更新记录
1.0.0(2023-01-17)
无更新
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.6 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
× |
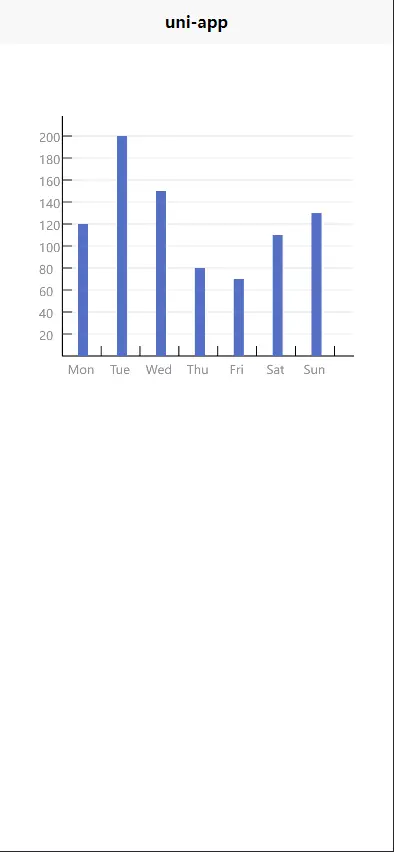
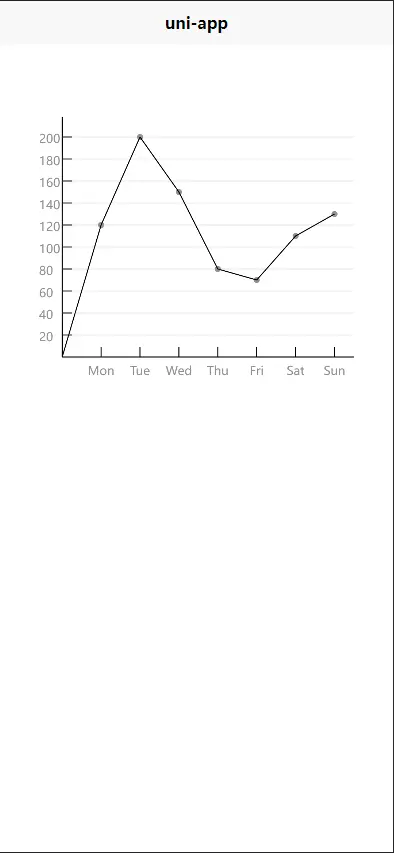
参数 (折线图,柱状图)
options: {
width: '80%', // 数字为px ,也可以给百分比(只能用于宽度) ,
height: '280px', //(px ) string
shape: 'bar', // 如果是柱状图或者折线图,这个可以不传
canvasId: 'bar', //canvasId 唯一性
marginLeft: 0, // 由于需要在纵轴显示文字等,所以不传或者小于文字宽度会有默认值
yFontSize:12, //y轴文字大小
barWidth: 10, //柱状图宽度
barColor: '#5470c6', //柱状图颜色
lineColor: '#5470c6', //折线图线段颜色
lineCapColor: '#5470c6' , //折线图交点点的颜色
marginBottom:30, //下边距
marginTop:30, //上边距
markHeight:10, //分隔单位线的长度
xAxisArrowSize:20, //x轴箭头线的大小
yAxisArrowSize:20, //y轴箭头线的大小
Grid:{
show:true, //y轴分割线是否显示
color:'#909198', //分割线颜色
width: 0.5, //分割线宽度
},
xAxis: {//x轴显示数据
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: { //y轴配置
type: 'value',
min:0, //最小值
max:200, // 最大值
limit:10 //分割的段数
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130], // 具体数据
type: 'line' // line为折线图 bar为柱状图
}]
}
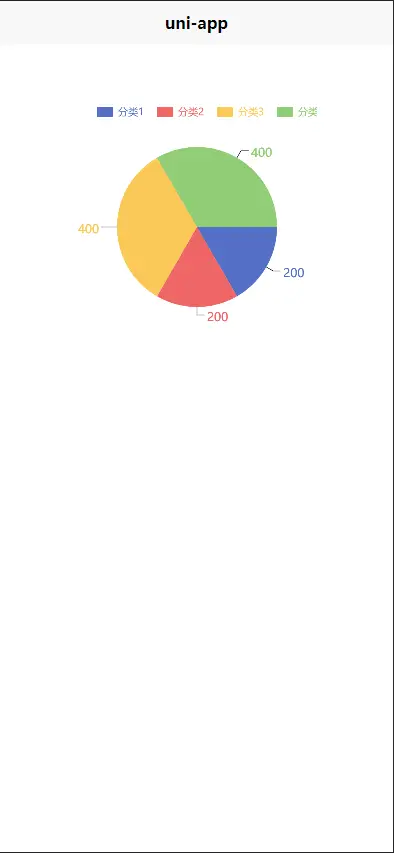
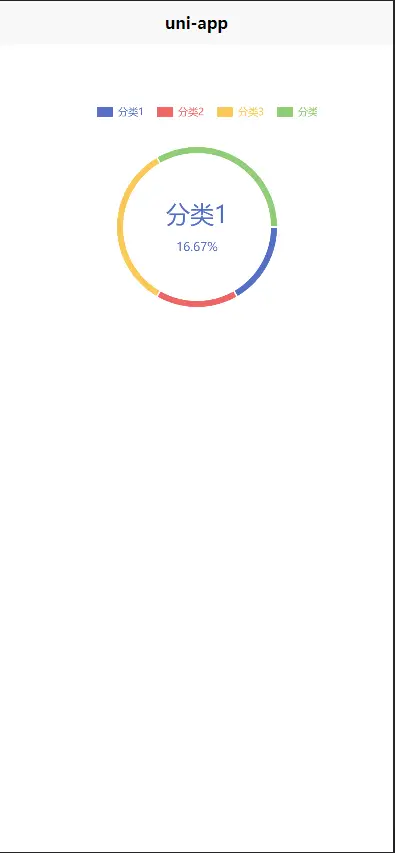
参数 (环形图,扇形图)
options: {
width: '50%', // (px ,%)(%只能用于宽度) , string
height: '240px', // string
shape: 'pie', // 图标为环形图或者扇形图 如果是环形图 r这个值需要必传
canvasId: 'pie', //canvasId 唯一
tipOption: { // 控制图表元素显示隐藏的tip
width: 16, // 控制tip的宽度
height: 10, // 控制tip的高度
position: 'top', // 显示块在上方还是下方
marginBottom: 20, //距离图表的下边距
fontSize: 10, // 显示块文字大小
marginLeft: 20 // 显示块的左边距
},
middleOption: {
fontSize: [24, 12] // 如果为环形图 ,中间空白位置显示的name与value字体的大小,颜色是根据configOptions的颜色数组来的
},
dataList: [{ //数据列表 , 目前只支持这种写法
name: '分类1',
value: 200
}, {
name: '分类2',
value: 200
},
{
name: '分类3',
value: 400
},
{
name: '分类3',
value: 400
},
],
configOptions: { //每一项的颜色 不传默认为黑
color: ['#5470c6', '#ee6666', '#fac858', '#91cc75'],
},
r: 12 // 这个半径为环形图半径 , 不传为扇形图
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 443
下载 443
 赞赏 0
赞赏 0

 下载 7759329
下载 7759329
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号