更新记录
1.0.2(2022-12-14)
1.0.2
1.0.1(2022-12-14)
2022/12/14
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
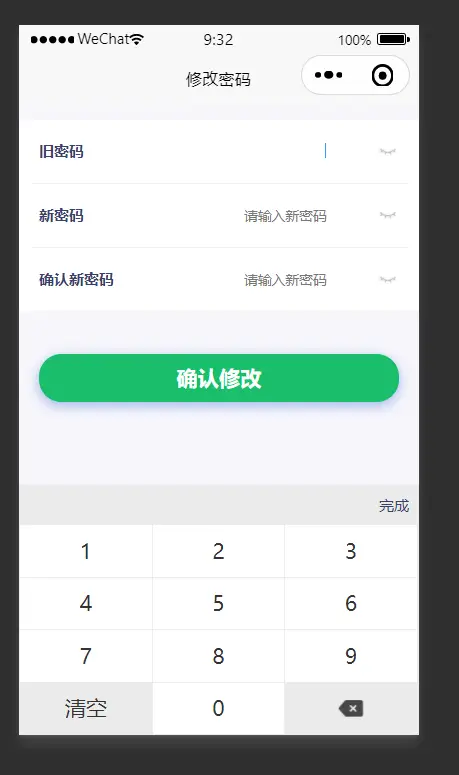
Vue3写法 自定义键盘 设置密码
说明
使用自定义键盘输入密码仅支持数字;想用vue2实现可以参考(https://ext.dcloud.net.cn/plugin?id=5664)
使用方法
注 : vue3不能通过@去引入组件应该通过相对路径来引入
import setPassword from '../../components/set-password/index.vue';components: {
setPassword
};<setPassword :isYan='ISold_pwd' :IsUpset="false" :show="IsOldKeyboard" @finish="TapISoldPwd" :styles='styles' placeholder="请输入旧密码" @change="old_keys" />熟悉说明
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| show | Boolean | false | 是否显示自定义键盘 |
| isYan | Boolean | false | 是否显示密码明文 |
| IsUpset | Boolean | false | 是否打乱输入键盘的数字,默认false |
| placeholder | Boolean | false | 提示文字 |
| styles | Boolean | false | 提示文字的样式 |
| maxLen | Boolean | false | 输入的长度 |
事件说明
@change 输入时触发的事件 @finish 输入完成触发的事件


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 101
下载 101
 赞赏 0
赞赏 0

 下载 7782859
下载 7782859
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号