更新记录
0.0.1(2022-09-02)
下载此版本
微调
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
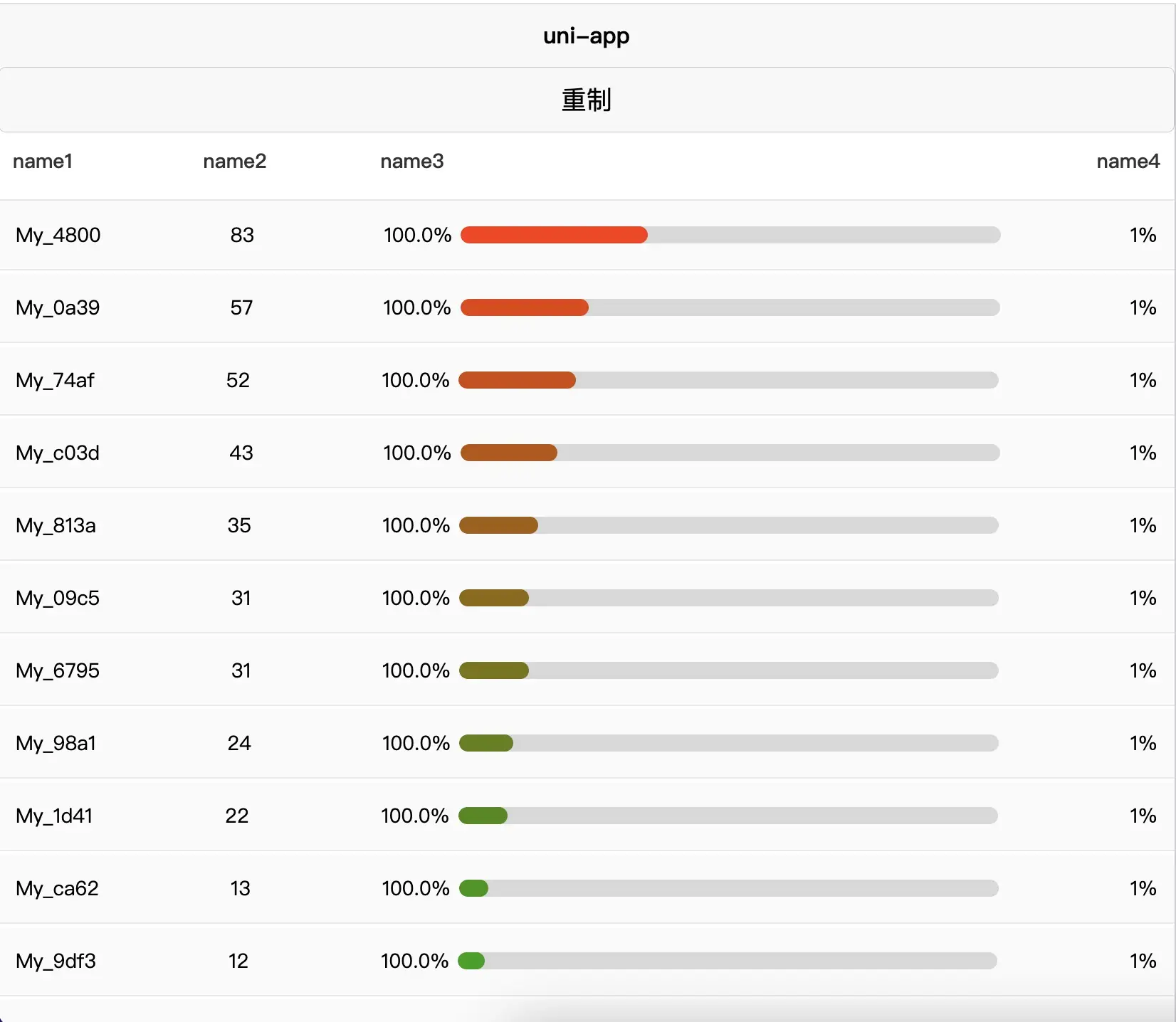
说明 bar-race [个端支持情况-使用者自己调试]
主要是一维数组进行【升序 or 倒序】排列
动画方面每个人需求不一样,使用者自己更改
二维数组如有需求自己搞定或者联系作者
// 核心代码
const sortList = computed(() => {
if (resData.value.length) {
const fn = (a, b) => b.count - a.count
const newArr = JSON.parse(JSON.stringify(resData.value)).sort(fn)
const fn2 = i => {
i.width = ((i.count / counts.value) * 308).toFixed(2) + 'px'
const ins = newArr.findIndex(t => t.orgName === i.orgName)
i.sort = ins
return i
}
return resData.value.map(fn2)
}
return null
})
// 更好的动画缓冲,请将i.sort分的更加细致
<view class="it-items"
:style="{
top: `${i.sort * 36}px`,
transition: `all .${i.sort < 4 ? 4 : i.sort /5}s`,
}">
使用方法
// resData 数据源 在父组件还是本身,仁者见仁,智者见智,根据自己需求吧
<bar-race
v-if="resData.length"
:resData="resData"
...>
</bar-race>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 3291
下载 3291
 赞赏 0
赞赏 0

 下载 12667123
下载 12667123
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号