更新记录
1.0.7(2023-03-31)
修复发布按钮在某些机型上样式错乱
1.0.6(2023-02-24)
新增分享文件至微信好友功能
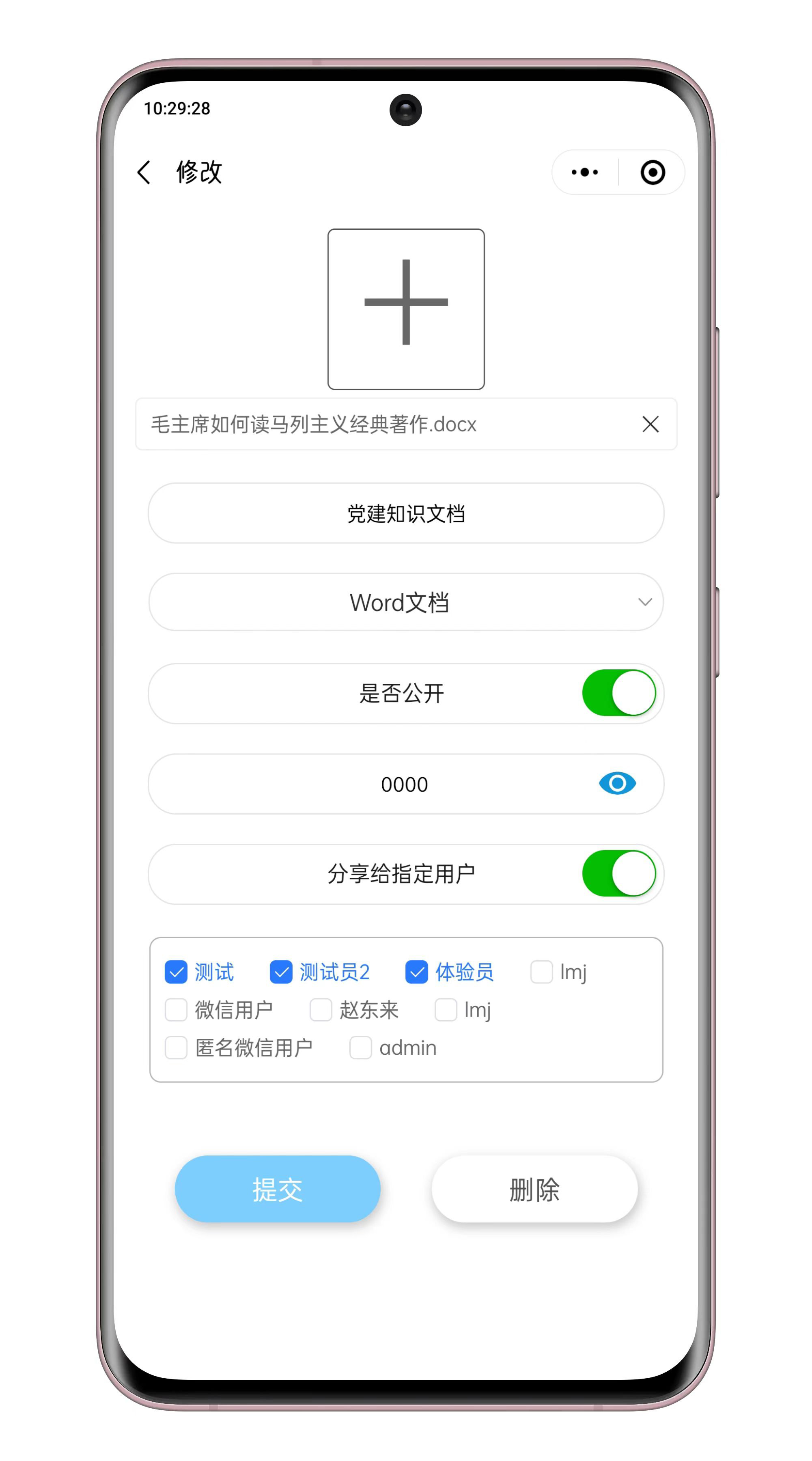
新增访问密码功能
1.0.5(2023-02-22)
新增文件公开、隐藏功能
新增给指定用户共享文件功能
新增文件修改页
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.3 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
板块概述
1、文件模块。
2、轮播图模块。
3、个人中心模块。
4、登录模块。
......
功能说明
一、管理端

二、用户端

小程序体验 1.0.0体验版 (文件默认访问密码:0000)

微信扫码申请体验者身份
管理后台
账号:a123456
密码:a123456..
使用说明
1、下载 HBuilderX开发者工具
2、在插件市场打开本插件页面,在右侧点击
使用 HBuilderX 导入插件,选择要导入的项目点击确定3、等待下载安装完毕。注意:由于本插件依赖一些
uni-ui插件,下载完成后会显示合并插件页面,自行选择即可4、右键
uniCloud运行云服务空间初始化向导,关联服务空间并上传所有云函数及公共模块5、开发者中心短信申请流程:点击查看
6、配置验证码登录:编辑
uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json下的:"service": { "sms": { "name": "新时代", //填写短信模板名称 "codeExpiresIn": 900, //短信验证码有效期 "smsKey": "c74f203499b2801c017245765848b", //填写开发者中心申请的短信smsKey "smsSecret": "d5c1d3a0f1d343c9e93d428221d668" //填写开发者中心申请的短信smsSecret } }7、配置APPID:编辑
uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json下的:
"mp-weixin": {
"oauth": {
"weixin": {
"appid": "wxc0578e86a8979",//改为自己的小程序appid
"appsecret": "5deeaae23dd12888fe60a88b89e69"//改为自己的小程序appsecret
}
}
}8、编辑根目录manifest.json->微信小程序配置->填写微信小程序AppID
9、第6步完成后继续编辑
uniCloud/cloudfunctions/uni-id-cf/index.js下的:const templateId = '17267' // 位于第286行,17267替换为自己申请的短信模板id10、登录微信公众平台,小程序-开发-开发管理-开发设置-服务器域名填写request合法域名(https://api.next.bspapp.com),uploadFile合法域名(https://xxx.xxx.bspapp.com,需在服务空间总览查看),downloadFile合法域名(https://xxx.xxx.bspapp.com,需在服务空间总览查看),DNS预解析域名(api.next.bspapp.com)
11、开发时管理端创建的超级管理员在发布后不可用,需到服务空间uni-id-users表删除超级管理员后到发布的网页下创建、登录。
12、如有疑问可咨询作者或查看官方文档
13、完成部署后运行到微信开发者工具查看即可
14、此插件关联文件共享管理端,两者必须搭配使用


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 293
下载 293
 赞赏 4
赞赏 4

 下载 27722
下载 27722
 赞赏 82
赞赏 82















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号