更新记录
1.0.7(2023-12-08)
修复已知问题
1.0.6(2023-12-08)
新增创客贴金刚体、液晶显示英文体、幼圆体等字体
1.0.5(2023-10-19)
新增装甲明朝体、思源黑体(简体中文 行高修正版)、杨任东竹石体、新叶恋体等字体
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
整合不易,开通了插件广告小收益,下载前需要耽误您几十秒的宝贵时间看些广告,还望大佬们多多担待,感谢!
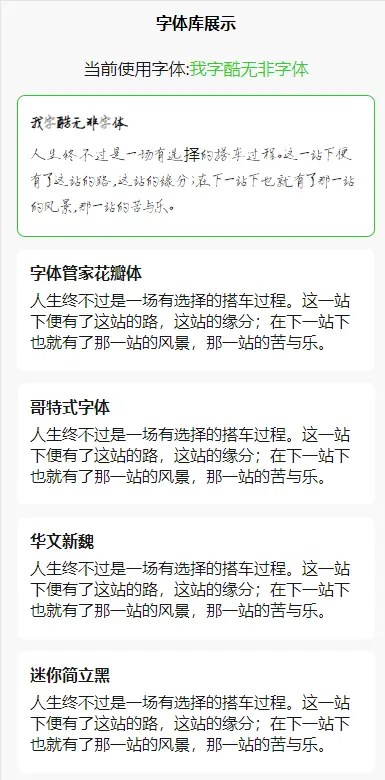
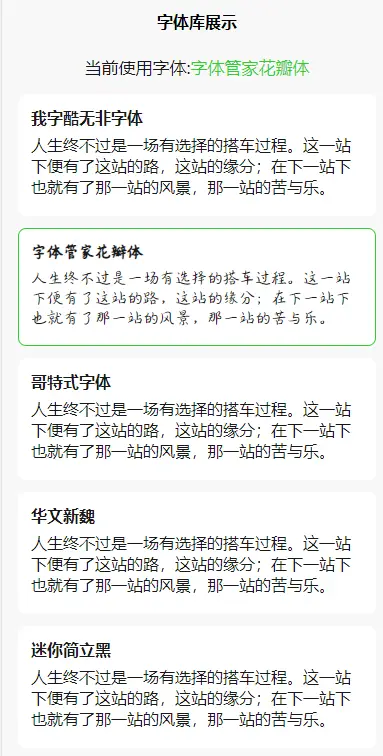
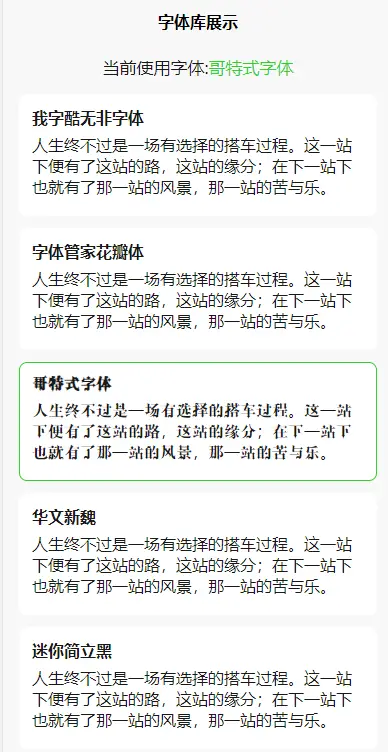
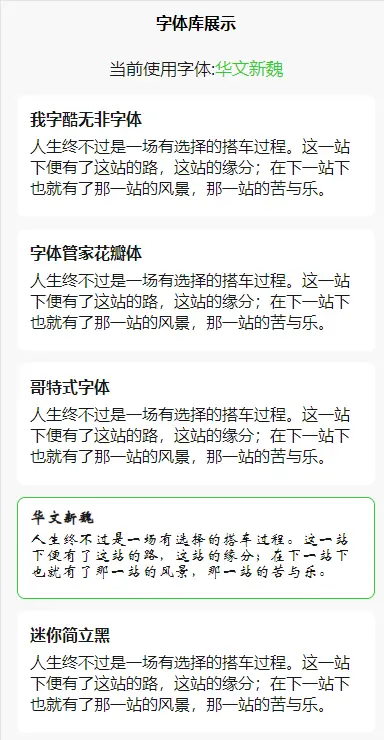
使用方法
因字体文件过大,采用了网络地址,切勿将此Demo字体网络地址直接应用到项目中,如需要字体源文件,请添加群QQ:652818263,自行去群文件里下载源文件,请注意,V1.0.0版本是css格式的字体文件,微信小程序端已将此版本屏蔽,建议下载源文件后上传到自己的服务器,引用网络地址;
示例:
引入某个字体文件,示例里注释很明白,可看注释
@font-face {
/* 汉鼎繁魏碑 */
font-family: 'HanDingFanWeiBei';
src: url('https://static-mp-47c2561e-e7d8-4f99-a6c1-aa07b41cadde.next.bspapp.com/fonts/HanDingFanWeiBei/HanDingFanWeiBei-2.ttf');
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)





 下载 1893
下载 1893
 赞赏 16
赞赏 16

 下载 7772770
下载 7772770
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号