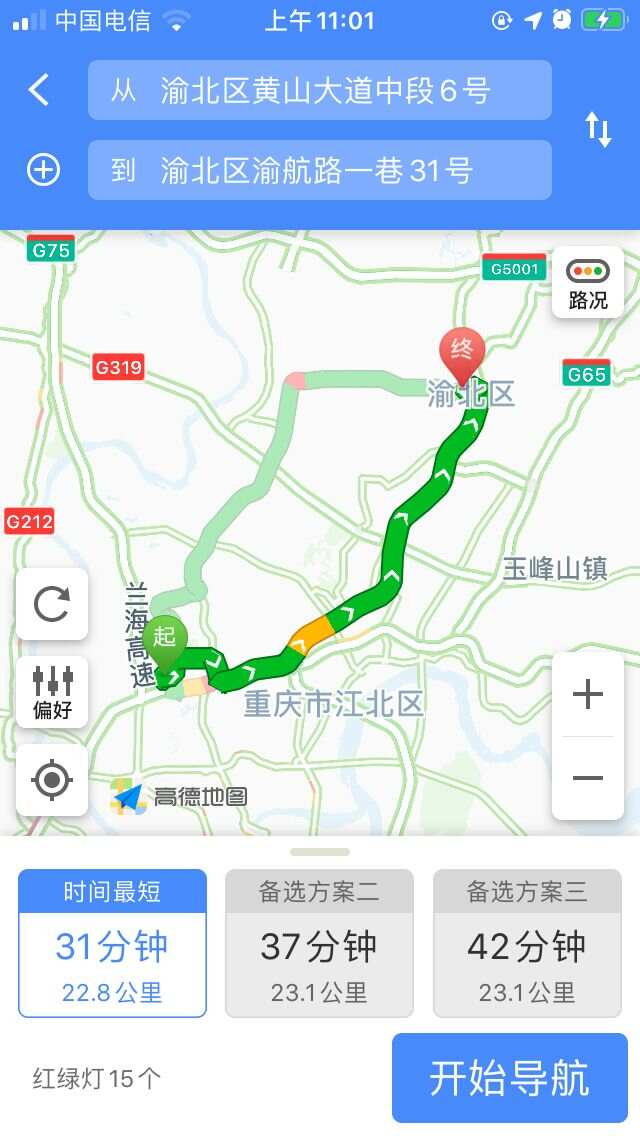
高德地图自定义导航uniapp接口文档
一、导航插件相关接口
1、导航插件对象
var navi = uni.requireNativePlugin('AMap-Navi');2、设置导航事件回调
//更多回调接口名称可以参考高德官方API文档AMapNaviListener类,//http://a.amap.com/lbs/static/unzip/Android_Navi_Doc/index.html
navi.addAMapNaviListener(function(res){
console.log(res.data);
var type = res.type;//回调事件名称
var data = res.data;//回调事件数据
if (type == "onCalculateRouteSuccess") {//路径规划成功回调
var routeids = data.routeid;//规划路线id数组
var calcRouteType = data.calcRouteType;//规划路线类型
}
});3、根据路线id获取路线的信息
var routeid = routeids[0];//路线id,路线规划成功后获取
navi.getNaviPath(routeid, function(data){
console.log(data);//返回数据参考高德官方API文档AMapNaviPath类,//http://a.amap.com/lbs/static/unzip/Android_Navi_Doc/index.html
});4、驾车/货车路线规划
navi.calculateDriveRoute({
start:[//起点
{
latitude:25.032512,
longitude:102.731442
}
],
end:[//终点
{
latitude:24.941489,
longitude:102.775646
}
],
//wayPoints:[],//途经点
strategy:10//策略,取值0-20,参考https://lbs.amap.com/api/android-navi-sdk/guide/route-plan/drive-route-plan
});
//如果是货车导航需要设置货车信息
/*navi.setCarInfo({
carNumber:"京N66Y66",//车牌号
carType:1,//车辆类型,0:小车; 1:货车. 默认0(小车).
vehicleSize:4,//货车的类型(大小),1:微型货车; 2:轻型/小型货车; 3:中型货车; 4:重型货车
vehicleWidth:3,//货车的宽度,范围:(0,5],单位:米
vehicleHeight:3.9,//货车的高度,范围:(0,10],单位:米
vehicleLength:15,//货车的长度,范围:(0,25],单位:米
vehicleWeight:50,//货车的核定载重,范围:(0,100],单位:吨. 注意:核定载重应小于总重量
vehicleLoad:45,//货车的总重量,范围:(0,100],单位:吨. 注意:核定载重应小于总重量
vehicleAxis:6//货车的轴数
});//*/5、骑行路线规划
navi.calculateRideRoute({
start:{//起点
latitude:25.032512,
longitude:102.731442
},
end:{//终点
latitude:24.941489,
longitude:102.775646
}
});6、步行路线规划
navi.calculateWalkRoute({
start:{//起点
latitude:25.032512,
longitude:102.731442
},
end:{//终点
latitude:24.941489,
longitude:102.775646
}
});7、开始导航
//开始导航
var naviType = 1;//导航类型,1:实时导航 2:模拟导航。
var ret = navi.startNavi(naviType);//启动成功或者失败。true是成功,false是失败。8、停止导航
navi.stopNavi();9、恢复导航
navi.resumeNavi();10、暂停导航
navi.pauseNavi();11、设置使用内部语音播报
var isUseInnerVoice = true;// 是否使用内部语音播报
var isCallBackText = false;// isUseInnerVoice设置为true以后, 接口是否继续返回文字,默认为false
navi.setUseInnerVoice(isUseInnerVoice, );12、开始内置语音播报,只有在使用内置语音的情况下才有效
navi.startSpeak();13、停止内置语音播报,只有在使用内置语音的情况下有效
navi.stopSpeak();二、导航UI相关接口
1、导航控件标签
<amap_navi_view ref="amapNaviView" style="width: 100%;height: 500px;"></amap_navi_view>2、导航标签对象
//在mounted之后获取对象,注:不能在onLoad里获取对象
var amapNaviView= this.$refs.amapNaviView;3、设置导航事件回调
//更多回调接口名称可以参考高德官方API文档AMapNaviViewListener类,//http://a.amap.com/lbs/static/unzip/Android_Navi_Doc/index.html
amapNaviView.setAMapNaviViewListener(function(res){
console.log(res.data);
var type = res.type;//回调事件名称
var data = res.data;//回调事件数据
if (type == "onNaviBackClick") {//点击返回按钮回调
}
});4、自定义UI相关配置
//更多字段名称可以参考高德官方API文档AMapNaviViewOptions类,//http://a.amap.com/lbs/static/unzip/Android_Navi_Doc/index.html
//注:图片对象,需要传入图片的平台的绝对路径或base64数据(去头)
amapNaviView.setViewOptions({
autoLockCar:true,//设置自动锁车逻辑开关,true代表自动锁车,false代表不自动锁车
carBitmap:"",//设置自车的图片对象
fourCornersBitmap:"",//设置罗盘位图对象
startPointBitmap:"",//设置起点位图,须在画路前设置
endPointBitmap:"",//设置终点位图,须在画路前设置
wayPointBitmap:"",//设置导航过程中的途经点位图,须在画路前设置
routeOverlayOptions:{//路线自定义
passRoute:"",//自定义走过的路线纹理图片对象
turnArrowIs3D:true,//设置是否显示3D箭头,默认显示
lineWidth:20,//设置导航线路的宽度
veryJamTraffic:"",//设置交通状况非常拥堵下的纹理位图
smoothTraffic:"",//设置交通状况情况良好下的纹理位图
slowTraffic:"",//设置交通状况迟缓下的纹理位图
},
naviArrowVisible:true,//设置路线转向箭头隐藏和显示
cameraBubbleShow:true,//设置路线上的摄像头气泡是否显示,
trafficLightsVisible:true,//设置是否显示路线上的交通信号灯
layoutVisible:true,//设置导航界面UI是否显示,
realCrossDisplayShow:true;//设置是否显示路口放大图(实景图)
routeListButtonShow:true,//设置导航界面是否显示路线全览按钮。
autoChangeZoom:true,//设置是否开启动态比例尺 (锁车态下自动进行地图缩放变化)
naviNight:true,//设置导航界面是否显示黑夜模式(android)
autoNaviViewNightMode,//设置是否开启自动黑夜模式切换,默认为false,不自动切换(android)
mapViewModeType:0//设置地图样式类型,0白天模式 1黑夜模式 2 根据日出日落时间自动切换白天黑夜(ios)
});5、设置导航页面显示模式
var showMode = 1;//1-锁车态 2-全览态 3-普通态
amapNaviView.setShowMode(showMode);6、设置车头朝向
var mode = 0;//车头朝向 0-CAR_UP_MODE 车头朝上模式 1-NORTH_UP_MODE 正北朝上模式
amapNaviView.setNaviMode(mode );7、设置导航页面显示模式
var visible= true;//设置是否隐藏路线,包括红绿灯、摄像头、牵引线等信息,设置隐藏以后任何操作都不会重新显示
amapNaviView.setRouteOverlayVisible(visible);

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 3074
下载 3074
 赞赏 2
赞赏 2

 下载 12632
下载 12632










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号