更新记录
1.0.1(2023-04-11)
1.0.1.20230411.a
优化:
- 优化备注信息 -by LOVEtwelve
1.0.0(2023-03-09)
1.0.0.20230309.a
新增:
- 第一版上线 -by LOVEtwelve
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | × | × | × | √ | × | √ |
Lt-ECG 使用说明
〇、简介
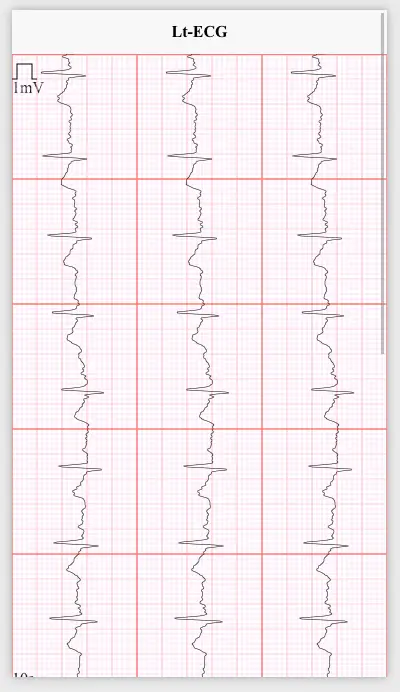
- 这是一个 H5 端、小程序端的展示ECG心电图的组件
一、使用说明
-
右侧点击使用
HBuilderX 导入插件 -
引用组件
<Lt-ECG :ecgArr="ecgArr" :pageNum="0"></Lt-ECG>-
Demo体验 :点此跳转
-
如果这个插件帮到了您的项目,请麻烦来给个评分谢谢。提出宝贵的意见当然更好!
二、参数说明
- props
| 参数名 | 类型 | 说明 | 必填 | 默认值 |
|---|---|---|---|---|
| ecgArr | Array | 心电数据 | 是 | [] |
| pageNum | Number | 当前为第几页[1] | 是 | 0 |
三、事件说明
- events
| 事件名称 | 说明 | 传参 | 说明 | 回调参数 |
|---|---|---|---|---|
| -- | -- | -- | -- | -- |
四、示例代码
<template>
<view class="content">
<text class="unit-text">1mV</text>
<Lt-ECG :ecgArr="ecgArr" :pageNum="0"></Lt-ECG>
<text class="unit-time-text">10s</text>
</view>
</template>
<script>
export default {
data() {
return {
ecgArr: []
}
},
onLoad() {
this.getData();
},
methods: {
getData() {
uni.request({ // 仅为示例
url: 'https://www.fastmock.site/mock/795a674f2fae747b20f110e572ccc16a/sleepValue/ECG',
success: (res) => {
if (res.data.state === 200) {
if (res.data.data.type === 1) {
this.ecgArr = JSON.parse(res.data.data.data1);
} else if (res.data.data.type === 2) {
this.ecgArr = [JSON.parse(res.data.data.data1), JSON.parse(res.data.data
.data2), JSON
.parse(res.data.data.data3)
]
}
// else if (res.data.data.type === 3) {
// console.log("十二导心电");
// }
}
}
});
}
}
}
</script>
<style>
.unit-text {
position: absolute;
top: 50rpx;
left: 0;
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.unit-time-text {
position: absolute;
left: 0;
}
</style>
五、其他说明
-
[1]:做类似分页的功能主要是为了兼容微信小程序,其 canvas 最多画10s左右,心电数据一般都是30s
-
数据演示
uni.request({ // 仅为示例
url: 'https://www.fastmock.site/mock/795a674f2fae747b20f110e572ccc16a/sleepValue/ECG',
success: (res) => {
if (res.data.state === 200) {
this.ecgArr = JSON.parse(res.data.data.data1); // 数据量过大,故采取JSON格式的数组
}
}
});

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 245
下载 245
 赞赏 1
赞赏 1

 下载 7759367
下载 7759367
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号