更新记录
1.0.6(2023-04-20)
更新ios端 date问题
1.0.5(2023-04-20)
添加切换方法,更新使用demo
1.0.4(2023-03-30)
修改初始化以及分阶段赋值
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.10 | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
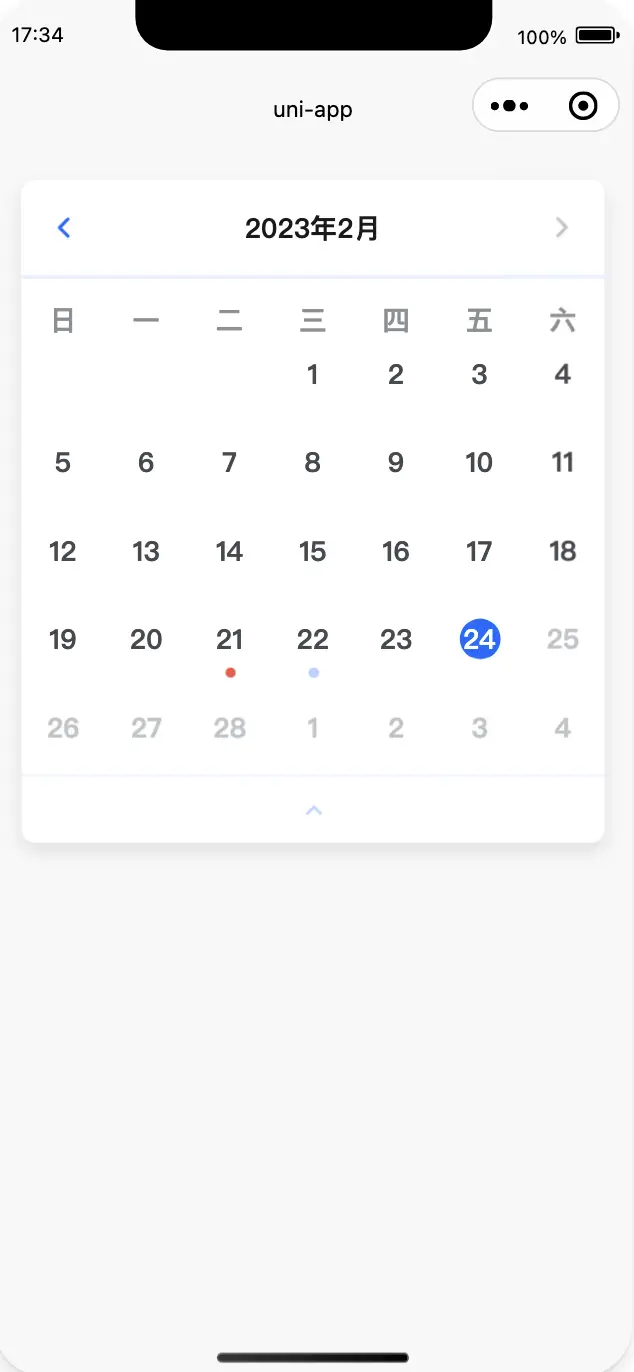
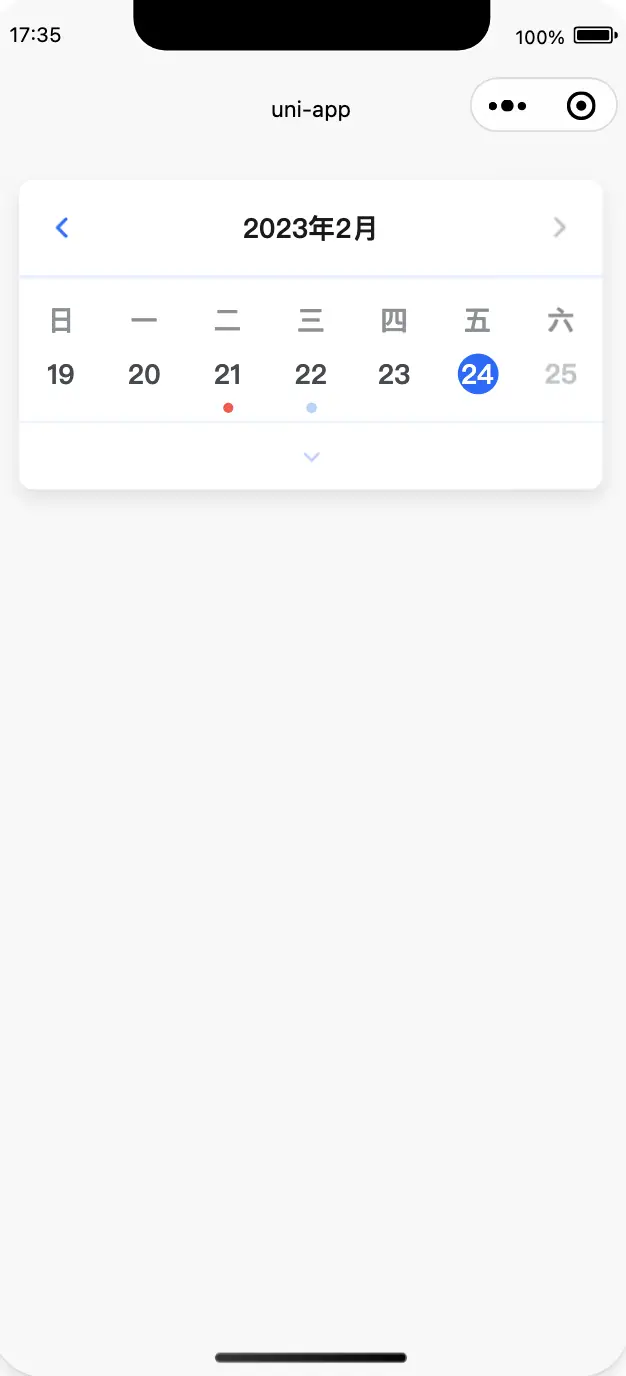
punch-calendar
punch-calendar为有打卡需求制作的日历,可标记小圆点。简单配置即可使用,代码体积小,无第三方引用。
任何问题可以评论联系我,第一时间处理,或者添加 🛰️:ljsw8686
使用方法
demo:
<template>
<view class="content">
<punch-calendar @switchMonth="switchMonth" @chooseDay="chooseDay" :errorList="errorList" :successList="successList" ref="calendar"></punch-calendar>
</view>
</template>
<script>
export default {
data() {
return {
successList: ['1676995200000'],
errorList: ['1676908800000'],
}
},
onLoad() {
// 初始化
this.$refs.calendar.initCalendar()
// 模拟异步赋值
let timer = setTimeout(()=>{
this.addTimer()
},2000)
},
methods: {
// 点击某一天
chooseDay(val) {
console.log(val)
},
addTimer() {
this.successList = [...this.successList, '1681920000000']
},
/**
* 切换事件
* @param type 切换类型 prev next
* @param nowYear 当前年
* @param nowMonth 当前月
* **/
switchMonth(type, nowYear, nowMonth){
//... doSomeThing
if(nowYear == '2023' && nowMonth == '3' && !this.successList.includes('1678204800000')){
uni.showLoading({})
let timer = setTimeout(()=>{
uni.hideLoading()
clearTimeout(timer)
this.successList = [...this.successList, '1678204800000']
},3000)
}
}
}
}
</script>配置说明:
参数说明:
| 参数 | 说明 | 默认值 | 类型 |
|---|---|---|---|
| successList | 打卡成功标记,传入13位时间戳 | [] | Array |
| errorList | 打卡异常标记,传入13位时间戳 | [] | Array |
回调方法
| 方法名称 | 说明 | 返回值 |
|---|---|---|
| @chooseDay | 点击某日时候执行函数 | 返回一个对象,包含年、月、日 |
| @switchMonth | 切换日期时候执行 | 返回type(切换类型,prev||next), 当前年nowYear,当前月nowMonth |


 收藏人数:
收藏人数:
 https://github.com/LonJinUp/punch-calendar
https://github.com/LonJinUp/punch-calendar
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)


 下载 1052
下载 1052
 赞赏 4
赞赏 4

 下载 7767078
下载 7767078
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号