更新记录
1.0.2(2023-03-01)
增加高度可传值
1.0.1(2023-03-01)
增加控件高度可传值
1.0.0(2023-03-01)
使用方法:
1、下载插件
2、放到项目中的components目录下
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.0 app-vue |
× |
√ |
√ |
√ |
× |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
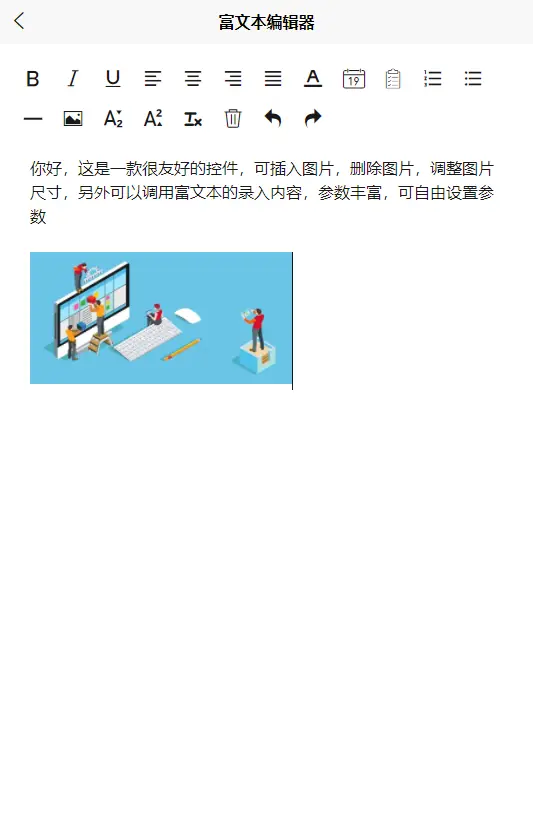
noboai-editor 基于editor的富文本编辑器
兼容性
这是一个uni-app的通用组件,兼容微信小程序端、安卓端、ios端(未测试)、H5端。
使用方式
- 将此组件进入你的项目中的 /components/ 目录中
- 在某个页面中使用该插件
- 在
script 中引用组件
import Noboeditor from '@/components/noboai-editor/noboai-editor.vue';
export default {
data() {
return {
infos:{
content:'', //绑定值
},
//文件上传的后台接口地址
uploadFileUrl:null,
//文件上传的后台接口获取token
header:null
}
}
},
components: {
Noboeditor
},
methods: {
//获取富文本录入的内容
getContents(html){
this.infos.content = html
},
}
}
- 在
template 中使用组件
<Noboeditor placeholder="请输入内容" :uploadFileUrl="uploadFileUrl" :header="header" @getContents="getContents"></Noboeditor>
参数
| 属性 |
类型 |
默认值 |
说明 |
| showImgSize |
Boolean |
false |
点击图片时显示图片大小控件 |
| showImgToolbar |
Boolean |
false |
点击图片时显示工具栏控件 |
| showImgResize |
Boolean |
false |
点击图片时显示修改尺寸控件 |
| uploadFileUrl |
String |
'#' |
图片上传的服务器地址 |
| fileKeyName |
String |
'file' |
图片上传时的name |
| header |
Object |
- |
图片上传http请求的header token |
| ishowuncommonuse |
Boolean |
false |
富文本控件不常用的按钮是否显示 |
| height |
String |
'40vh' |
控件高度 |
方法
| 方法名 |
参数 |
说明 |
| getContents |
html |
鼠标焦点离开富文本时候自动触发,用于将富文本录入的内容插入到其它控件或保存得到数据库中 |
以上


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 242
下载 242
 赞赏 0
赞赏 0

 下载 7767031
下载 7767031
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号