更新记录
1.4.2(2024-09-25) 下载此版本
修复
- Android: 修复 setVideoEncoderParam API 参数少传时,其它参数设置失效问题。
1.4.1(2024-06-24) 下载此版本
优化
- Android & iOS: 升级底层 TRTC SDK 到 v11.9,修复偶现的黑屏问题。
1.4.0(2024-04-19) 下载此版本
优化
- Android & iOS: 升级底层 TRTC SDK 到 v11.7。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
如何使用
步骤一:注册并创建 uni-app 账号
搭建 App 开发环境步骤如下:
项目中 HBuilderX 目前使用的最新版本,如果此前下载过 HBuilderX,为保证开发环境统一请更新到最新版本。
- 下载 HBuilderX 编辑器 。
- DCloud 开发者中心注册 之后登录 HBuilderX 编辑器。
步骤二:创建应用并开通腾讯云服务
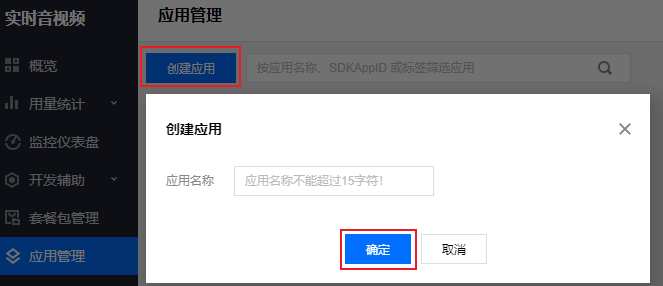
1. 创建实时音视频 TRTC 应用
2. 获取 TRTC 密钥信息
首次创建实时音视频应用的腾讯云账号,可获赠一个 10000 分钟的音视频资源免费试用包。
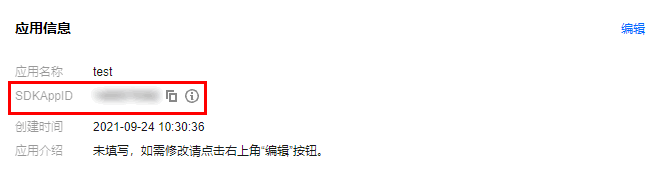
- 在 应用管理 > 应用信息 中获取 SDKAppID 信息。

-
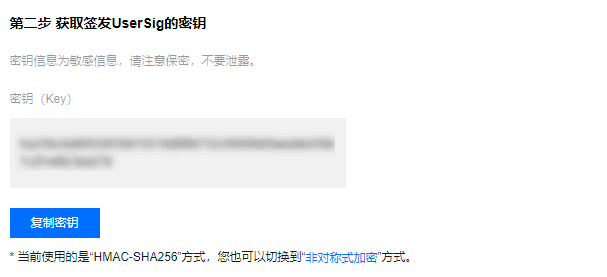
在 应用管理 > 快速上手 中获取应用的 secretKey 信息。

步骤三:uni-app 插件引入到工程
-
购买 uni-app 插件: 登录 uni 原生插件市场,在插件详情页中购买(免费插件也可以在插件市场 0 元购)。购买后才能够云端打包使用插件。购买插件时请选择正确的 appid,以及绑定正确包名。

-
使用自定义基座打包 uni-app 原生插件 (请使用真机运行自定义基座)。 使用 uni-app 原生插件必须先提交云端打包才能生效,购买插件后在应用的
manifest.json页面的 App 原生插件配置 项下单击选择云端插件,选择需要打包的插件。- 直接云端打包后无法打 log,不利于排错,所以一般先打一个自定义基座,把需要的原生插件打到真机运行基座里,然后在本地写代码调用调试。
- 自定义基座不是正式版,真正发布时,需要再打正式包。使用自定义基座是无法正常升级替换 APK 的。
- 请尽量不要使用本地插件,插件包超过自定义基座的限制,可能导致调试收费
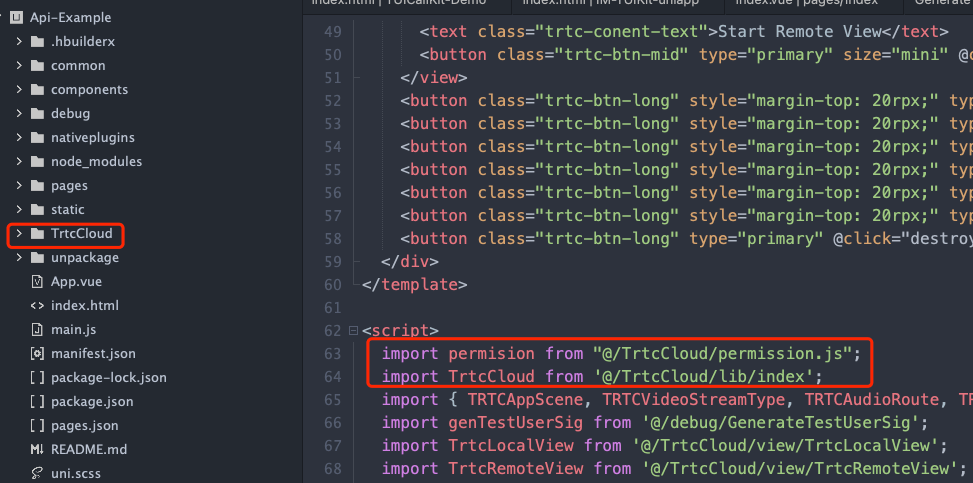
步骤四:下载 JS 封装层 SDK 中的 TrtcCloud 代码,放入到工程根目录下,具体如下图:

在工程中的使用,可参考:Api-Example
API 基本介绍
详细的 API 文档。
注意事项
- 插件是 uni-app 原生插件,使用前请了解 uni-app 原生插件使用方法,官方教程:uni 原生插件使用教程
- 使用视频功能时,页面必须使用
.nvue文件构建。因为扩展的component只能在.nvue文件中使用,不需要引入即可直接使用。目前的插件中包含扩展component,用来显示视频流。详情可参考
初始化
import TrtcCloud from "@/TrtcCloud/lib/index";
this.trtcCloud = TrtcCloud.createInstance();进入房间
import { TRTCAppScene, TRTCRoleType } from '@/TrtcCloud/lib/TrtcDefines';
this.trtcCloud = TrtcCloud.createInstance();
// 组装 TRTC 进房参数,请将 TRTCParams 中的各字段都替换成您自己的参数
const params = {
sdkAppId: 1400000123; // Please replace with your own sdkAppId
userId: "denny"; // Please replace with your own userid
roomId: 123321; // Please replace with your own room number
userSig: "xxx"; // Please replace with your own userSig
role: TRTCRoleType.TRTCRoleAnchor;
};
this.trtcCloud.enterRoom(params, TRTCAppScene.TRTCAppSceneVideoCall); 开启音视频通话
在成功登入房间后,可调用 startLocalPreview 开启视频通话
<template>
<div>
<trtc-local-view :userId="userId" style="height: 400rpx; flex: 1;"></trtc-local-view>
</div>
</template>
<script>
import TrtcLocalView from '@/TrtcCloud/view/TrtcLocalView';
import TrtcCloud from '@/TrtcCloud/lib/index';
export default {
components: {
TrtcLocalView
},
data() {
return {
trtcCloud: TrtcCloud.createInstance(),
userId: 'denny'
}
},
methods: {
startLocalPreview() {
// 需要在登入房间之后才能开启视频通话
const isFrontCamera = true;
this.trtcCloud.startLocalPreview(isFrontCamera, this.userId);
}
}
}
</script>拉取其他用户音视频
<template>
<div>
<trtc-remote-view v-if="remoteUserId" :userId="remoteUserId" :viewId="remoteUserId" style="height: 400rpx; flex: 1"></trtc-remote-view>
</div>
</template>
<script>
import TrtcRemoteView from '@/TrtcCloud/view/TrtcRemoteView';
import TrtcCloud from '@/TrtcCloud/lib/index';
import { TRTCVideoStreamType } from '@/TrtcCloud/lib/TrtcDefines';
export default {
components: {
TrtcRemoteView
},
data() {
return {
trtcCloud: TrtcCloud.createInstance(),
remoteUserId: 'denny', // 远端推流真实用户
}
},
methods: {
startRemoteView() {
// 拉取远端音视频
this.trtcCloud.startRemoteView(this.remoteUserId, TRTCVideoStreamType.TRTCVideoStreamTypeBig, this.remoteUserId)
}
}
}
</script>退出房间
exitRoom() {
try {
this.stopLocalPreview();
this.stopRemoteView();
this.trtcCloud.exitRoom();
} catch (e) {
// handle the exception
}
},销毁实例
destroyInstance() {
if (this.trtcCloud) {
TrtcCloud.destroyInstance();
this.trtcCloud = null;
}
}事件监听
进房事件
this.trtcCloud.on("onEnterRoom", (result) => {
if (result > 0) {
console.log(`进房成功,耗时: ${result}ms`);
}
});退房事件
this.trtcCloud.on("onExitRoom", (reason) => {
console.log(`退房 ${reason}`);
});远端用户进房事件
this.trtcCloud.on("onRemoteUserEnterRoom", (userId) => {
console.log(`远端进房: userId = ${userId}`);
});远端用户是否存在可播放的主路画面
this.trtcCloud.on("onUserVideoAvailable", (res) => {
const { userId, available } = res;
if (userId && available) {
this.remoteUserId = userId;
}
});附录
- API 文档
- GitHub
- JS 封装层 TrtcCloud 下载链接
- API 使用 Demo 下载链接
- 了解更多详情您可 QQ 咨询:309869925 (技术交流群)


 收藏人数:
收藏人数:
 https://github.com/LiteAVSDK/TRTC_UniApp
https://github.com/LiteAVSDK/TRTC_UniApp
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)

 下载 7615
下载 7615
 赞赏 1
赞赏 1

 下载 9811
下载 9811















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号