更新记录
1.0.1(2019-09-01) 下载此版本
修复 keys 属性为 空字符串 时的报错问题
1.0.0(2019-09-01) 下载此版本
第一个版本
平台兼容性
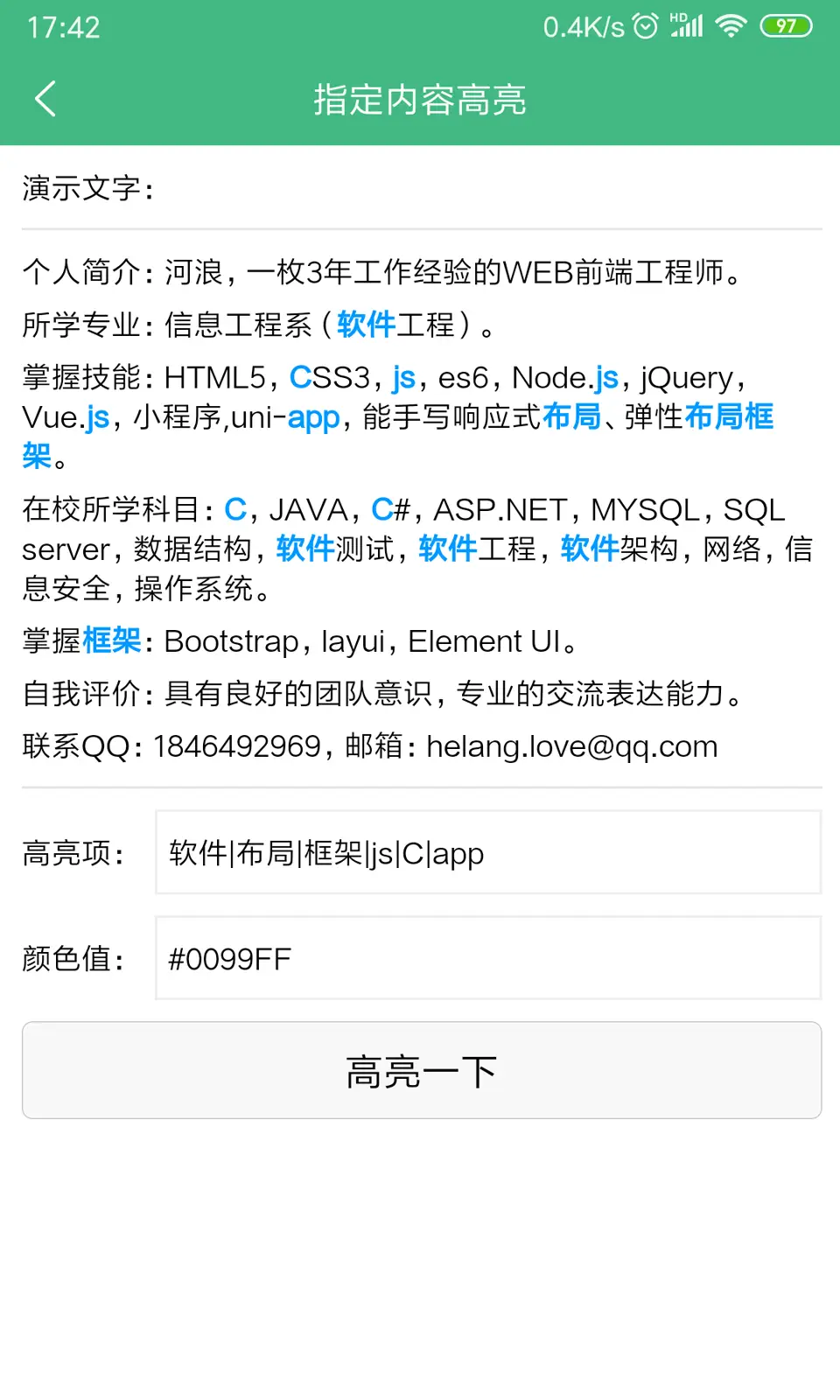
指定内容高亮
在 script 中引用组件
import highlight from "@/components/helang-highlight/helang-highlight.vue"
export default {
components: {
"helang-highlight":highlight
}
}在 template 中添加组件
<helang-highlight
:content="content"
:keys="keys"
:color="color"
:weight="weight"
></helang-highlight>参数说明:
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| content | String | "" | 需要高亮的内容 |
| keys | String | "" | 高亮的关键字,多个用 | 隔开 |
| color | Color | #FD463E | 高亮颜色 |
| weight | Boolean | false | 是否加粗 |
小编提醒:
组件内部使用的是 <rich-text> 组件,可支持的内容请查看官方文档中对该组件的说明。
源码示例:
<!-- template 代码 -->
<helang-highlight
:content="content"
:keys="keys"
:color="color"
:weight="weight"
></helang-highlight>
<!-- script 代码 -->
import highlight from "@/components/helang-highlight/helang-highlight.vue"
export default {
components: {
"helang-highlight":highlight
},
data() {
return {
keys:"QQ|6|9",
content:`
***:1846492969
`,
color:"#0099FF",
weight:true
}
}
}友情提示:
- 当前项目源码使用了 ES6 和 scss 请添加运行依赖
- [插件ZIP]只包含模板文件和数据文件,不包含项目运行依赖(如 pages.json)
- [示例项目ZIP]是完整的项目文件,可下载后导入 HBuilderX 中直接运行体验
- 文件下载在当前页面的上部靠右位置,有 [下载插件ZIP] [下载示例项目ZIP] 按钮,点击即可下载


 收藏人数:
收藏人数:
 https://gitee.com/myDarling/uniapp-extend
https://gitee.com/myDarling/uniapp-extend
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 20831
下载 20831
 赞赏 75
赞赏 75

 下载 11193168
下载 11193168
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号