更新记录
1.2.0(2024-03-13)
新增参数
1.1.0(2024-03-13)
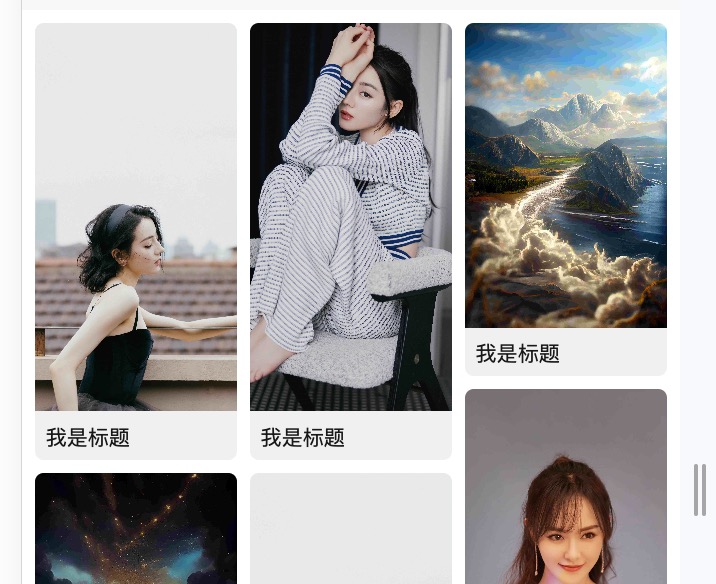
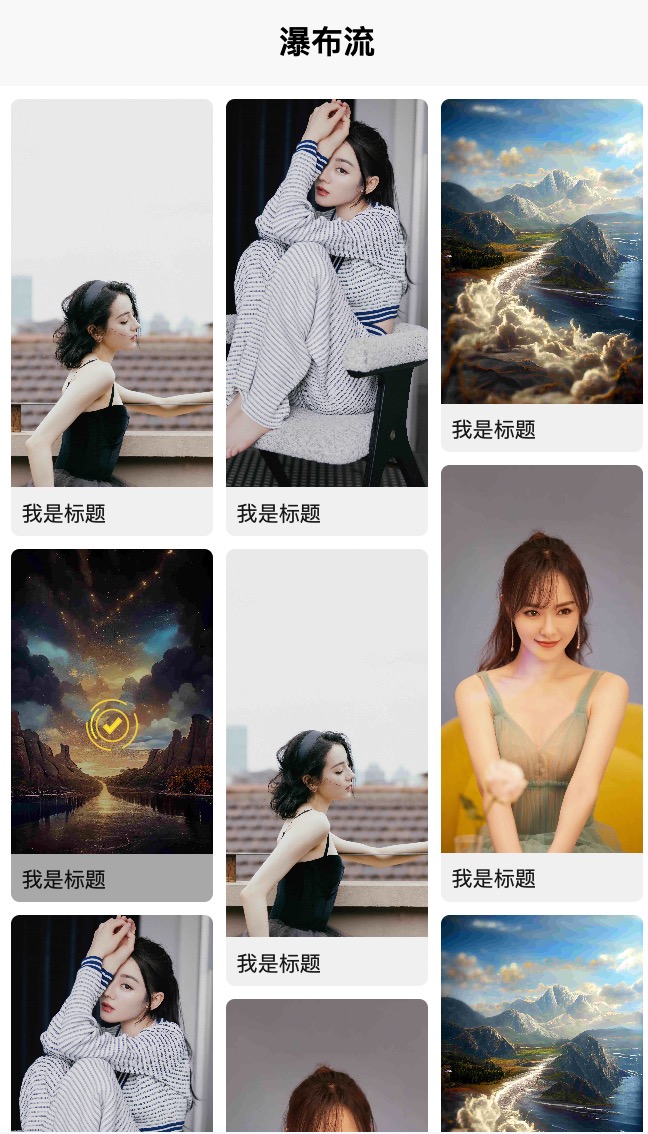
优化瀑布流
1.0.6(2024-02-26)
支持title展示,过长隐藏,支持选中效果展示
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
<template>
<view style="width: 100%;">
<view @click="refreshPage">清空</view>
<waterfall-lazy-image ref="waterfall" :listKeyInfo="listKeyInfo" :selectKey="selectKey" :column="column"
:selectList="selectList" :list="photoList" @imageClick="handleImageClick">
</waterfall-lazy-image>
<view class="more" @click="getPage">
loading more.
</view>
</view>
</template>
<script>
export default {
data() {
return {
column: 3,
selectKey: '_id',
listKeyInfo: {
imageUrl: 'imageUrl',
title: 'title'
},
photoList: [],
selectList: ['5'],
};
},
onLoad(options) {
this.getPage()
},
/**
* 滚动加载更多
*/
onReachBottom() {
if (this.hasMore && !this.isLoading) {
this.pageIndex++
//this.getPage();
}
},
methods: {
/**
* 分页获取
*/
getPage() {
this.$nextTick(() => {
this.photoList = [{
"_id": '1',
"title": "我是标题",
"imageUrl": "https://mp-bcaa355d-ec14-4cb2-a10e-482127e7cb48.cdn.bspapp.com/VKCEYUGU-bcaa355d-ec14-4cb2-a10e-482127e7cb48/428a3760-7047-4e1d-9f90-7652cffda10c.jpeg",
// "height": 2688, //width和height传了会按传了的处理
// "width": 1536
},
{
"_id": '2',
"title": "我是标题",
"imageUrl": "https://mp-bcaa355d-ec14-4cb2-a10e-482127e7cb48.cdn.bspapp.com/VKCEYUGU-bcaa355d-ec14-4cb2-a10e-482127e7cb48/6bfa94e2-27c9-4514-ab6f-2d314015af8b.jpeg",
// "height": 642,
// "width": 321
},
{
"_id": '3',
"title": "我是标题",
"imageUrl": "https://mp-bcaa355d-ec14-4cb2-a10e-482127e7cb48.cdn.bspapp.com/VKCEYUGU-bcaa355d-ec14-4cb2-a10e-482127e7cb48/2f8a5af9-ad19-4cb4-af29-9b45d2ca0bc0.jpg",
// "height": 228,
// "width": 136
},
{
"_id": '4',
"title": "我是标题",
"imageUrl": "https://mp-bcaa355d-ec14-4cb2-a10e-482127e7cb48.cdn.bspapp.com/VKCEYUGU-bcaa355d-ec14-4cb2-a10e-482127e7cb48/7ffbf6d6-b818-48e6-b0a8-0b9e6116bd17.jpeg",
// "height": 2688,
// "width": 1536
},
{
"_id": "5",
"title": "我是标题",
"imageUrl": "https://mp-bcaa355d-ec14-4cb2-a10e-482127e7cb48.cdn.bspapp.com/VKCEYUGU-bcaa355d-ec14-4cb2-a10e-482127e7cb48/1dd47d58-9282-4a7d-b553-35d601a01015.jpg",
// "height": 222,
// "width": 1536
}
]
})
},
/**
* 点击图片回调
*/
handleImageClick(item) {
console.log(item);
},
/**
* 更新页面数据
*/
refreshPage() {
this.$refs.waterfall.refreshList()
},
},
}
</script>
<style>
.more {
font-size: 30rpx;
text-align: center;
}
</style>
| 参数 |
类型 |
默认值 |
描述 |
| selectList |
Array |
3 |
选中图片列表 |
| selectKey |
String |
_id |
selectList选中图片列表的唯一id |
| listKeyInfo |
Object |
{imageUrl: 'imageUrl',title: 'title'} |
list的图片和title使用的key |
| list |
Array |
[] |
列表数据 |
| isRefreshList |
Boolean |
false |
重置瀑布流列表【需要重置时候取反即可】 |
| column |
Number |
3 |
瀑布流列数(1-4) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 413
下载 413
 赞赏 2
赞赏 2

 下载 7763894
下载 7763894
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号