更新记录
v0.1(2023-01-17)
日志
20230117 (v0.1)
1.自定义导航栏
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
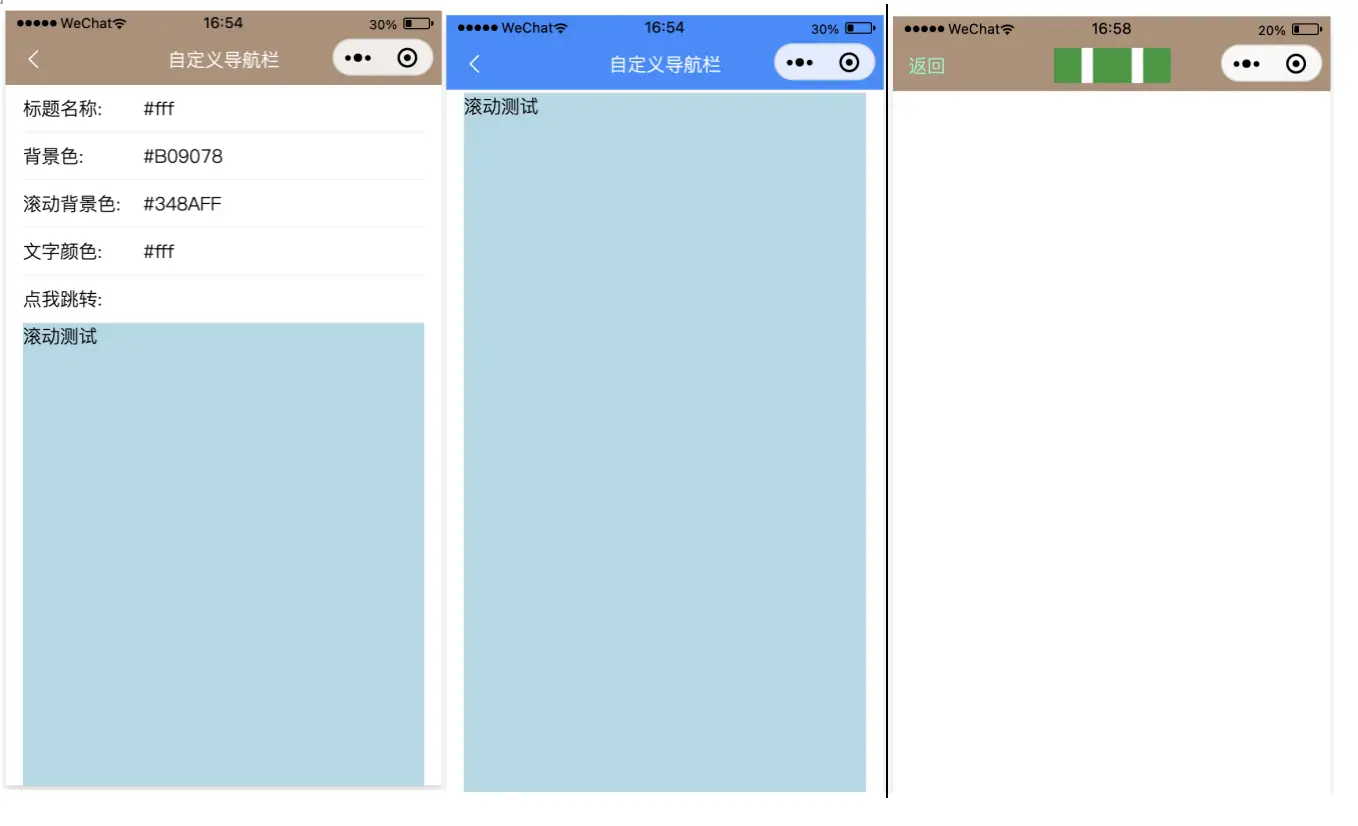
自定义顶部导航栏
使用
配置pages.json文件
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"navigationStyle": "custom"
}
}
]
}
设置导航栏自定义"navigationStyle": "custom"
使用插件
<template>
<z-navbar :placeholder="true" :autoBack="true" title="自定义标题" bgColor="#7dd111" txtColor="#fff"></z-navbar>
</template>
<script>
import ZNavbar from '@/components/z-navbar/index.vue';
export default {
components: {
ZNavbar
},
}
</script>
参数
| 字段名 |
类型 |
说明 |
可选值 |
| fixed |
Boolean |
固定在顶部(默认值 true) |
true/false |
| placeholder |
Boolean |
固定在顶部时,是否生成一个等高元素,以防止塌陷(默认值 false) |
true/false |
| height |
String |
导航栏高度(不包括状态栏高度在内,内部自动加上)(默认 '44px' ) |
|
| autoBack |
Boolean |
点击左侧区域(返回图标),是否自动返回上一页(默认 false ) |
true/false |
| title |
String |
导航栏标题,如设置为空字符,将会隐藏标题占位区域 |
|
| titleWidth |
Number |
导航栏标题的最大宽度,内容超出会以省略号隐藏 (默认 '400rpx' ) |
|
| titleStyle |
Object |
标题的样式 |
|
| leftText |
String |
左边的提示文字 |
|
| bgColor |
String |
背景色(默认 #ffffff) |
|
| scrollTop |
Number |
页面滚动(-1表示关闭,其他值表示滚动开启,可配合bgColor实现标题栏背景色设置)(默认 -1) |
-1 / #ffffff |
| bgColorScroll |
String |
滚动背景色(scrollTop 不为 -1 时候生效)(默认 #ffffff) |
|
| scrollDistance |
String |
滚动距离(scrollTop 不为 -1 时候生效,单位px)(默认70) |
|
事件
| 事件名 |
类型 |
描述 |
参数 |
| leftClick |
Function |
点击左侧区域 |
|
slot插槽
| 插槽名 |
描述 |
| left |
左侧返回栏 |
| center |
中间标题栏 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 764
下载 764
 赞赏 0
赞赏 0

 下载 7783585
下载 7783585
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号