更新记录
1.0.0(2023-02-10)
1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
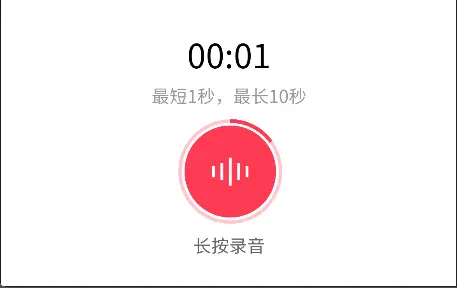
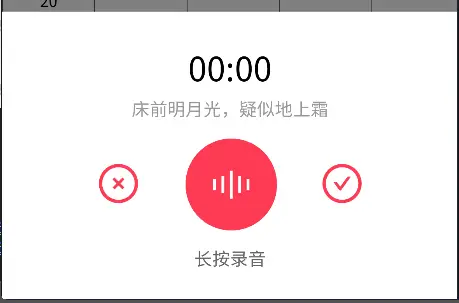
语音输入 + 百度语音识别
使用方式:
说明:使用前请提前在 speechRecognizing 方法中填写【百度智能云】平台上的 API Key 和 Secret Key 参数,如果条件允许最好将获取 Token 的接口用自己的业务服务器封装一下,防止被别人套用。
<!-- 语音识别组件 -->
<!-- 【用法1】点击 Slot 组件,自动弹出 -->
<tf-speech-recognizer @okClick="recognitionHandler">
<view>语音识别</view>
</tf-speech-recognizer>
<!-- 【用法2】多个入口共用,使用组件接口弹出 -->
<tf-speech-recognizer ref="recognizer" @okClick="recognitionHandler" />
methods:{
// 【用法2】使用组件接口弹出
showRecognizer() {
this.$refs.recognizer.show()
},
// 识别结束的回调
recognitionHandler(result) {
console.log('识别结果: ', result)
}
}
属性说明:
| 属性名 |
类型 |
默认值 |
说明 |
| minTime |
Number |
1 |
最小时间:单位秒 |
| maxTime |
Number |
10 |
最大时间:单位秒 |
方法说明:
| 方法称名 |
参数 |
说明 |
| show |
无 |
显示录音识别操作面板 |
事件说明:
| 事件称名 |
参数 |
说明 |
| okClick |
识别结果,可能为空字符串 |
点击确认后可以获得音频的识别结果 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 537
下载 537
 赞赏 0
赞赏 0

 下载 7759392
下载 7759392
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号