更新记录
1.0.1(2022-11-22)
修复已知问题
1.0.0(2022-11-22)
首次发布,有意见建议欢迎提出,目前仅在微信小程序端和h5端使用过,其他平台兼容性未知
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | √ | × | × | × | × |
安装
下载插件后,在需要使用的页面中引入插件即可使用
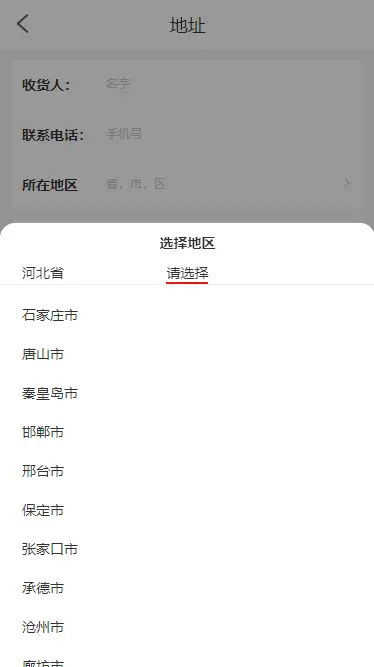
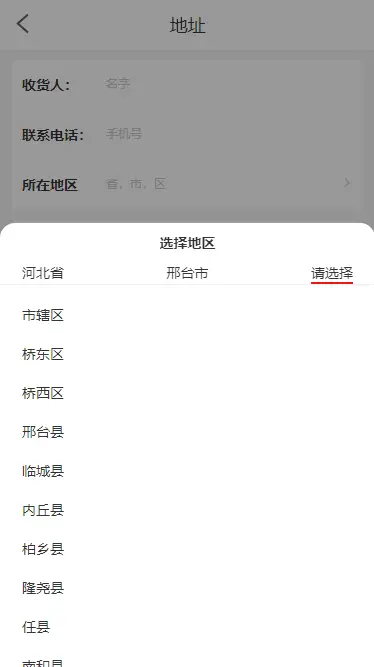
使用方法
在页面中使用组件,自定义一个ref名称进行方法的调用,目前最多只支持一二三级,需要做更多的可以自己修改
传参说明
| 参数名 | 使用说明 |
|---|---|
| districtData1 | 必须传入一整组树状结构(父节点必须要有children) |
| title | 需要展示的字段名,默认为name,如果为title则不需要传 |
| level | 级联数,默认为三级选择器,传2则为二级选择器 |
| getAddress | 获取地区数据的方法 |
示例
<template>
<cc-address-selector ref="addressSelector" :districtData1="regionData" :level="2" :title="name" @getAddress="getAddress"></cc-address-selector>
</template>methods: {
// 获取地区数据
getAddress(title, data) {
// 这里写自己的赋值操作
},
// 打开地区选择器
showSelector() {
this.$refs.addressSelector.showSelector();
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 249
下载 249
 赞赏 0
赞赏 0

 下载 7774524
下载 7774524
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号