更新记录
1.1.0(2023-10-08)
- 新增支持
融云uni-app sdk消息结构
1.0.9(2023-07-28)
- 修复在Android上因缺少依赖导致的闪退
1.0.8(2023-06-08)
- 新增 错误状态消息的图标点击事件(消息状态为错误时,红色感叹号的点击事件)
- 新增 类似
对方撤回了一条消息的Tips类型消息(看文档传入指定消息结构可正常显示)
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:7.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:13 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
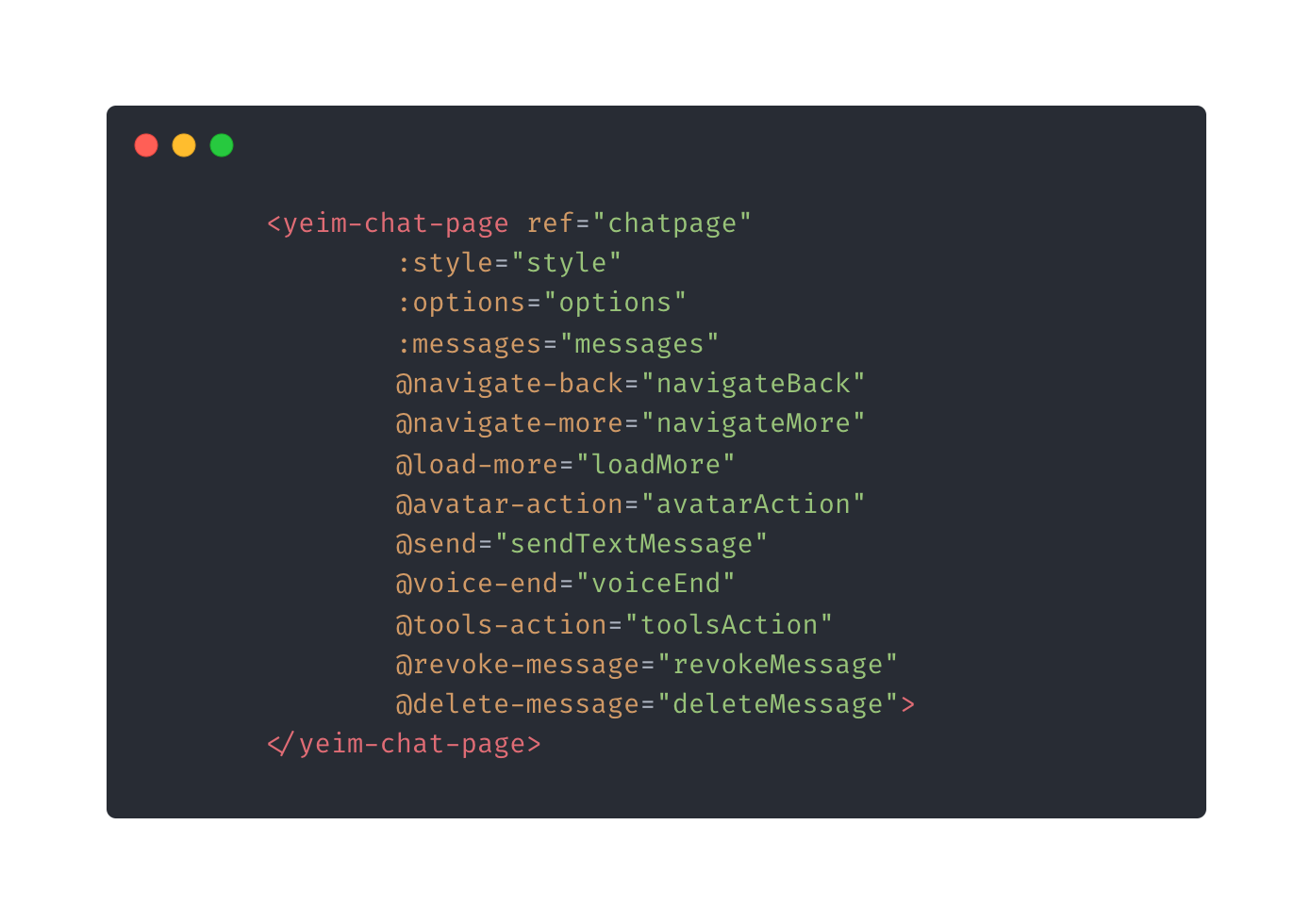
Yeim-Chat-Page
原生聊天会话详情组件
查看文档
| 备用文档

特别说明
源码价格:8000 元,不要再问源码多少钱了,就是这个价格。
特别注意
可接二次开发
但是违法犯罪的业务请一概绕道,一旦发现截图直接举报【***网络违法犯罪举报网站(http://cyberpolice.mps.gov.cn/wfjb/)】
介绍
原生聊天会话详情组件,支持 Android 和 iOS 双端,仅限App端nvue页面可用,不支持 H5、小程序等。
痛点
在UniAPP上,常规使用 vue 或使用 nvue 去实现聊天页面,发送消息等视图,体验性差,性能低下。包括不限于键盘与表情面板等切换流畅度差,列表滑动卡顿,页面加载消息慢。
特性
解决了在 UniAPP 上实现聊天详情页面的痛点,高性能聊天记录列表,无感知聊天记录置底,动画平滑切换键盘及面板,仿 Wechat 动画,支持发送消息、在离线状态展示。文字、语音、视频、图片、位置、文件等消息展示,支持下拉加载历史记录,表情,更多功能等...
重要
组件覆盖整个 nvue 页面,一组件即一页面,此组件仅为UI,通过传入参数(消息列表,会话信息,相关功能参数等)进行展示视图,不涉及具体聊天逻辑,具体聊天逻辑仍需UniAPP JS端实现,使用请仔细阅读以下文档及注意事项。
Messages
消息数据结构:
腾讯云即时通信 IM 消息结构支持度
支持以下接口消息数据:
- createTextMessage
- createImageMessage
- createAudioMessage
- createVideoMessage
- createFileMessage
- createLocationMessage
- revokeMessage
- deleteMessage
YeIM 消息结构支持度
支持以下接口消息数据:
- 文本消息
- 图片消息
- 语音消息
- 小视频消息
- 位置消息
融云即时通信 IM(uni-app SDK)消息结构支持度
支持以下接口消息数据:
- 文本消息
- 语音消息
- 小视频消息
- 图片消息
- 撤回、删除消息
目前支持腾讯云IM (uni-app SDK)、YeIM-Uni-SDK、融云即时通信IM(uni-app SDK)的消息结构数据,如需紧急支持其他类型,可参照上述已适配的消息结构 json 字符串去修改为类似的消息结构,再传入参数 messages。
更多内容请查看文档
演示
注:演示组件部分功能,如无大调整不会频繁更新演示视频,最新演示视频更新时间:2022-10-30
Android 平台
iOS 平台
演示 APP
注: 目前仅提供 Android App 演示,进入 App 点击某会话选择->原生会话页面查看
反馈与共建
付费定制
由于编译型语言特性,原生插件无法过于可自定义化,所以客户虽然满意此插件的用户体验,但可能因自身项目原因对 UI 方面需要一定的改变。所以基于各种原因,此插件可支持付费定制需求,包括不限于 UI 的改变、消息结构的支持,多消息自定义类型的 UI 定制等。
费用包含:离线打包基础费用 + 需求定制费用
原生插件离线打包基础费用为:3000 元。每个客户仅需支付一次,如有客户自身的其他项目也需要定制另一种 UI,则不再收取此费用。
需求定制费用包含不限于会话页面的 UI 改变费用(根据具体需求定价)、多消息类型费用(单个类型的消息 UI,价格 500 起。此插件本身支持的消息类型不收费:文本图片视频语音等)、消息结构费用(一般根据你的 IMSDK 和消息类型数量定,价格 200-1000 间)。
举例说明:如果客户对 uniapp vue 做的聊天页面不满意,体验太差。此时需要一个原始聊天会话页面,刚好此原生插件的用户体验能够让你满意,但是消息支持度和页面的 UI 不太符合你当前项目的需求,需要进行一定的改变,那么你可以进行付费定制。如果主要需求是多消息类型支持,比如需要一个红包消息和一个订单消息,那么根据具体的 UI 定,这两个消息分别 500 起的价格。如果对页面整体 UI 没有太大的改变,那么总费用大约为:3000+500+500 = 4000 元。
付费方式
微信、支付宝,企业对公转账
微信扫一扫联系我
***:Sentinel-110



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 8057
下载 8057
 赞赏 4
赞赏 4

 下载 12617
下载 12617



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号