更新记录
1.0.26(2022-09-12)
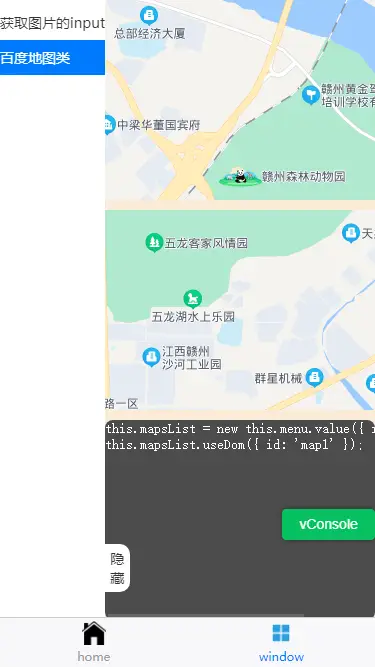
新增地图示例 this.mapsList = new this.menu.value({ id: 'map2' }); this.mapsList.useDom({ id: 'map1' }); 输入需要渲染的dom即可渲染地图 后期会追加店家标记点以及弹窗 和事件的获取
1.0.25(2022-09-12)
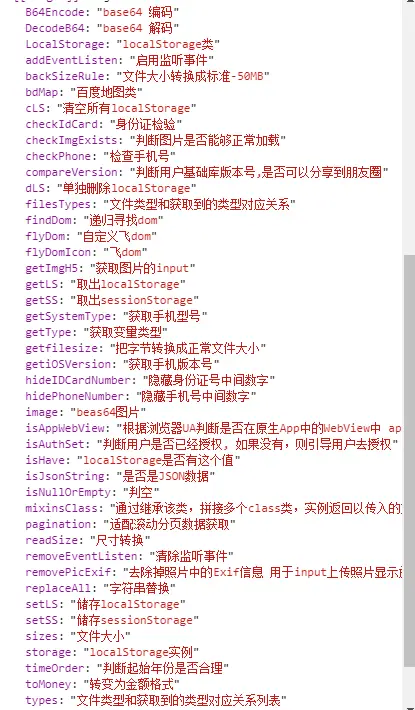
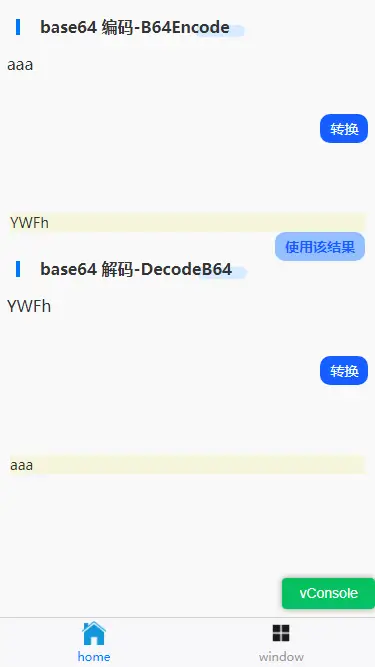
第一次上传 有方法包括: B64Encode: 'base64 编码', DecodeB64: 'base64 解码',
toMoney: '转变为金额格式',
timeOrder: '判断起始年份是否合理',
findDom: '递归寻找dom',
readSize: '尺寸转换',
isHave: 'localStorage是否有这个值',
getLS: '取出localStorage',
setLS: '储存localStorage',
dLS: '单独删除localStorage',
cLS: '清空所有localStorage',
setSS: '储存sessionStorage',
getSS: '取出sessionStorage',
storage: 'localStorage实例',
LocalStorage: 'localStorage类',
addEventListen: '启用监听事件',
removeEventListen: '清除监听事件',
pagination: '适配滚动分页数据获取',
isJsonString: '是否是JSON数据',
checkPhone: '检查手机号',
checkIdCard: '身份证检验',
getType: '获取变量类型',
isNullOrEmpty: '判空',
replaceAll: '字符串替换',
compareVersion: '判断用户基础库版本号,是否可以分享到朋友圈',
isAuthSet: '判断用户是否已经授权, 如果没有,则引导用户去授权',
hideIDCardNumber: '隐藏身份证号中间数字',
hidePhoneNumber: '隐藏手机号中间数字',
checkImgExists: '判断图片是否能够正常加载',
removePicExif: '去除掉照片中的Exif信息 用于input上传照片显示旋转',
getSystemType: '获取手机型号',
getiOSVersion: '获取手机版本号',
isAppWebView: '根据浏览器UA判断是否在原生App中的WebView中 app/SmartSafeCommunity',
bdMap: "百度地图类",
flyDomIcon: '飞dom',
flyDom: '自定义飞dom',
getImgH5: '获取图片的input',
filesTypes: '文件类型和获取到的类型对应关系',
getfilesize: '把字节转换成正常文件大小',
types: '文件类型和获取到的类型对应关系列表',
sizes: '文件大小',
backSizeRule: '文件大小转换成标准-50MB',
mixinsClass: '通过继承该类,拼接多个class类,实例返回以传入的第一个参数类为主',
image: 'beas64图片'平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.17 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
使用说明 在随地使用 import ang_util from 'ang_util';
vue2全局使用 export function createApp() { const app = createSSRApp(App) // app.config.globalProperties.$page = anguel_pagination; app.config.globalProperties.$util = ang_util; return { app, } }
菜单:2022.9.12更新 B64Encode: 'base64 编码', DecodeB64: 'base64 解码',
toMoney: '转变为金额格式',
timeOrder: '判断起始年份是否合理',
findDom: '递归寻找dom',
readSize: '尺寸转换',
isHave: 'localStorage是否有这个值',
getLS: '取出localStorage',
setLS: '储存localStorage',
dLS: '单独删除localStorage',
cLS: '清空所有localStorage',
setSS: '储存sessionStorage',
getSS: '取出sessionStorage',
storage: 'localStorage实例',
LocalStorage: 'localStorage类',
addEventListen: '启用监听事件',
removeEventListen: '清除监听事件',
pagination: '适配滚动分页数据获取',
isJsonString: '是否是JSON数据',
checkPhone: '检查手机号',
checkIdCard: '身份证检验',
getType: '获取变量类型',
isNullOrEmpty: '判空',
replaceAll: '字符串替换',
compareVersion: '判断用户基础库版本号,是否可以分享到朋友圈',
isAuthSet: '判断用户是否已经授权, 如果没有,则引导用户去授权',
hideIDCardNumber: '隐藏身份证号中间数字',
hidePhoneNumber: '隐藏手机号中间数字',
checkImgExists: '判断图片是否能够正常加载',
removePicExif: '去除掉照片中的Exif信息 用于input上传照片显示旋转',
getSystemType: '获取手机型号',
getiOSVersion: '获取手机版本号',
isAppWebView: '根据浏览器UA判断是否在原生App中的WebView中 app/SmartSafeCommunity',
bdMap: "百度地图类",
flyDomIcon: '飞dom',
flyDom: '自定义飞dom',
getImgH5: '获取图片的input',
filesTypes: '文件类型和获取到的类型对应关系',
getfilesize: '把字节转换成正常文件大小',
types: '文件类型和获取到的类型对应关系列表',
sizes: '文件大小',
backSizeRule: '文件大小转换成标准-50MB',
mixinsClass: '通过继承该类,拼接多个class类,实例返回以传入的第一个参数类为主',
image: 'beas64图片'

 收藏人数:
收藏人数:
 https://www.npmjs.com/package/ang_util
https://www.npmjs.com/package/ang_util
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(1)
赞赏(1)




 下载 22
下载 22
 赞赏 1
赞赏 1

 下载 27613
下载 27613
 赞赏 82
赞赏 82















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号