更新记录
1.0.0(2022-11-21)
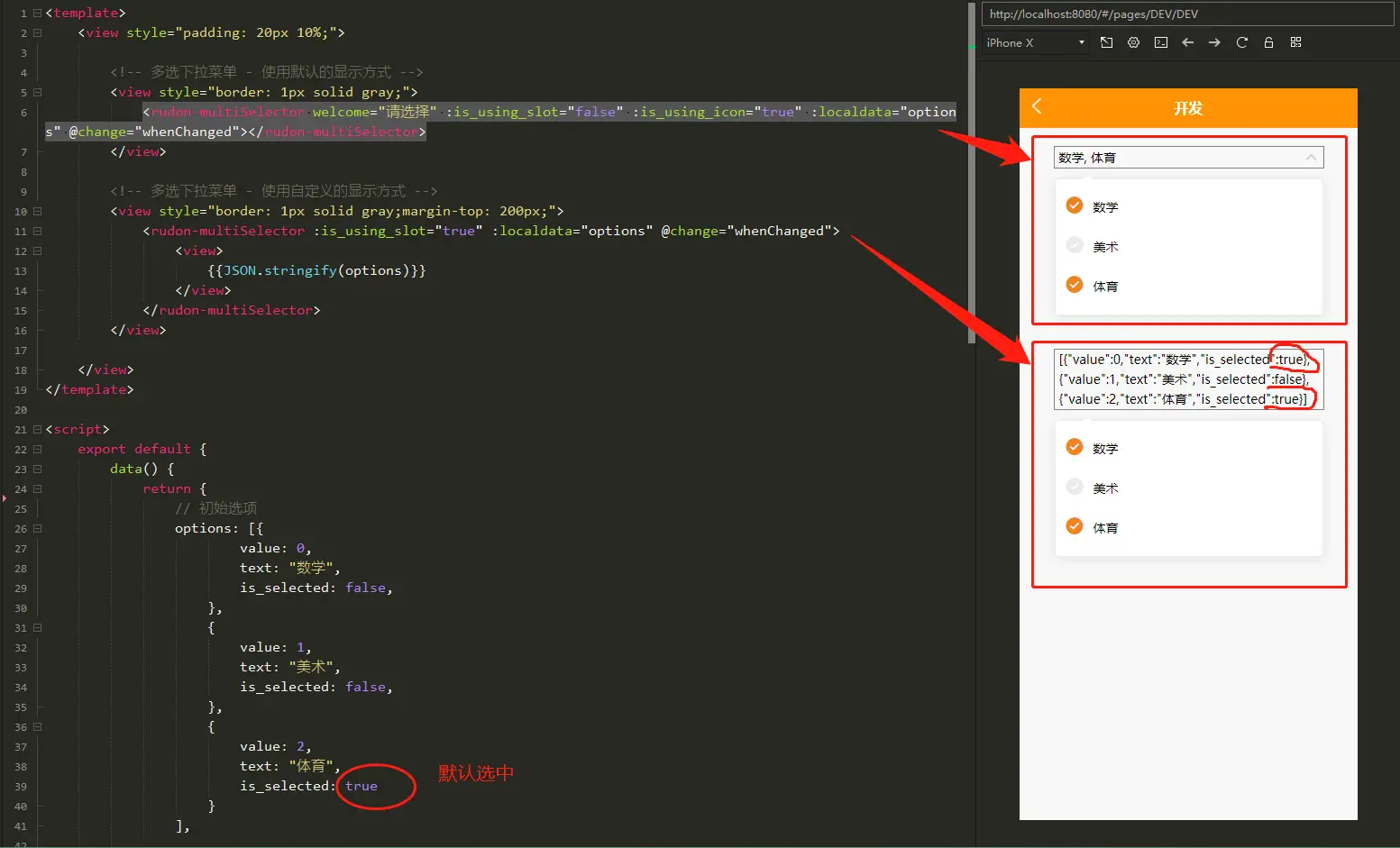
<template>
<view style="padding: 20px 10%;">
<!-- 多选下拉菜单 - 使用默认的显示方式 -->
<view style="border: 1px solid gray;">
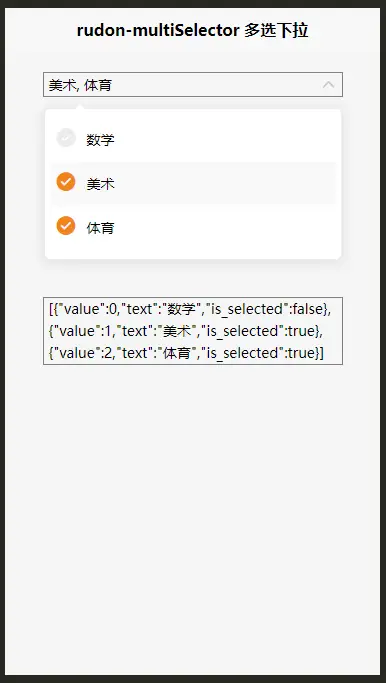
<rudon-multiSelector welcome="请选择" :is_using_slot="false" :is_using_icon="true" :localdata="options" @change="whenChanged"></rudon-multiSelector>
</view>
<!-- 多选下拉菜单 - 使用自定义的显示方式 -->
<view style="border: 1px solid gray;margin-top: 200px;">
<rudon-multiSelector :is_using_slot="true" :localdata="options" @change="whenChanged">
<view>
{{JSON.stringify(options)}}
</view>
</rudon-multiSelector>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// 初始选项
options: [{
value: 0,
text: "数学",
is_selected: false,
},
{
value: 1,
text: "美术",
is_selected: false,
},
{
value: 2,
text: "体育",
is_selected: true
}
],
}
},
methods: {
whenChanged(e) {
console.log(JSON.stringify(e))
this.options = e
}
// METHODS结束
}
}
</script>
<style>
</style>
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
rudon-multiSelector


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1957
下载 1957
 赞赏 0
赞赏 0

 下载 7765251
下载 7765251
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号