更新记录
1.0.0(2022-10-08) 下载此版本
初始版本
平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:11 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
配置扩展
如有需要,这是我的***u7746@163.com
调用例子
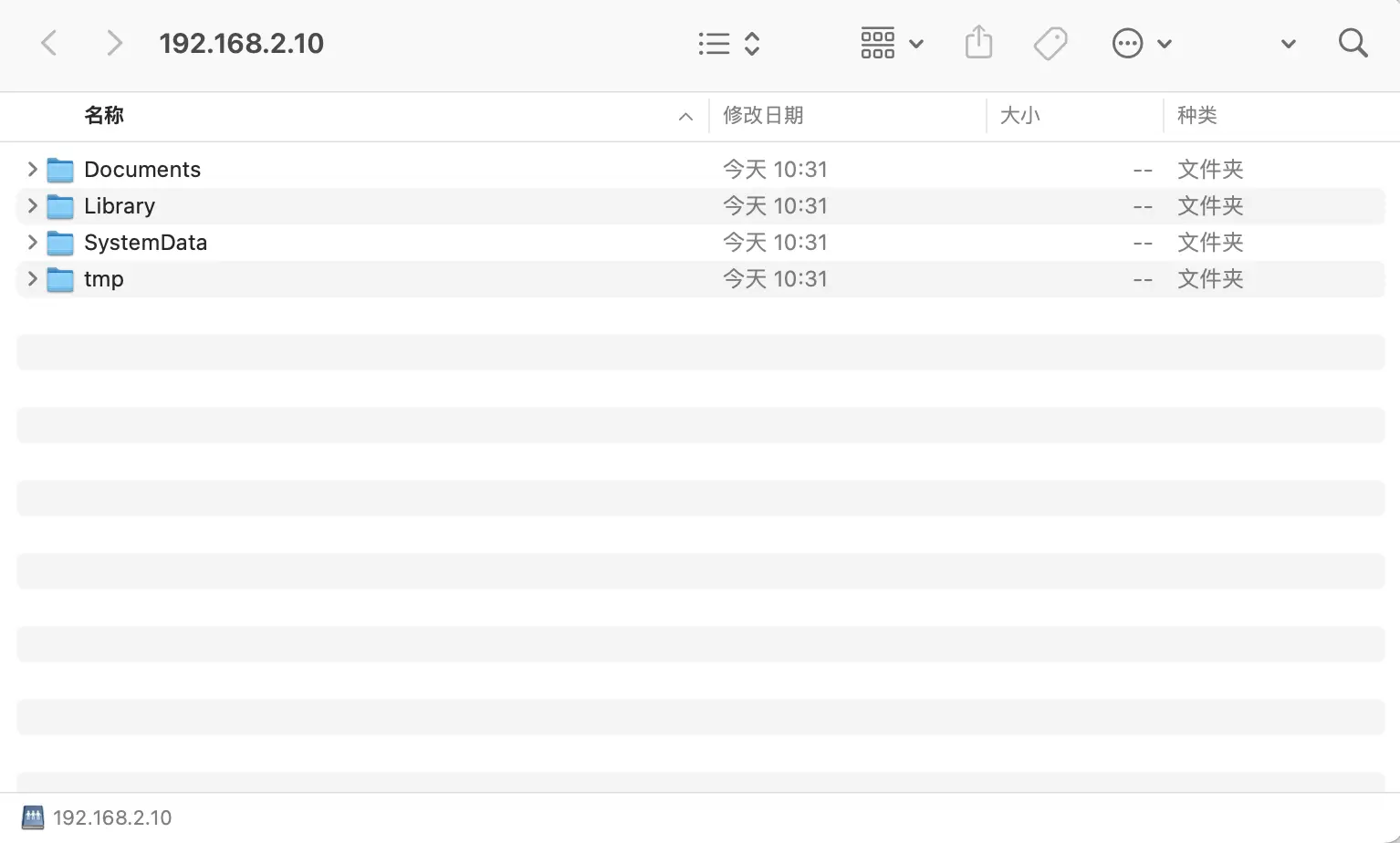
//浏览真机沙箱内容文件
var *** = uni.requireNativePlugin('u7746-BFJRFileBrowserModule');
***.***({},
(ret) => {
//返回字符串 连接地址
console.log("***", ret);
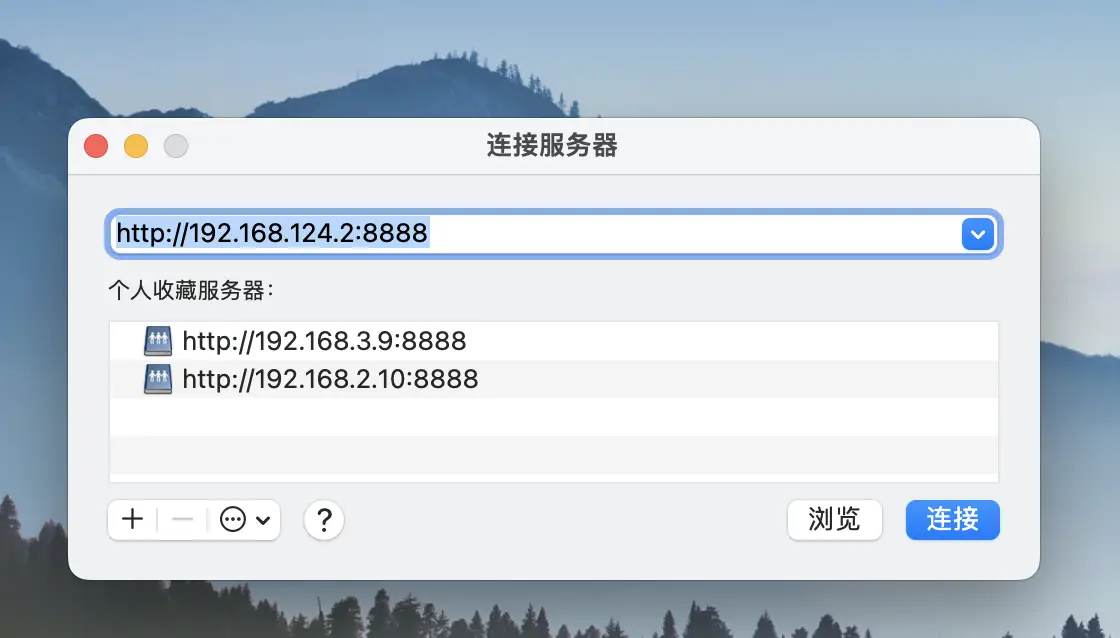
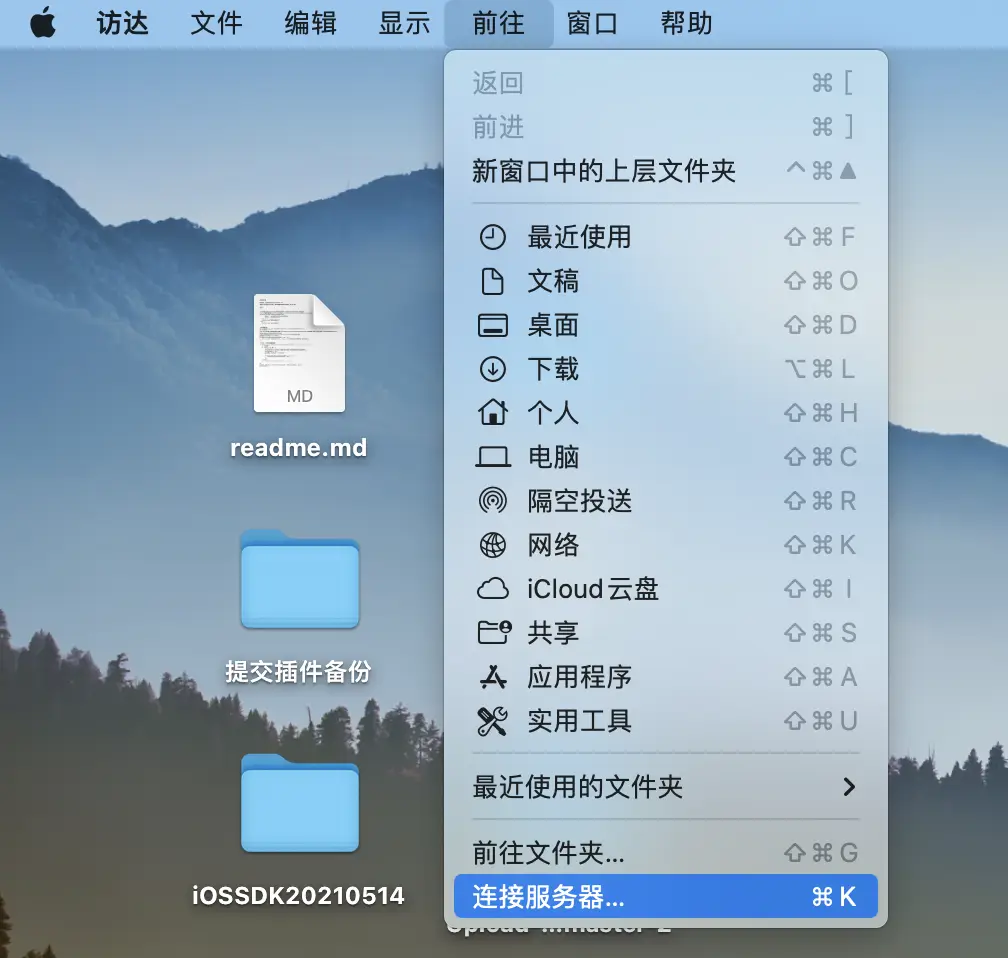
//打开成功后到mac系统下 打开Find,command+k
//填入插件返回的地址就可能浏览相应的目录和文件
//支持复制粘贴
})
//关闭服务
var *** = uni.requireNativePlugin('u7746-BFJRFileBrowserModule');
***.***({},
(ret) => {})


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)



 下载 54
下载 54
 赞赏 0
赞赏 0

 下载 12615
下载 12615










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号