更新记录
1.0.1(2020-11-12)
改版为 flex 布局盒子
1.0.0(2019-11-02)
第一个版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
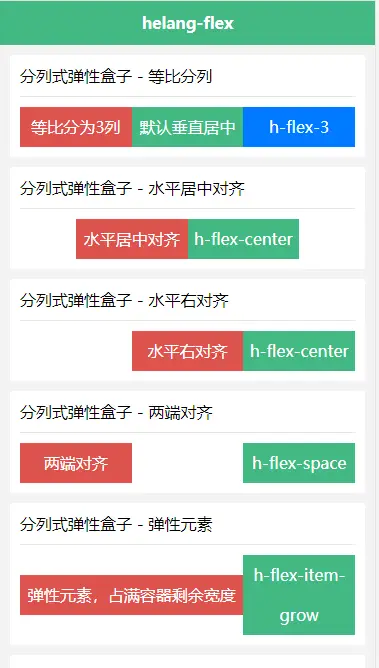
helang-flex(flex布局通用盒子)
类名命名规则:h-flex- 为容器元素类名,h-flex-item- 为直接子元素类名
分列式弹性盒子,以X轴从左到右排列
| 类名 |
定义与用法 |
备注 |
| h-flex-x |
以X轴从左到右排列 |
分列式盒子的基本类 |
| h-flex-left/center/... |
元素对齐方式 |
可选值:left(水平左对齐)、center(水平居中对齐)、right(水平右对齐)、space(水平两端对齐)、top(垂直顶部对齐)、bottom(垂直底部对齐)、wrap(允许换行) |
| h-flex-2/3/... |
元素以宽度等比分列 |
直接子元素必须为 <view> |
| h-flex-item-grow |
直接子元素水平宽度弹性 |
该类为子元素类 |
分行式弹性盒子,以Y轴从上到下排列
| 类名 |
定义与用法 |
备注 |
| h-flex-y |
以Y轴从上到下排列 |
分行式盒子的基本类 |
| h-flex-left/center/... |
元素对齐方式 |
可选值:left(水平左对齐)、center(水平居中对齐)、right(水平右对齐)、space(垂直两端对齐)、top(垂直顶部对齐)、bottom(垂直底部对齐) |
| h-flex-2/3/... |
元素以高度等比分列 |
直接子元素必须为 <view> |
| h-flex-item-grow |
直接子元素垂直高度弹性 |
该类为子元素 |
文件引用:
若需要全项目生效,在 App.vue 文件中引用即可
<style lang="scss">
@import "../../lib/helang-flex.scss";
</style>
友情提示:
- 当前项目源码使用了 scss 请添加运行依赖
- [插件ZIP]只包含模板文件和数据文件,不包含项目运行依赖(如 pages.json)
- [示例项目ZIP]是完整的项目文件,可下载后导入 HBuilderX 中直接运行体验
- 文件下载在当前页面的上部靠右位置,有 [下载插件ZIP] [下载示例项目ZIP] 按钮,点击即可下载


 收藏人数:
收藏人数:
 https://gitee.com/myDarling/uniapp-extend
https://gitee.com/myDarling/uniapp-extend
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 15811
下载 15811
 赞赏 32
赞赏 32

 下载 7739642
下载 7739642
 赞赏 914
赞赏 914















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号