更新记录
1.0.4(2023-08-21)
修复问题
1.0.3(2023-05-04)
修复报错问题。如模拟器不生效,请在真机上预览调试。
1.0.2(2023-02-28)
修复返回的昵称字段名不一致问题,由nickname调整为nickName。
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
daxiang-getUserProfile
简介
微信小程序端对于基础库>=2.27.1的客户端收回了getUserProfile的头像与昵称返回能力,此插件做的事情正是针对这种情况进行的适配。
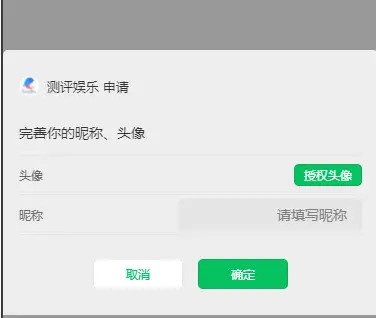
模仿原生微信弹出界面1:1高度还原,用户感知降到最低。
当基础库<2.27.1时,使用原生的getUserProfile进行授权登录。
否则弹出头像昵称填写的授权框。
组件参数
| 属性名 |
类型 |
默认值 |
说明 |
| logo |
String |
|
应用LOGO图片,与应用名称一起显示在头部 |
| uploadAvatar |
Boolean |
false |
提交时,是否上传头像到云存储 |
使用方法
1、引入组件
<daxiang-getUserProfile ref="getUserProfile" logo="..."></daxiang-getUserProfile>
2、调用方法
//与 uni.getUserProfile的参数一致
this.$refs.getUserProfile.open({
desc: '授权登录',
success: e => resolve(e.userInfo),
fail: reject
});
3、插件依赖了uni-popup组件,请注意项目是否导入


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)

 下载 470
下载 470
 赞赏 3
赞赏 3

 下载 7765489
下载 7765489
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号