更新记录
1.0.4(2024-02-17) 下载此版本
文档更新
1.0.3(2023-11-17) 下载此版本
修改文档
1.0.2(2023-10-17) 下载此版本
更新readme.md
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | × | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
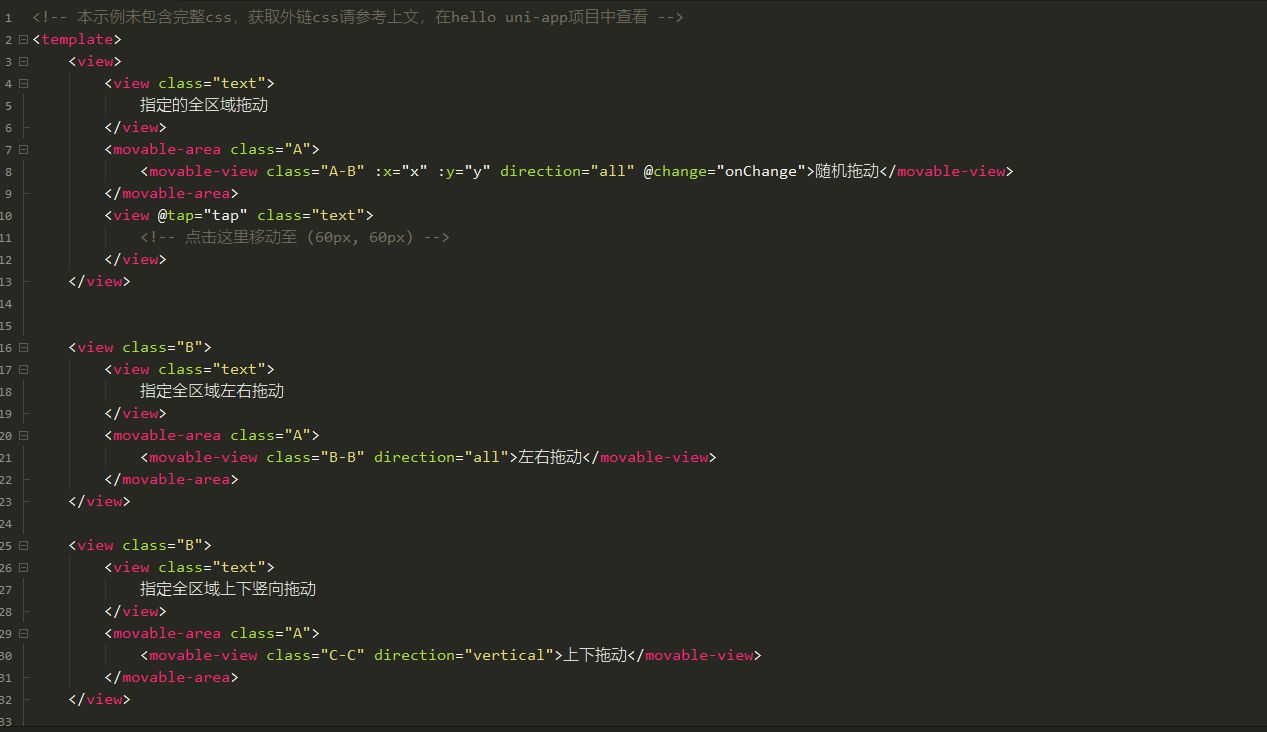
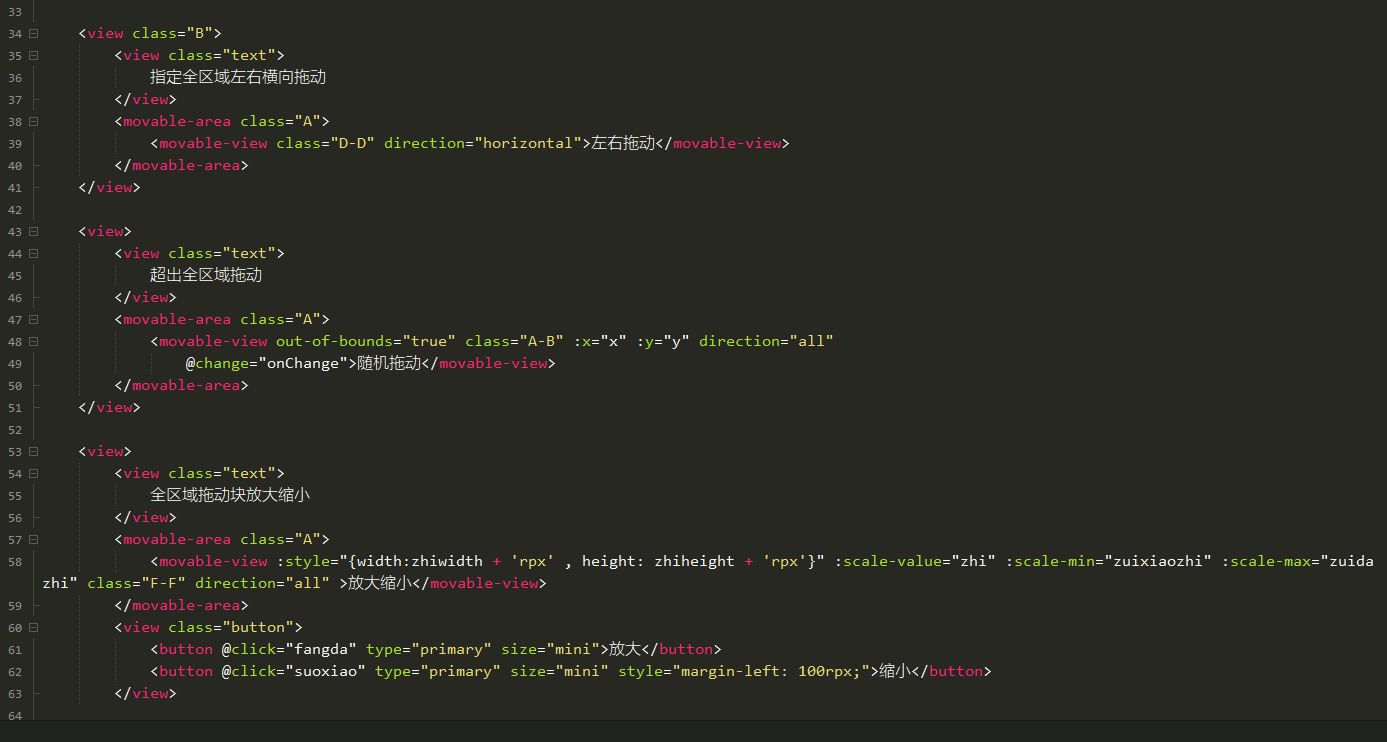
TC-movable-area-view
可移动的视图容器,在页面中可以拖拽滑动或双指缩放。
movable-view必须在movable-area组件中,并且必须是直接子节点,否则不能移动。
引入组件即可
<template>
<view>
<TC-movable-area-view></TC-movable-area-view>
</view>
</template>如需要删除多余的部分
uni_modules/TC-movable-area-view/components/TC-movable-area-view/TC-movable-area-view
以上路径上进行修改即可
提需求 问题反馈 联系作者 V:ANKR6699
欢迎各位交流学习(抢先看各类插件)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)




 下载 407
下载 407
 赞赏 3
赞赏 3

 下载 9397445
下载 9397445
 赞赏 1439
赞赏 1439















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号