更新记录
1.0.0(2023-01-29)
【使用简单】开箱即用。 【方便拓展】源码清晰简单,便于理解 【可滑动关闭】可以直接滑动关闭以及未到达指定位置复位 跟手体验丝滑 【可玩儿性高】可以在此基础实现【二楼】等功能
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.7 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
xb-touch-popup
功能&特点
- 【使用简单】开箱即用。
- 【方便拓展】源码清晰简单,便于理解
- 【可滑动关闭】可以直接滑动关闭以及未到达指定位置复位 跟手体验丝滑
- 【可玩儿性高】可以在此基础实现【二楼】等功能
关于自动引入组件
xb-touch-popup支持easycom组件规范,无需引用和注册组件即可直接使用,在正在运行的项目中导入xb-touch-popup可能会提示:Unknown custom element:<xb-touch-popup> - did you register the component corrently?...,此时需要重新运行项目即可。
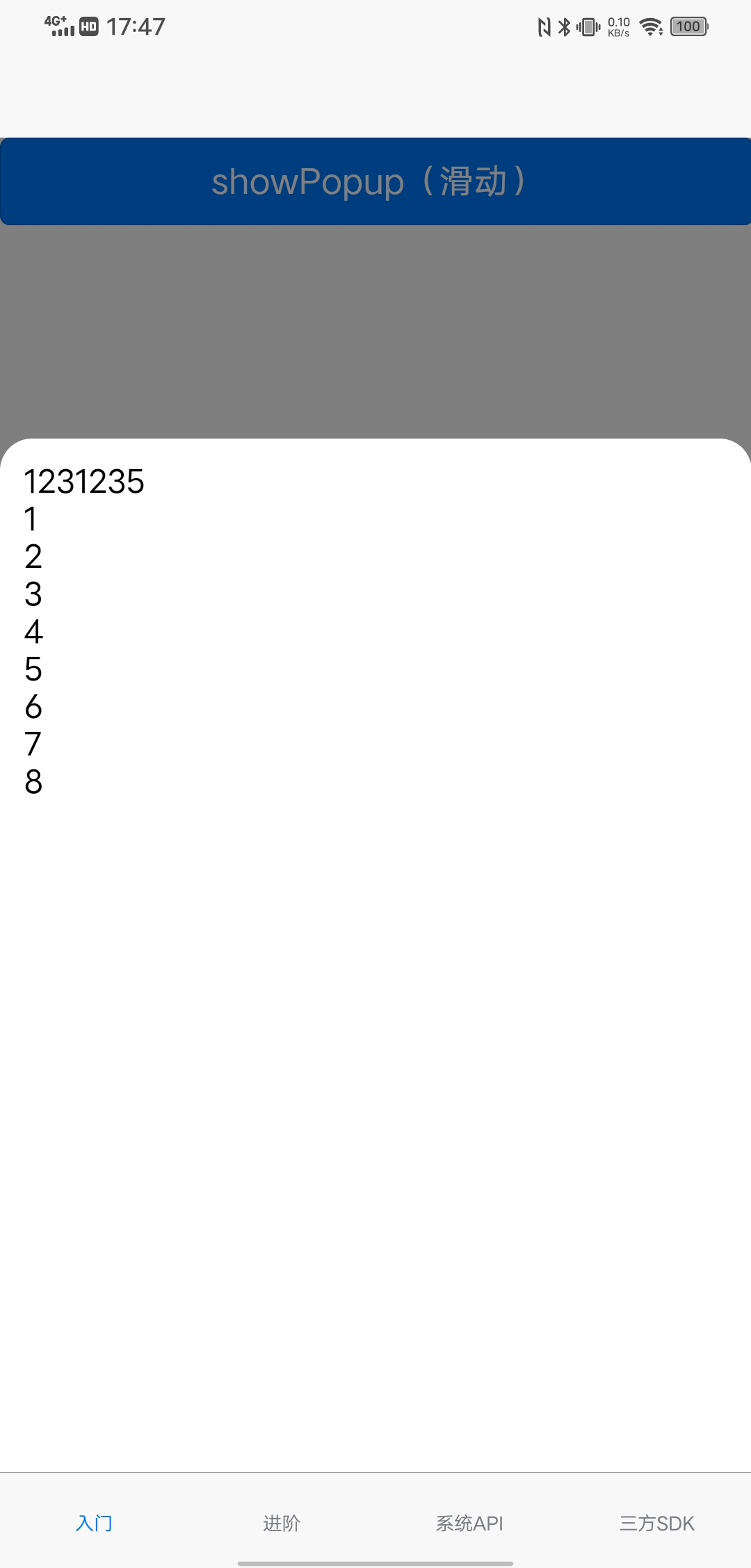
预览
使用方法
<xb-touch-popup ref="box">
1231235
<scroll-view scroll-y style="height: 300rpx;">
<view v-for="item in 90">{{item}}</view>
</scroll-view>
</xb-touch-popup>
<button @click="open">打开popup</button>methods:{
open(){
this.$refs.box.showPop()
}
}同时提供close事件作为回调
可选props 值
stop :布尔值,为 true 时将不可滑动
borderRadius: string 为顶部的圆角值 默认为32rpx
height: 高度百分比 默认为0.7 即为屏幕总高度的百分比
提供hide方法进行手动关闭 通过refs调用即可


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 100
下载 100
 赞赏 0
赞赏 0

 下载 7770728
下载 7770728
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号