更新记录
1.0.0(2021-04-22)
下载此版本
1.0.0版本发布
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
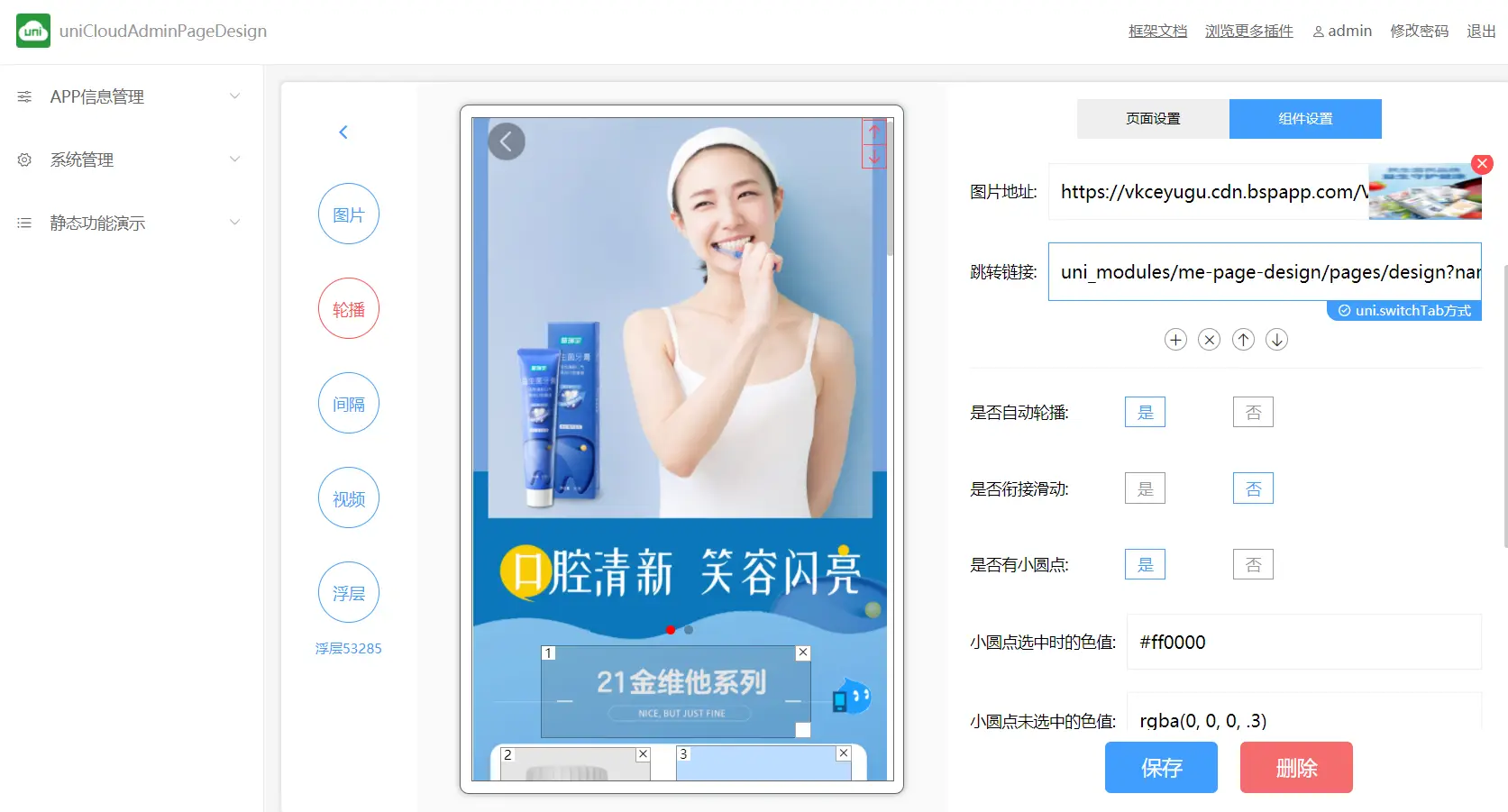
【me-page-design】页面装修插件 (APP端)
基于uniCloud admin, 可快速自定义装修APP页面, 可配置图片热区,轮播banner,视频,浮层弹窗...
安装admin端
admin端集成文档: https://ext.dcloud.net.cn/plugin?name=me-page-design
安装APP端
- 更新HBuilderX, 至少3.1.0+版本, 因为使用到uni_modules
- 在插件市场打开本插件页面, 在右侧点击
使用 HBuilderX 导入插件, 选择uni-app项目点击确定
- 在项目名右键
创建uniCloud云开发环境
- 在
/uniCloud目录,右键关联云服务空间或项目
- 在
pages.json中添加页面路径
"pages": [
// ……其他页面配置
// APP装修的页面
{
"path": "uni_modules/app-page-design/pages/design",
"style": {
"navigationStyle": "custom",
"app-plus" : {
"titleNView": false
}
}
},
{
"path": "uni_modules/app-page-design/pages/design-web",
"style": {
"navigationBarTitleText": ""
}
}
]
admin端的使用
- 运行uniCloud admin项目到
Chrome
- 初次使用时, 点击
菜单管理,会自动生成待添加菜单, 选中页面装修即可添加菜单
- 点击
页面装修的菜单,可查看示例,也可按照指引完成APP页面的装修
APP端的使用
场景一: 打开装修页
// 查询别名的方式打开
uni.navigateTo({url: "/uni_modules/app-page-design/pages/design?name=xxx"})
// 查询id的方式打开
// uni.navigateTo({url: "/uni_modules/app-page-design/pages/design?id=xxx"})
场景二: tab页是装修页 / 装修组件的单独使用
<template>
<view>
<app-page-design :res="res"></app-page-design>
</view>
</template>
<script>
import {apiDesignDetail} from '@/uni_modules/app-page-design/api/api.js'
export default {
data() {
return {
res: {}
}
},
onLoad() {
// 根据name或id查询装修页
let param = {name: "xxx"} // 或 {id: "xxx"}
apiDesignDetail(param).then(res=>{
this.res = res
})
}
}
</script>


 收藏人数:
收藏人数:
 https://gitee.com/dengwenju/uni-cloud-admin-page-design-app.git
https://gitee.com/dengwenju/uni-cloud-admin-page-design-app.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 115849
下载 115849
 赞赏 269
赞赏 269

 下载 12411435
下载 12411435
 赞赏 1829
赞赏 1829















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号