更新记录
1.0.2(2023-02-26)
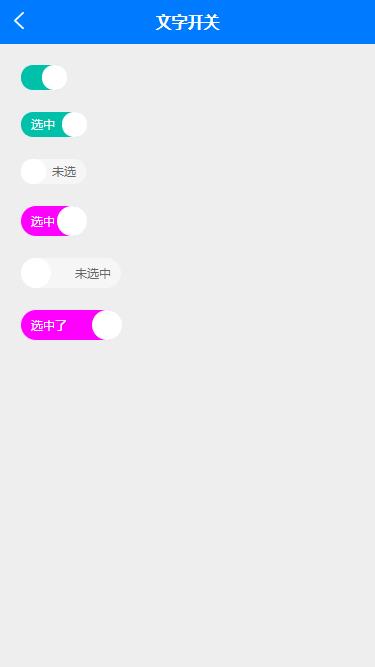
switch开关,v-model绑定状态,支持参数改变文字样式
https://ext.dcloud.net.cn/plugin?id=4428
感谢上面这位作者
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
示例代码
<template>
<view style="background-color: #eee;height:100vh;padding-top:20px;">
<textSwitch class="text-switch" v-model="switch_state" @change="switchChange" width="90" />
<textSwitch class="text-switch" v-model="switch_state" uncheck_text="未选" checked_text="选中" @change="switchChange" />
<textSwitch class="text-switch" v-model="switch_state" uncheck_text="未选" checked_text="选中" bg="red" @change="switchChange" />
<textSwitch class="text-switch" v-model="switch_state" uncheck_text="未选" checked_text="选中" bg="#ff00ff" height="60" @change="switchChange" />
<textSwitch class="text-switch" v-model="switch_state" bg="#ff00ff" width="200" height="60" uncheck_text="未选中" checked_text="选中了" @change="switchChange" />
<textSwitch class="text-switch" v-model="switch_state" bg="#ff00ff" width="200" height="60" uncheck_text="未选中" checked_text="选中了" @change="switchChange" />
</view>
</template>
<script>
import textSwitch from "@/components/text-li-switch/text-li-switch.vue"
export default {
components: {
textSwitch
},
data() {
return {
switch_state: true
}
},
methods: {
switchChange: function(e){
console.log(e.checked,this.switch_state);
}
}
}
</script>
<style>
.text-switch{
margin:0 20px 20px 20px;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 101
下载 101
 赞赏 0
赞赏 0

 下载 7788610
下载 7788610
 赞赏 926
赞赏 926















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号