更新记录
1.1.5(2023-03-02)
更新使用案例
1.1.2(2023-03-02)
更新使用说明
1.1.0(2023-03-02)
更新使用说明
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.0 app-vue |
× |
√ |
√ |
√ |
√ |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
lzl-paging
说明
lzl-paging 是一个可左右滑动的翻页组件,常用于数据加载翻页
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| total |
Number |
0 |
数据总数量 |
| size |
Number |
10 |
一页的数量 |
| current |
Number |
1 |
当前页 |
| btnBgColor |
String |
#ffffff |
左右按钮背景颜色 |
| btnColor |
String |
#000000 |
左右按钮字体颜色 |
| bgColor |
String |
#ffffff |
按钮背景颜色 |
| color |
String |
#000000 |
按钮字体颜色 |
| activeColor |
String |
#ffffff |
当前选中字体颜色 |
| activeBg |
String |
#1179FF |
当前选中的背景颜色 |
| pagingBg |
String |
#ffffff |
组件背景颜色 |
| fixed |
Boolean |
false |
是否固定到底部 |
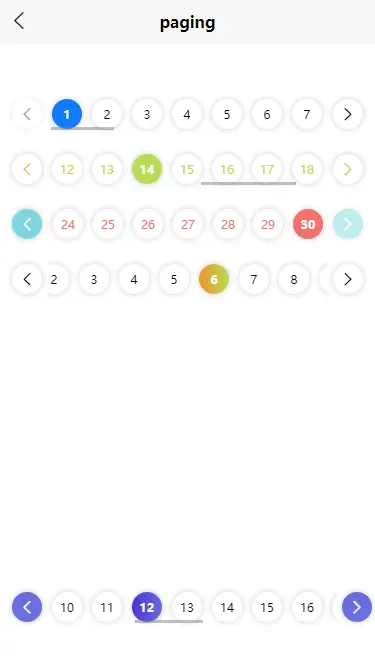
使用案例
<template>
<view class="paging">
<view class="item">
<lzl-paging
:total="300"
:size="10"
:current="page"
@change="pageChange" />
</view>
<view class="item">
<lzl-paging
:total="200"
:size="10"
:current="4"
activeBg="#badc58"
color="#badc58"
btnColor="#badc58"
@change="pageChange" />
</view>
<view class="item">
<lzl-paging
:total="300"
:size="10"
:current="10"
activeBg="#f66f6a"
btnBgColor="#7ed6df"
color="#f66f6a"
btnColor="#ffffff"
@change="pageChange" />
</view>
<view class="item">
<lzl-paging
:total="300"
:size="10"
:current="6"
activeBg="linear-gradient(to right,#f0932b,#badc58)"
@change="pageChange" />
</view>
<view class="item">
<lzl-paging
:total="300"
:size="10"
:current="12"
btnBgColor="#686de0"
btnColor="#ffffff"
activeBg="linear-gradient(to right,#4834d4,#686de0)"
:fixed="true"
@change="pageChange" />
</view>
</view>
</template>
<script>
export default {
data() {
return {
page: 1
}
},
methods: {
pageChange(page) {
console.log(page)
}
}
}
</script>
<style lang="scss" scoped>
.paging {
margin-top: 100rpx;
padding-left: 24rpx;
padding-right: 24rpx;
box-sizing: border-box;
}
.item {
margin: 30rpx 0;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 84
下载 84
 赞赏 0
赞赏 0

 下载 7794864
下载 7794864
 赞赏 929
赞赏 929















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号